xpath定位和css定位的区别是什么
区别:1、XPATH中的直接子元素是使用“/”定义的,而在CSS上,它是使用“>”定义的。如果一个元素在另一个元素的内部(子元素或者孙元素),则它在XPATH中使用“//”定义,而在CSS中仅使用空格定义。

本教程操作环境:windows7系统、css3版、Dell G3电脑。
xpath常见的定位方法

xpath定位和css定位对比
实际项目中使用较多的是xpath定位和css定位。XPath是XML文档中查找结点的语法,换句话就是通过元素的路径来查找这个元素。xpath比较强大,而css选择器在性能上更优,运行速度更快,语法上更简洁。比较两种方法:
直接子元素
XPATH中的直接子元素是使用“/”定义的,而在CSS上,它是使用“>”定义的。
XPATH://div/input CSS: div>input
后代元素
如果一个元素在另一个元素的内部(子元素或者孙元素),则它在XPATH中使用“//”定义,而在CSS中仅使用空格定义。
XPATH://div//input CSS: div input
ID定位
XPATH中的元素id使用以下内容定义:"[@id=‘kw’]",而在CSS中使用:"#kw"。
XPATH://input[@id='kw'] CSS: input#kw
【推荐教程:CSS视频教程 】
CLASS定位
对于class属性,XPATH类似id,而CSS中用一个点表示。
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
弟弟元素:following-sibling 继兄弟
这对于表单元素非常有用,即页面中位于同一父节点内的下一个相邻元素。
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
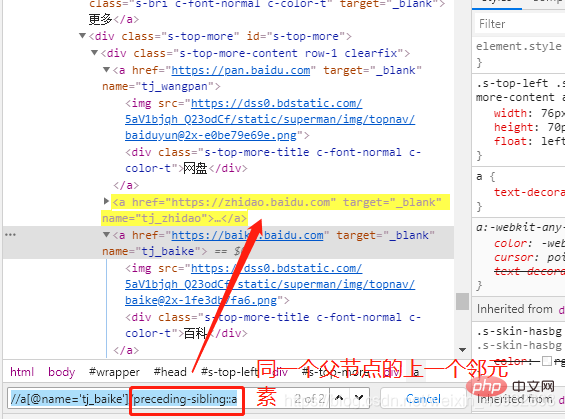
哥哥元素:preceding-sibling 前兄弟
页面中位于同一父节点内的上一个相邻元素。
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

父节点元素
页面中位于一个节点的上级元素。
XPATH: //input/parent CSS: 无法实现
属性值
我们可以根据任何属性值定位元素。
XPATH: //input[@name='username'] CSS: input[name='username']
多个属性值
我们甚至可以通过多个属性来定位元素。
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
第一个子元素
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
最后一个子元素
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
第二个子元素
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
模糊匹配
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=匹配前缀
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=匹配后缀
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=匹配包含
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
更多编程相关知识,请访问:编程视频!!
以上是xpath定位和css定位的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 反应与前端:建立互动体验
Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验
Apr 11, 2025 am 12:02 AM
React是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 REACT组件:在HTML中创建可重复使用的元素
Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素
Apr 08, 2025 pm 05:53 PM
React组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在数组和对象更改方面有什么局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反应性系统在直接阵列索引设置,长度修改和对象属性添加/删除方面挣扎。开发人员可以使用VUE的突变方法和vue.set()来确保反应性。
 与React一起使用打字稿有什么好处?
Mar 27, 2025 pm 05:43 PM
与React一起使用打字稿有什么好处?
Mar 27, 2025 pm 05:43 PM
Typescript通过提供类型安全性,提高代码质量并提供更好的IDE支持来增强反应开发,从而降低错误并提高可维护性。
 React和前端堆栈:工具和技术
Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术
Apr 10, 2025 am 09:34 AM
React是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 如何将用户使用者用于复杂状态管理?
Mar 26, 2025 pm 06:29 PM
如何将用户使用者用于复杂状态管理?
Mar 26, 2025 pm 06:29 PM
本文在React中使用UserDucer进行了复杂的状态管理解释,详细介绍了其对Usestate的好处,以及如何将其与副作用的使用效率集成在一起。
 vue.js中的功能组件是什么?它们什么时候有用?
Mar 25, 2025 pm 01:54 PM
vue.js中的功能组件是什么?它们什么时候有用?
Mar 25, 2025 pm 01:54 PM
vue.js中的功能组件无状态,轻量级且缺乏生命周期钩,非常适合呈现纯数据和优化性能。它们通过没有状态或反应性而与状态组件不同,使用渲染函数直接






