如何在eclipse中配置angularjs环境?下面本篇文章给大家介绍一下在eclipse中安装angularjs插件的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angularjs教程》
在eclipse中安装angularjs插件
1,首先,在eclipse中使用angularjs的时候,由于没有相应的提示,导致在开发的时候给我们带来了很多的不便,需要在这上面耗费一些时间。那么这时候我们都在想可不可以让eclipse也和一些前端的开发工具一样,可以对于angularjs进行相应的提示呢?下面就让我们来在eclipse中安装angularjs插件吧!
2,打开我们的eclipse,点击导航栏中的help,如下图所示:

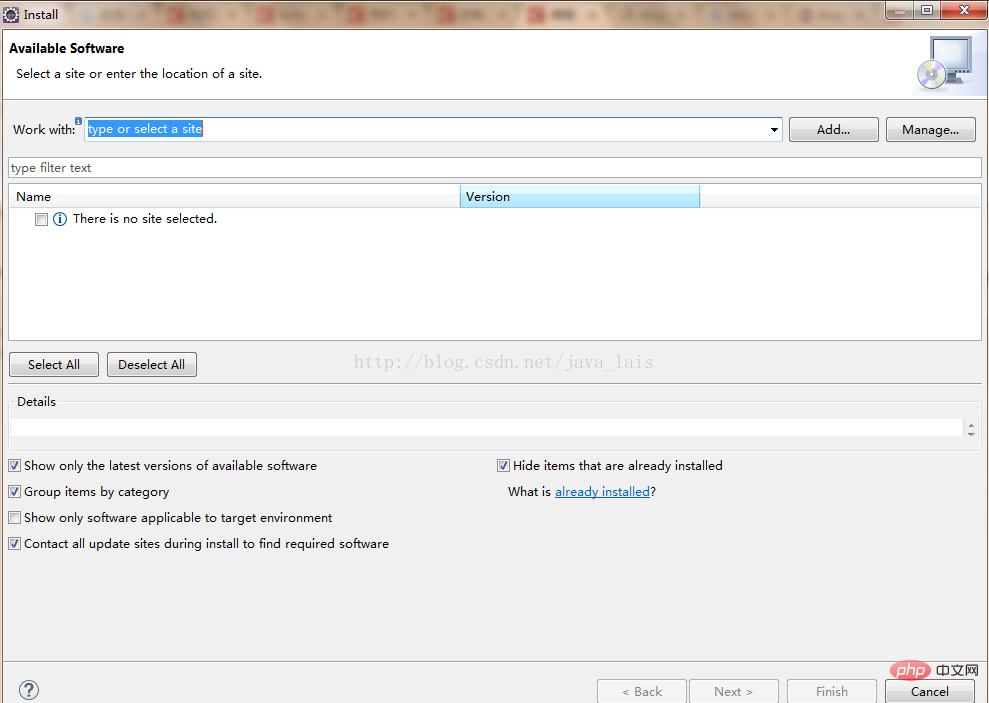
3,找到Install New Software...这一选项,点击进去,会出现如下页面:

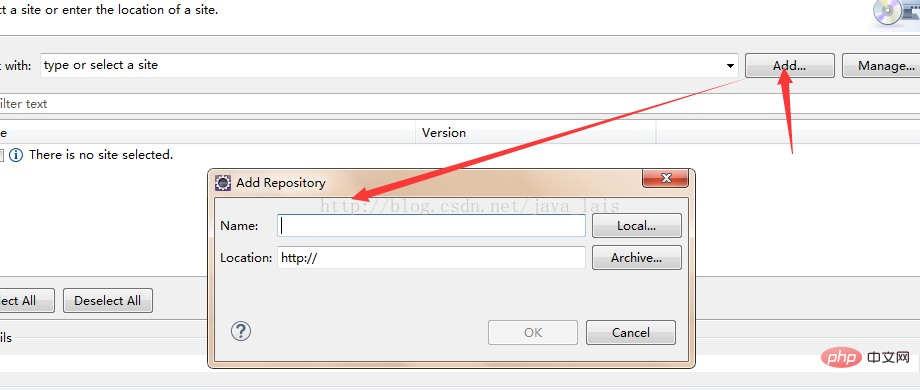
4,点击Add,出现如下页面:

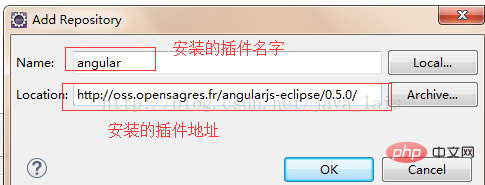
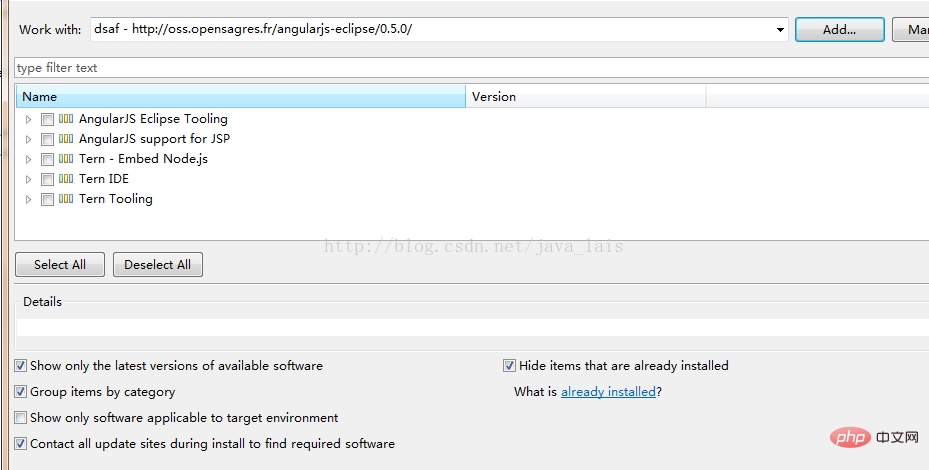
5,安装地址:http://oss.opensagres.fr/angularjs-eclipse/0.5.0/ ,如下图:
6,然后出现下图,全选,下一步,下一步,同意,就可以。

7,安装完成后,会提示重启eclipse,重启;
8,重启eclipse后,选中你要使用angularjs插件的项目,右键--Configure--Convent to Angularjs project....
9,在你想要操作angularjs的页面就可以使用了。快去试试吧!
更多编程相关知识,请访问:编程视频!!
以上是eclipse中如何配置angularjs插件的方法的详细内容。更多信息请关注PHP中文网其他相关文章!


