css去掉按钮样式的方法:首先打开查看按钮样式的css代码;然后通过“border: none;outline: none;”属性去除边框以及消除默认点击蓝色边框效果即可。

本文操作环境:windows7系统、css3版,DELL G3电脑。
浏览器为我们提供的按钮样式,只能说是够用,它不够美观,在开发中经常会去除按钮的默认样式,本文就来介绍下如何去除按钮的默认样式。
css去掉按钮样式
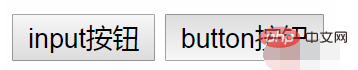
1、Chrome下按钮的默认样式

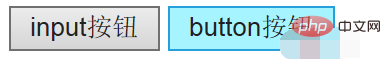
2、IE下按钮的默认样式

3、去除按钮样式的css代码
//消除button的默认样式 margin: 0; padding: 0; border: none; //去除边框 outline: none; //消除默认点击蓝色边框效果
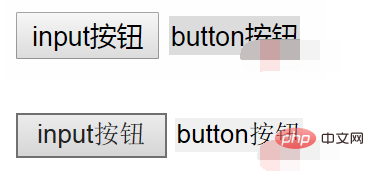
4、可以看见,右侧的按钮样式已经去除了,我们可以按照需求进行美化。

推荐:《css视频教程》
以上是css 怎么去掉按钮样式的详细内容。更多信息请关注PHP中文网其他相关文章!




