一起了解Angular中的依赖注入
本篇文章给大家介绍一下Angular中的依赖注入。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angular教程》
依赖注入:设计模式
依赖:程序里需要的某种类型的对象。
依赖注入框架:工程化的框架

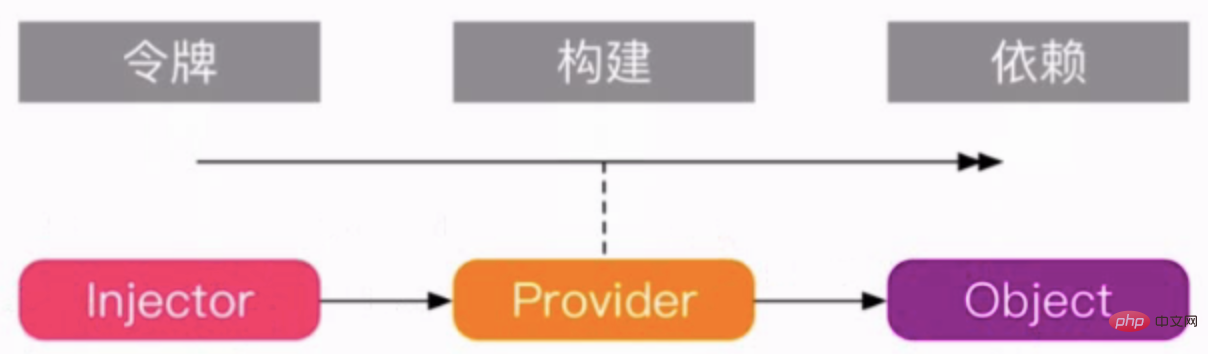
注入器Injector:用它的API创建依赖的实例
Provider:怎样创建?(构造函数,工程函数)
Object:组件,模块需要的依赖
依赖性注入进阶=>Angular中依赖注入框架提供父子层次注入型依赖
一、依赖注入
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor() {
this.id = Id.getInstance("idcard");
this.address = new Address("北京", "背景", "朝阳区", "xx街道");
}
}问题:Person需要清楚的知道Address和Id的实现细节。
ID和Address重构后,Person需要知道怎么重构。
项目规模扩大后,集成容易出问题。
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor(id: Id, address: Address) {
this.id = id;
this.address = address;
}
}
main(){
//把构造依赖对象,推到上一级,推调用的地方
const id = Id.getInstance("idcard");
const address = new Address("北京", "背景", "朝阳区", "xx街道");
const person = new Person(id , address);
}Person已经不知道Id和Address的细节了。
这是最简单的依赖注入。
问题是在main里还是需要知道细节。
思路:一级一级往上推,一直推到入口函数,入口函数来处理所有对象的构造。构造出来后提供给所有依赖的子模块的子类。
问题:入口函数很难维护。所以需要一个依赖注入框架帮助完成。
二、Angular的依赖注入框架
从v5开始,因为速度慢,引入大量代码已弃用,改为Injector.create。
ReflectiveInjector :用于实例化对象和解析依赖关系。
import { Component ,ReflectiveInjector } from "@angular/core";resolveAndCreate接收一个provider数组,provider告诉injector应该怎样去构造这个对象。
constructor() {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
}Injector:
injector相当于main函数,可以拿到所有依赖池子里的东西。
import { Component ,ReflectiveInjector, Inject} from "@angular/core";
import { OverlayContainer } from "@angular/cdk/overlay";
import { Identifiers } from "@angular/compiler";
import { stagger } from "@angular/animations";
import { environment } from 'src/environments/environment';
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
}
}
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
provice:string;
city:string;
district:string;
street:string;
constructor(provice, city, district, street) {
this.provice=provice;
this.city=city;
this.district=district;
this.street=street;
}
}
class Person {
id: Id;
address: Address;
constructor(@Inject(Id) id, @Inject(Address )address) {
this.id = id;
this.address = address;
}
}可以看到控制台打印出person信息。

简写:
// {
// provide: Person, useClass:Person
// },
Person, //简写为Person在Angular框架中,框架做了很多事,在provider数组中注册的东西会自动注册到池子中。
@NgModule({
imports: [HttpClientModule, SharedModule, AppRoutingModule, BrowserAnimationsModule],
declarations: [components],
exports: [components, AppRoutingModule, BrowserAnimationsModule],
providers:[
{provide:'BASE_CONFIG',useValue:'http://localhost:3000'}
]
}) constructor( @Inject('BASE_CONFIG') config) {
console.log(config); //控制台打印出http://localhost:3000
}Angular默认都是单例,如果想要每次注入都是一个新的实例。有两种方法。
一,return的时候return一个方法而不是对象。
{
provide: Address, useFactory: ()=>{
return ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
}
},二、利用父子Injector。
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
Person,
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const childInjector = injector.resolveAndCreateChild([Person]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
const personFromChild = childInjector.get(Person);
console.log(person===personFromChild); //false
}子注入器当中没有找到依赖的时候会去父注入器中找。
三、Injector
本文转载自:https://www.cnblogs.com/starof/p/10506295.html
更多编程相关知识,请访问:编程教学!!
以上是一起了解Angular中的依赖注入的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 项目过大怎么办?如何合理拆分Angular项目?
Jul 26, 2022 pm 07:18 PM
项目过大怎么办?如何合理拆分Angular项目?
Jul 26, 2022 pm 07:18 PM
Angular项目过大,怎么合理拆分它?下面本篇文章给大家介绍一下合理拆分Angular项目的方法,希望对大家有所帮助!
 聊聊Angular Route中怎么提前获取数据
Jul 13, 2022 pm 08:00 PM
聊聊Angular Route中怎么提前获取数据
Jul 13, 2022 pm 08:00 PM
Angular Route中怎么提前获取数据?下面本篇文章给大家介绍一下从 Angular Route 中提前获取数据的方法,希望对大家有所帮助!







