在html中如何实现图片排版
在html中实现图片排版的方法:1、新建文件,并建立盒子;2、设置图片盒子,使用p标签来区别段落;3、建立style修饰内容;4、将文件保存去浏览器中预览效果。

本教程操作环境:windows7系统、html5&&Adobe Dreamweaver cc2020版,DELL G3电脑。
在html中实现图片排版的方法:
1、在敲代码前,先想好结构,最后先在纸上画出一个结构。在此例中,可以将其分为一个整体的三部分,上左右部分,最上方为标题栏,下面左侧可以放置图片,右侧是文字搭配。
然后我们打开DW,新建HTML文件,然后在body标签下建立一个大的盒子,将三个部分包含的大盒子,起个类名称为box;然后将第一行的标题栏以h1表示吧

2、然后左侧栏设置一个图片盒子,类名称为pic,然后将图片img插入到标签下

3、右侧就是文字了,单独设置在一个盒子中,里面的段落可以使用p标签来区别段落

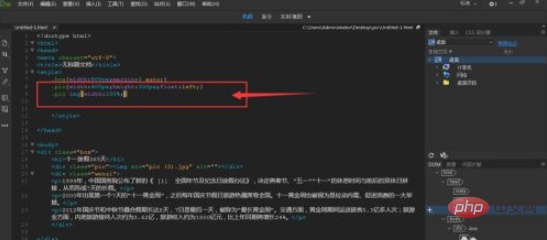
4、将内容补充好后,就开始在head标签下建立style修饰内容了,首先将整体box设置了一个宽度,然后居中对齐

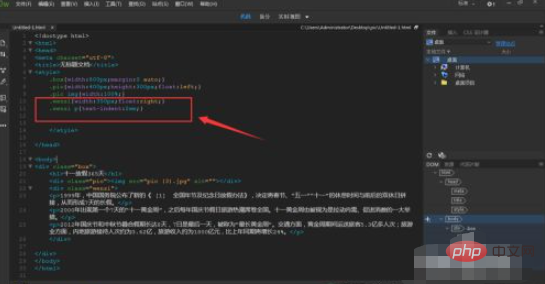
5、标题栏文字,基本不用动,可以对其添加链接或更改下字体颜色;然后对图片进行设置下,设置了固定宽高,并向左浮动

6、然后就是对右侧文字进行修饰,向右浮动,然后将文件保存去浏览器中预览效果。

7、如图在浏览器中预览后的效果。在实际运用可以需要对浮动对象清除浮动。

相关学习推荐:html教程
以上是在html中如何实现图片排版的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















