css去除table间隙的方法:首先打开相应的HTML代码文件;然后通过代码“table{border-collapse:collapse;}”即可去掉单元格之间的间隔。

本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑。
css table去掉表格中单元格之间的间距
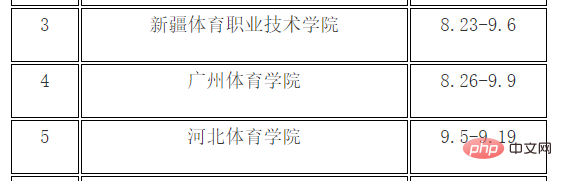
表格单元格之间出现间距:

去掉单元格之间的间隔是:
table {
border-collapse:collapse;
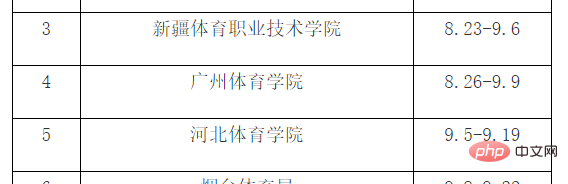
}正常效果

推荐:《css视频教程》
以上是css怎么去除table的间隙的详细内容。更多信息请关注PHP中文网其他相关文章!




