介绍JavaScript正则实现表达式以字母开头

免费学习推荐:javascript视频教程
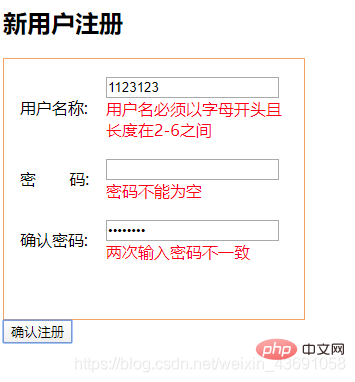
表单校验:创建表单,使用JavaScript+dom为表单添加校验.
要求:
- 验证用户名称,必须以字母开头,长度2-6位之间.
- 验证密码不能为空.
- 确认密码不能为空,要与密码一致.


<!DOCTYPE html><html lang="en"><!-- 表单校验:创建表单,使用JavaScript为表单添加校验.
1.验证用户名称,必须以字母开头,长度2-6位之间.
2.验证密码不能为空.
3.确认密码不能为空,要与密码一致. --><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function checkForm() {
//获得用户名对象
var username = document.getElementById("username");
//---获得用户名输入框中的value值
var usernamevalue = username.value;
var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正则与Java的正则略有不同
if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) {
//为span设置提示语
document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用户名可用<font>";
} else {
document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用户名必须以字母开头且长度在2-6之间<font>";
}
//获得密码value
var password = document.getElementById("password").value;
if (password == "") {
document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空</font>";
} else {
document.getElementById("passwordSpan").innerHTML = "<font color='green'>密码可用</font>";
}
//获得确认密码
var repassword = document.getElementById("repassword").value;
if (repassword == password) {
document.getElementById("repasswordSpan").innerHTML = "<font color='green'>输入一致</font>";
} else {
document.getElementById("repasswordSpan").innerHTML = "<font color='red'>两次输入密码不一致</font>";
}
}
</script></head><body>
<h2>新用户注册</h2>
<p style="border: 1px solid sandybrown; width: 300px; height: 260px;">
<form action="">
<table cellspacing="15">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" id="username">
<span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密  码:
</td>
<td>
<input type="password" id="password">
<span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" id="repassword">
<span id="repasswordSpan"></span>
</td>
</tr>
</table>
</form>
</p>
<input type="button" value="确认注册" onclick="checkForm()" /></body></html>相关免费学习推荐:javascript(视频)
以上是介绍JavaScript正则实现表达式以字母开头的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 如何用 Golang 正则匹配多个单词或字符串?
May 31, 2024 am 10:32 AM
如何用 Golang 正则匹配多个单词或字符串?
May 31, 2024 am 10:32 AM
Golang正则表达式使用管道符|来匹配多个单词或字符串,将各个选项作为逻辑OR表达式分隔开来。例如:匹配"fox"或"dog":fox|dog匹配"quick"、"brown"或"lazy":(quick|brown|lazy)匹配"Go"、"Python"或"Java":Go|Python|Java匹配单词或4位邮政编码:([a-zA
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。