利用scroll-view组件实现小程序回到顶部特效

我们在浏览网页的时候,经常会使用到一键回到顶部的功能,使用这个功能可以让我们非常方便地回到网页顶部。尤其是一些比较长的网页,如果没有这个功能,简直让人无法想象。那么在小程序中该如何实现这个功能呢?
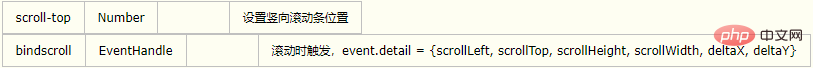
这里小程序有个组件是可以实现的,那就是scroll-view组件,他具有很多的属性,其中我们要利用到以下两个属性来处理:

通过滚动触发事件,获取距离文档顶部的scrollTop值,当达到一定条件【>300】的时候,显示gotop层,针对这个层写点击事件,重新设置scroll-top值,偶然间发现设置scroll-top的一个bug,如果我下一次设置的值和本次scroll-top值是一样的,那么文档并不会有任何动作。因此我的做法是在0和1之间切换设置,具体做法如下:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
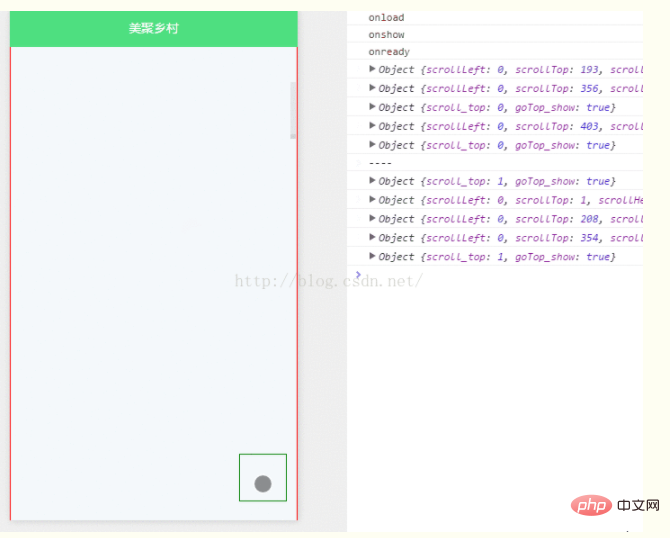
})最终效果图:

相关推荐:小程序开发教程
以上是利用scroll-view组件实现小程序回到顶部特效的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用户在玩win10的的一些游戏的时候总是会遇到一些问题,比如说卡屏和花屏等等情况,这个时候我们是可以采用打开directplay这个功能来解决的,而且功能的操作方法也很简单。win10旧版组件directplay怎么安装1、在搜索框里面输入“控制面板”然后打开2、查看方式选择大图标3、找到“程序和功能”4、点击左侧的启用或关闭win功能5、选择旧版这里的勾选上就可以了
 如何使用Vue实现弹出窗口特效
Sep 22, 2023 am 09:40 AM
如何使用Vue实现弹出窗口特效
Sep 22, 2023 am 09:40 AM
如何使用Vue实现弹出窗口特效,需要具体代码示例近年来,随着Web应用的发展,弹出窗口特效已经成为广大开发者常用的交互方式之一。Vue作为一款流行的JavaScript框架,提供了丰富的功能和易用性,非常适合用来实现弹出窗口特效。本文将介绍如何使用Vue实现弹出窗口特效,并提供具体代码示例。首先,我们需要使用Vue的CLI工具来创建一个新的Vue项目。打开终
 如何使用Vue实现全屏遮罩特效
Sep 19, 2023 pm 04:14 PM
如何使用Vue实现全屏遮罩特效
Sep 19, 2023 pm 04:14 PM
如何使用Vue实现全屏遮罩特效在Web开发中,我们经常会遇到需要全屏遮罩的场景,比如在加载数据时显示一个遮罩层以阻止用户进行其他操作,或者在某些特殊场景下需要用遮罩层来突出显示某个元素。Vue是一个流行的JavaScript框架,它提供了方便的工具和组件来实现各种效果。在本文中,我将介绍如何使用Vue来实现全屏遮罩的效果,并提供一些具体的代码示例。首先,我们
 如何使用Vue实现侧边栏特效
Sep 19, 2023 pm 02:00 PM
如何使用Vue实现侧边栏特效
Sep 19, 2023 pm 02:00 PM
如何使用Vue实现侧边栏特效Vue是一款流行的JavaScript框架,它的简单易用和灵活性使开发人员能够快速构建交互性强的单页面应用程序。在这篇文章中,我们将学习如何使用Vue来实现一个常见的侧边栏特效,同时提供具体的代码示例帮助我们更好地理解。创建Vue项目首先,我们需要创建一个Vue项目。可以使用Vue提供的VueCLI(命令行界面),它能够快速生成
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 HTML、CSS和jQuery:实现图片折叠展开特效的技巧
Oct 24, 2023 am 11:05 AM
HTML、CSS和jQuery:实现图片折叠展开特效的技巧
Oct 24, 2023 am 11:05 AM
HTML、CSS和jQuery:实现图片折叠展开特效的技巧介绍在网页设计和开发中,我们经常需要实现一些动态特效来增加页面的吸引力和交互性。其中,图片折叠展开特效是一种常见但又很有趣的技巧。通过这种特效,我们可以让图片在用户的操作下折叠或展开,从而展示更多的内容或细节。本文将介绍如何使用HTML、CSS和jQuery来实现这种效果,并附上具体的代码示例。实现思
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆






