在HTML中如何设置单选按钮
html
单选按钮
在HTML中设置单选按钮的方法:首先在新建的静态页面插入文件;然后在【
】标签插入三个单选按钮,并添加checked属性;接着给单选按钮添加name属性;最后在jquery初始化函数内,添加选中单选按钮的方法即可。
本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
在HTML中设置单选按钮的方法:
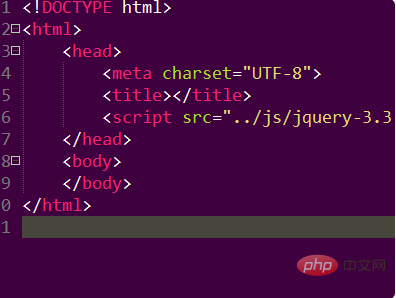
1、首先在新建的静态页面插入这个文件,如下图所示。
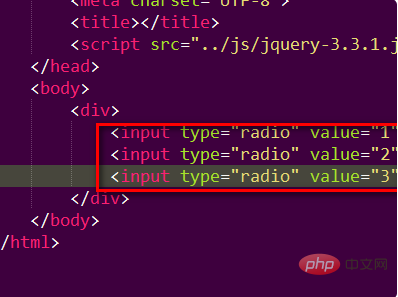
2、然后在
<div></div>标签插入三个单选按钮,并且有对容应的label,如下图所示。
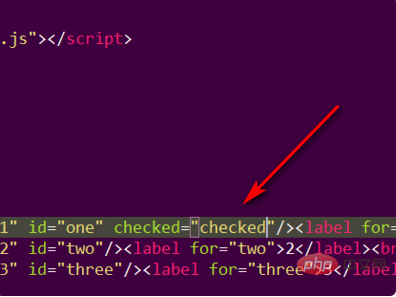
3、接着给第一个单选按钮添加checked属性,默认是被选中,如下图所示。
4、保存代码并在浏览器中预览效果,可以发现单选按钮三个可以同时选中,如下图所示。
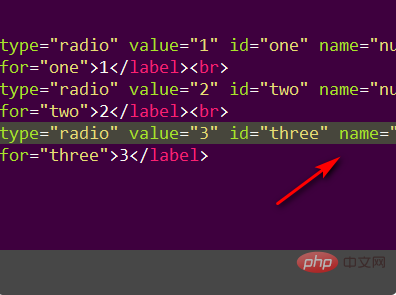
5、接着给三个单选按钮添加name属性,并且name属性值都是一样的,如下图所示。
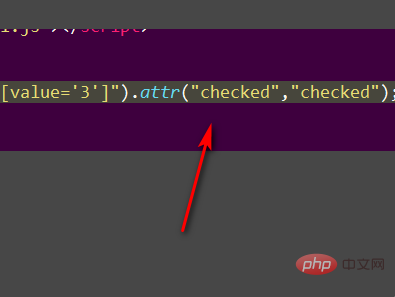
6、最后在jquery初始化函数内,添加选中单选按钮的方法,就完成了。
相关学习推荐:html教程
以上是在HTML中如何设置单选按钮的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)