
【推荐教程:CSS视频教程 】
首先我们来了解一下它是干嘛的。
文档说明:它是控制图像边界向内偏移的。
what???这是嘛意思啊?根本看不懂!!!好的,我们先不要急,我们在看看:
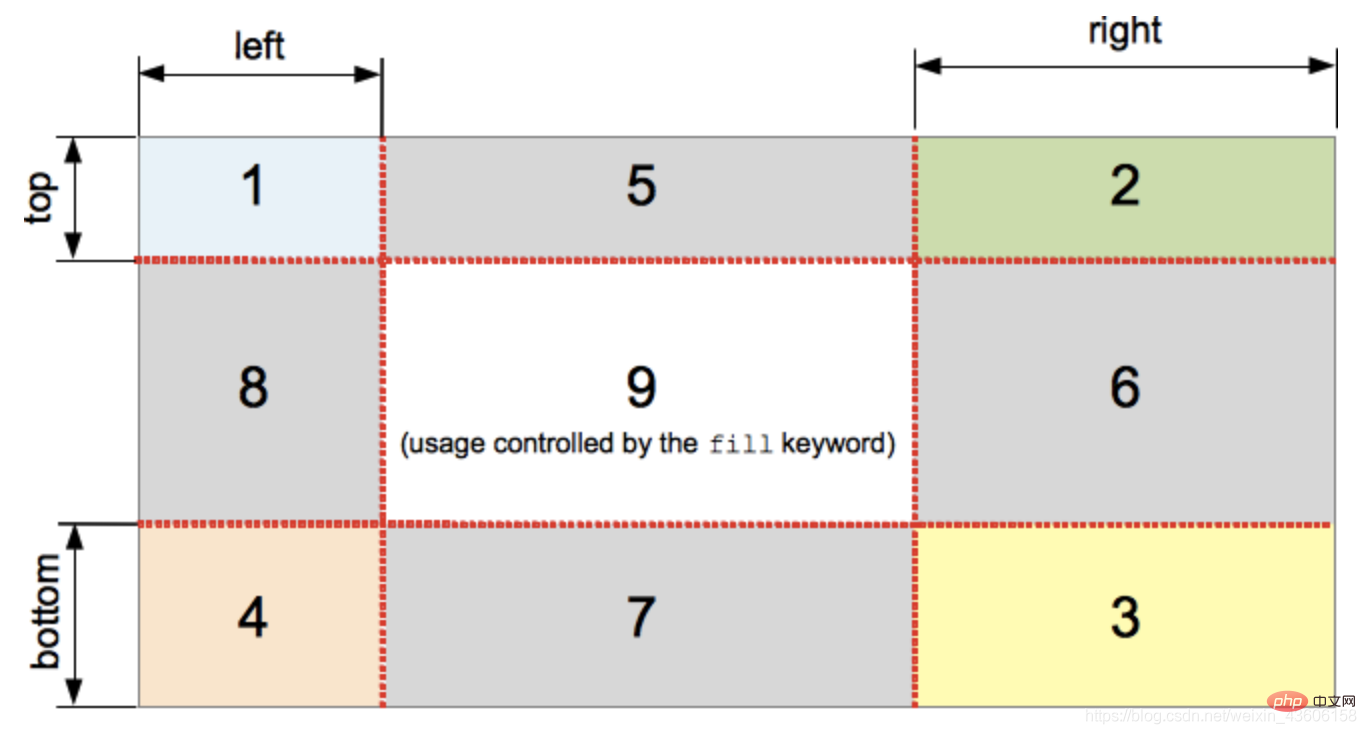
当我们通过 border-image-source 引用边框图片后,border-image-slice属性会将图片分割为9个区域:四个角,四个边(edges)以及中心区域。四条切片线,从它们各自的侧面设置给定距离,控制区域的大小。
这感觉好像理解点了,用完border-image-slice属性之后就把这个图分成了九个部分。
我们在接着往下看:
上图说明了每个区域的位置。
区域 1-4 为角区域(corner region)。 每一个都用一次来形成最终边界图像的角点。(Each one is used a single time to form the corners of the final border image.)
区域 5-8 边区域(edge region)。在最终的边框图像中重复,缩放或修改它们以匹配元素的尺寸。(These are repeated, scaled, or otherwise modified in the final border image to match the dimensions of the element.)
区域 9 为中心区域( middle region)。它在默认情况下会被丢弃,但如果设置了关键字fill,则会将其用作背景图像。(It is discarded by default, but is used like a background image if the keyword fill is set.)
