nginx的css不起作用怎么办
nginx的css不起作用是因为误删文件导致的,其解决办法就是打开相应的文件并添加代码“include /etc/nginx/mime.types;”,然后重启Nginx守护即可。

本文操作环境:windows7系统、css3版,DELL G3电脑。
nginx的css不起作用是什么原因?
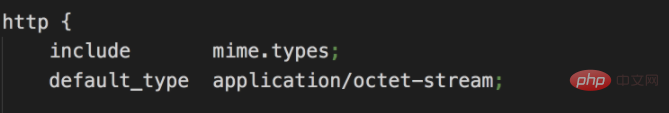
最近部署一个项目html,js正常加载,css也没有报404,css能够正常获取,只是浏览器无法解析,研究了一下发现,原来是配置Nginx的时候将/etc/nginx/nginx.conf的一行include /etc/nginx/mime.types;误删了,导致了Nginx无法正确识别CSS文件,因此向浏览器发送了错误的MIME类型。加上那行,然后重启Nginx守护进行就好了

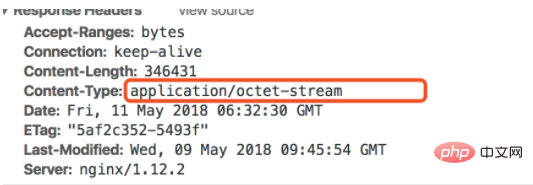
错误的css和js类型如下面

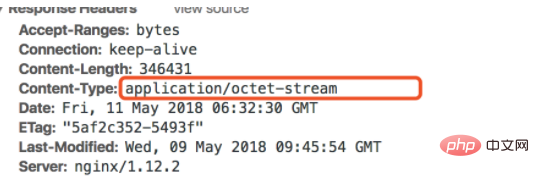
正确的css和js类型应该如下面

推荐:《css视频教程》
以上是nginx的css不起作用怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本地运行步骤:下载并解压 ThinkPHP Framework 到本地目录。创建虚拟主机(可选),指向 ThinkPHP 根目录。配置数据库连接参数。启动 Web 服务器。初始化 ThinkPHP 应用程序。访问 ThinkPHP 应用程序 URL 运行。
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 dockerfile中最常见的指令是什么
Apr 07, 2024 pm 07:21 PM
dockerfile中最常见的指令是什么
Apr 07, 2024 pm 07:21 PM
Dockerfile 中最常用的指令有:FROM:创建新镜像或派生新镜像RUN:执行命令(安装软件、配置系统)COPY:复制本地文件到镜像ADD:类似 COPY,可自动解压缩 tar 存档或获取 URL 文件CMD:指定容器启动时的命令EXPOSE:声明容器监听端口(但不公开)ENV:设置环境变量VOLUME:挂载主机目录或匿名卷WORKDIR:设置容器中的工作目录ENTRYPOINT:指定容器启动时要执行的可执行文件(类似 CMD,但不可覆盖)
 nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外网访问。您可以使用以下方法:使用 Cloud Functions 部署函数并公开访问。使用 Express 框架创建路由并定义端点。使用 Nginx 反向代理请求到 Node.js 应用程序。使用 Docker 容器运行 Node.js 应用程序并通过端口映射公开。
 如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
要成功部署和维护PHP网站,需要执行以下步骤:选择Web服务器(如Apache或Nginx)安装PHP创建数据库并连接PHP上传代码到服务器设置域名和DNS监控网站维护步骤包括更新PHP和Web服务器、备份网站、监控错误日志和更新内容。






