jquery ajax失败的原因和解决办法:1、URL地址错误,只需检查URL地址并修改;2、检查dataType定义类型和返回类型是否一致,不一致则修改;3、检查传递的参数是不是ajax支持的编码格式,不是则修改;4、检查路径中是否含有中文,含有则删除中文字符;5、检查ajax请求是同步还是异步。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
开发中会经常用到Jquery中的ajax,配合Ashx处理程序,实现一些无刷新操作,有时候会出现一些问题,现在总结一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
jquery 请求ajax失败或者不执行的原因和解决方法
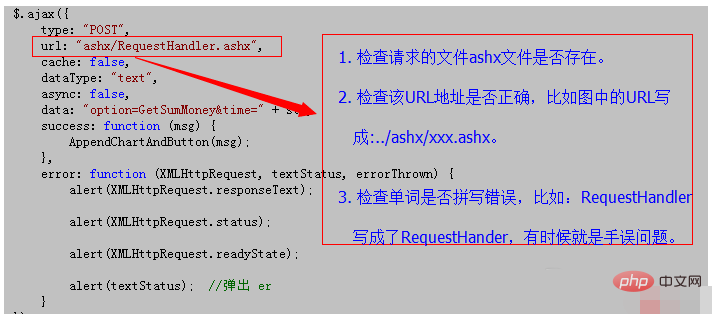
1、URL地址错误

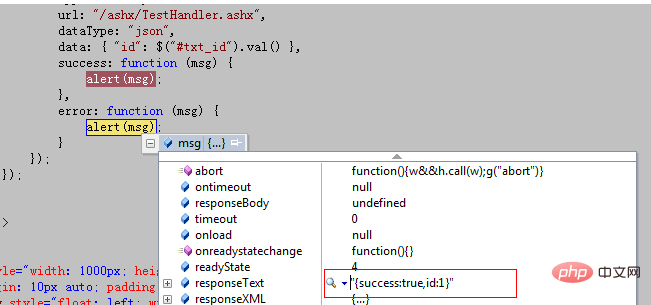
2、dataType定义类型和返回类型是否一致
比如json格式数据。例如:
{success:true,id:1} 这种不规则的字符串,不是严格的json格式,改成{"success":true,"id":"1"}

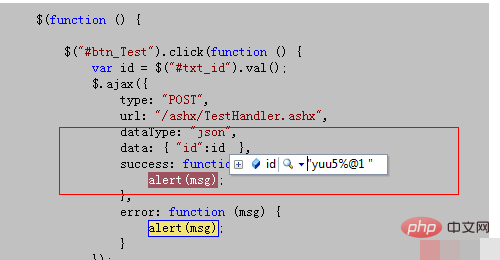
3、传递的参数是不是ajax支持的编码格式,参数中是不是含有特殊字符。
之前用xheditor编辑器做文章的添加修改功能的时候,编辑器生成的东西会有一些空格,逗号,¥,#等等的特殊字符,ajax直接传参就不会请求后台,最后是用Des加密方式解决的。

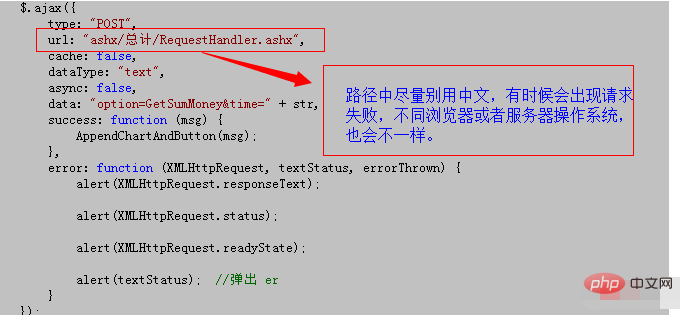
4、ajax不执行到后台,看是否路径中含有中文,或者项目本身就是中文?!

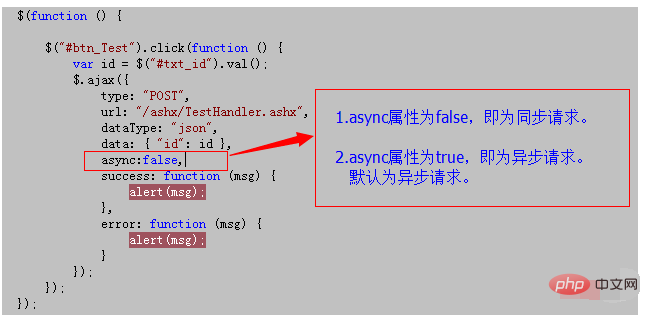
5、ajax请求是同步还是异步造成的问题
有时候我们会遇到这种情况,ajax请求方法,里面配置和传值等等都是正确的,但是就是请求不到想要的数据,到最后甚至怀疑是不是开发工具的问题,这时候你就应该观察一下,ajax请求是异步还是同步。例如,你用post请求传值到另一个页面后台,但是页面一加载你的ajax就已经执行过了,传值接收是在后台才完成的,这时候就请求不到数据,所以可以考虑把ajax请求改为同步试试。

【推荐:jquery视频教程】
以上是怎么解决jquery ajax失败问题的详细内容。更多信息请关注PHP中文网其他相关文章!