中间的区域将不会被边框使用,但当设置有 fill 关键词时将会被作为 background-image。这个关键词可以被设置在属性的任何一个位置(前面、后面或者两个值之间)
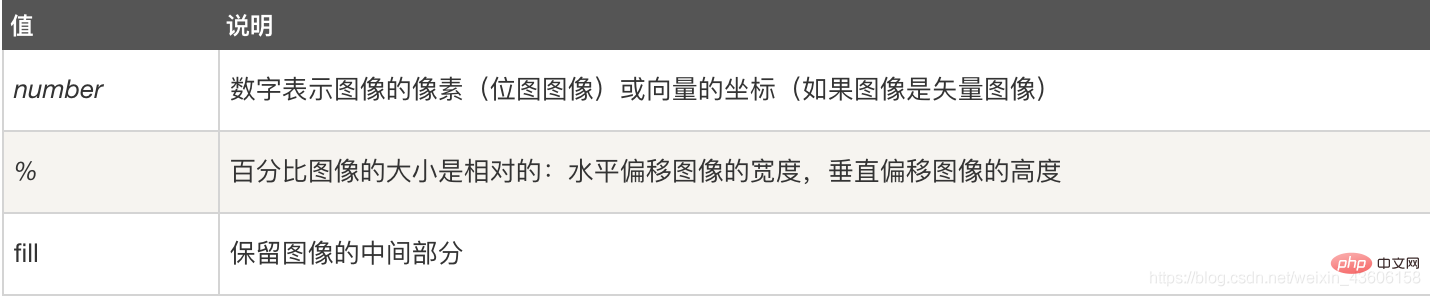
看完上面基础知识了我们再来了解一下他的参数:

/* 只有一个值的时候它控制所有的边 */ border-image-slice: 30%; /* 有俩个值的的时候它分别控制垂直方向 | 水平方向 */ border-image-slice: 10% 30%; /* 有三个值的时候它分别控制 顶部 | 水平方向 | 底部 */ border-image-slice: 30 30% 45; /* 四个值那就是对应 上 右 下 左 */ border-image-slice: 7 12 14 5; /* 使用fill(fill可以放在任意位置)那就开启了第九个九宫格 */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
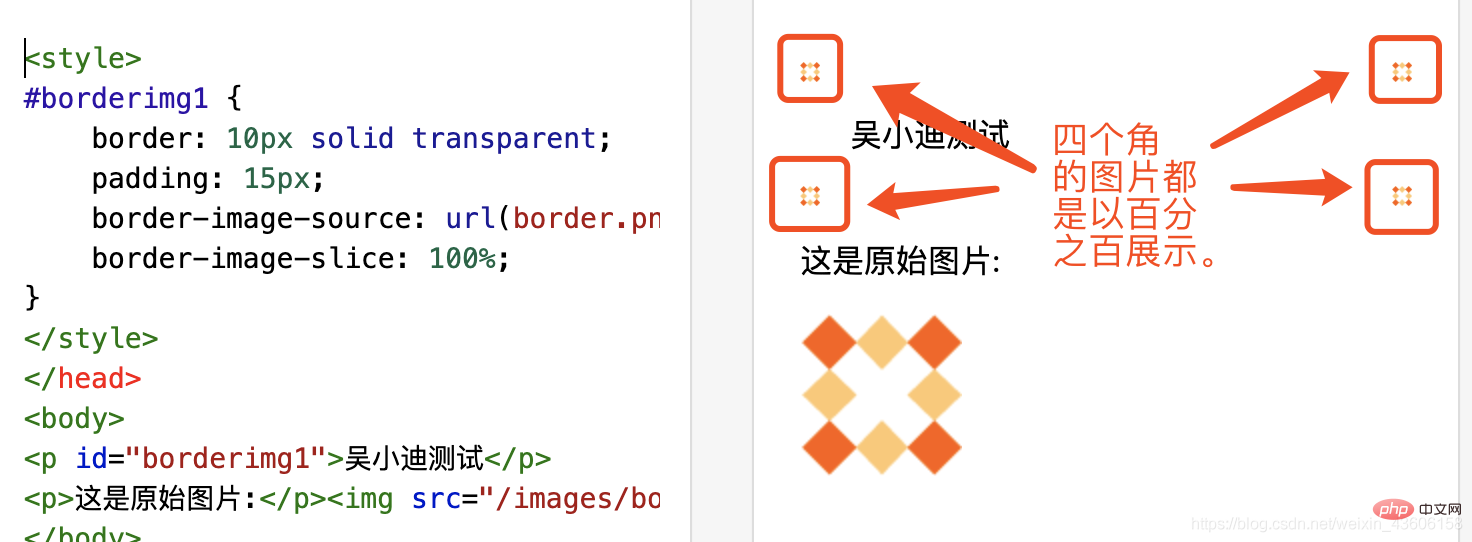
我们先从最开始的百分之百开始看效果:
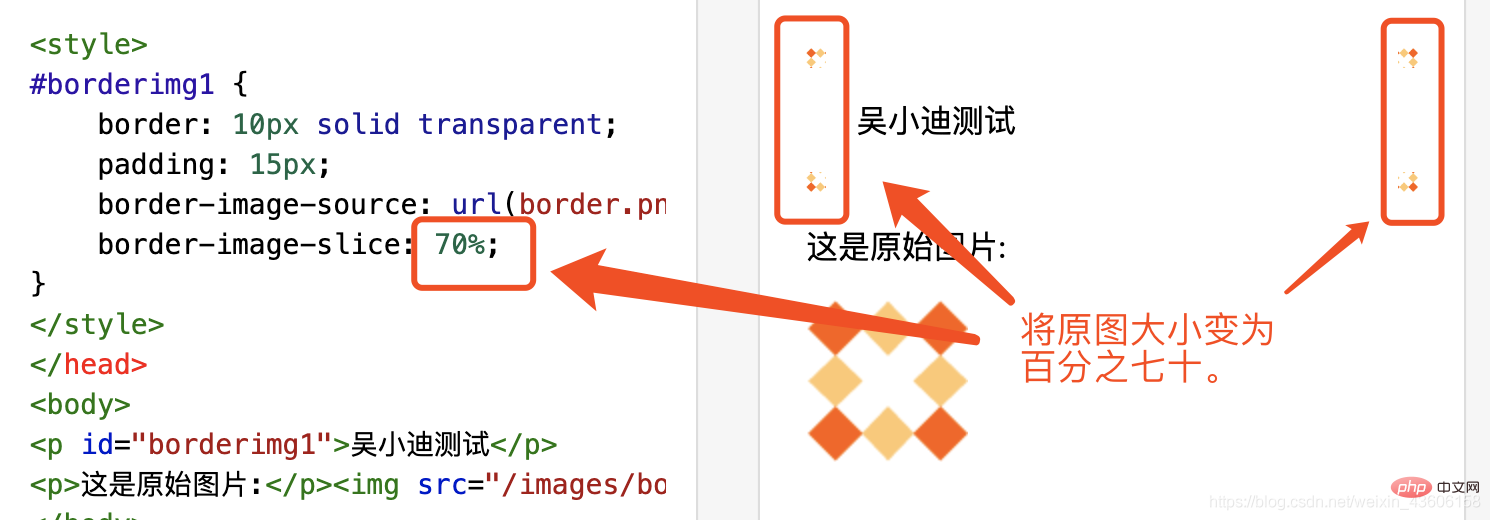
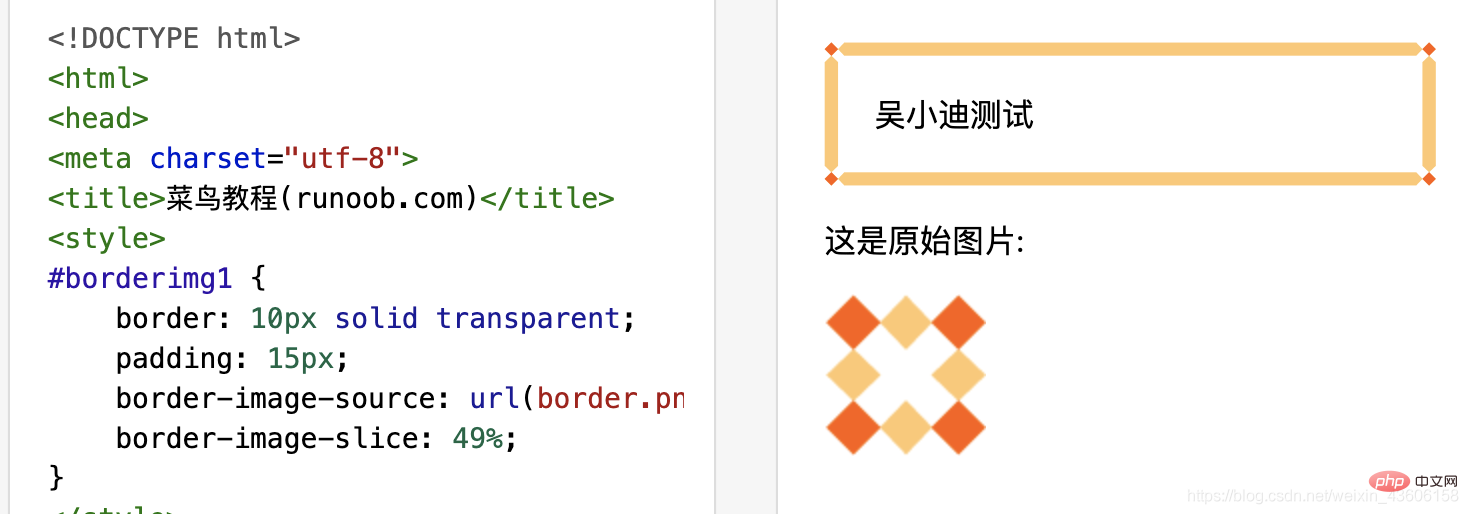
然后百分之七十:
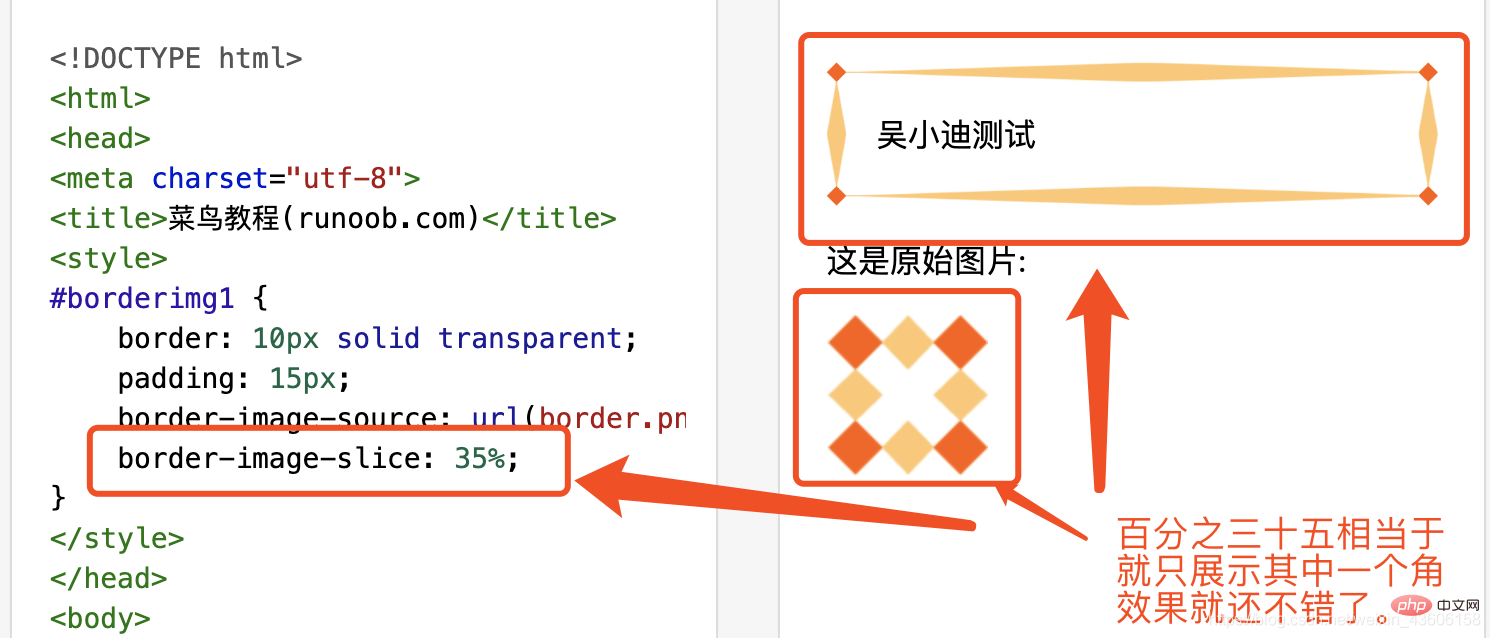
百分之三十五:
我们现在可以清楚的了解了,border-image-slice就是控制四个角的background-image-source的展示的。
但是现在朋友们肯定很好奇百分之三十五的情况下的那四个边的问题。
这四个边笔者单独说明一下,如果当border-image-slice小于百分之50的话就会拉伸伸满。然后我们在通过border-image-repeat属性控制他的填补状态的。
当然还是有一些比较懵的不理解的地方,欢迎大家在下面评论区讨论研究~
更多编程相关知识,请访问:编程教学!!
以上是详细了解CSS3中的border-image-slice属性的详细内容。更多信息请关注PHP中文网其他相关文章!



