深入了解Bootstrap中的进度条组件

相关推荐:《bootstrap教程》
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本中并不支持,Opera 12 不支持 animation 属性。
进度条和其他独立组件一样,开发者可以根据自己的需要选择对应的版本:
LESS: progress-bars.less
SASS: _progress-bars.scss
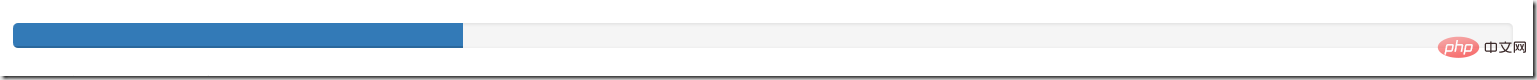
基础进度条
实现原理:
需要两个容器,外容器使用类名.progress,子容器使用类名.progress-bar;其中.progress用来设置进度条容器的背景色,容器的高度,间距等;而.progress-bar设置进度方向,进度条的背景色和过度效果;下面是css源码:
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}例子:
<div class="progress">
<div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30%</span>
</div>
</div>
role属性作用:告诉搜索引擎这个p的作用是进度条;
aria-valuenow=”30”属性作用:当前进度条的进度为40%;
aria-valuemin=”0”属性作用:进度条的最小值为0%;
aria-valuemax=”100”属性作用:进度条的最大值为100%;
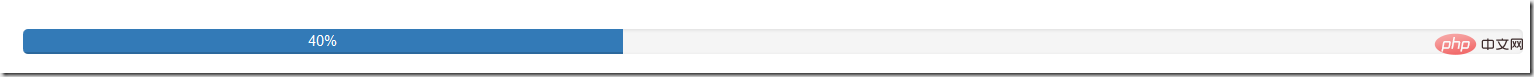
可以将设置了.sr-only类的标签从进度条组件中移除,而让当前进度显示出来;
<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div>
</div>
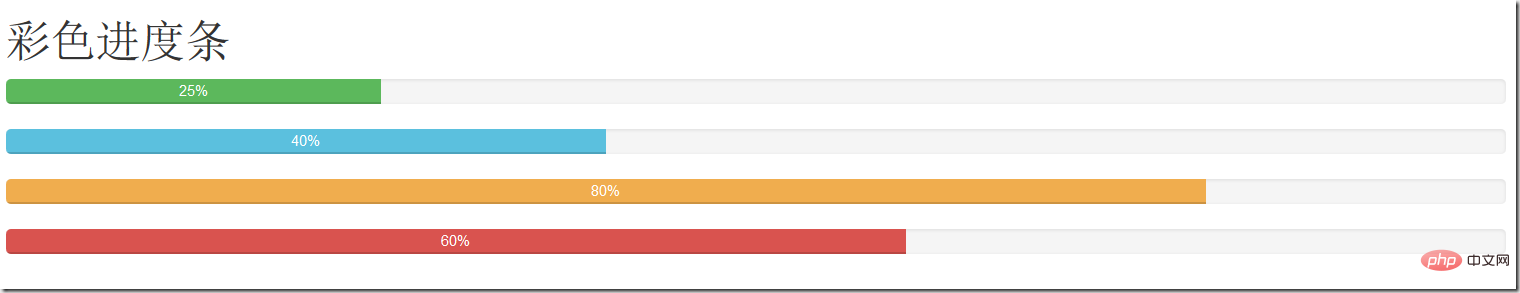
彩色进度条
彩色进度条和警告进度条一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色,主要包括以下四种:
progress-bar-info:表示信息进度条,蓝色
progress-bar-success:表示成功进度条,绿色
progress-bar-warning:表示警告进度条,黄色
progress-bar-danger:表示错误进度条,红色
css源码:
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}使用方法:
只需要在基础进度条上增加对应的类名即可
例子:
<h1 id="彩色进度条">彩色进度条</h1>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
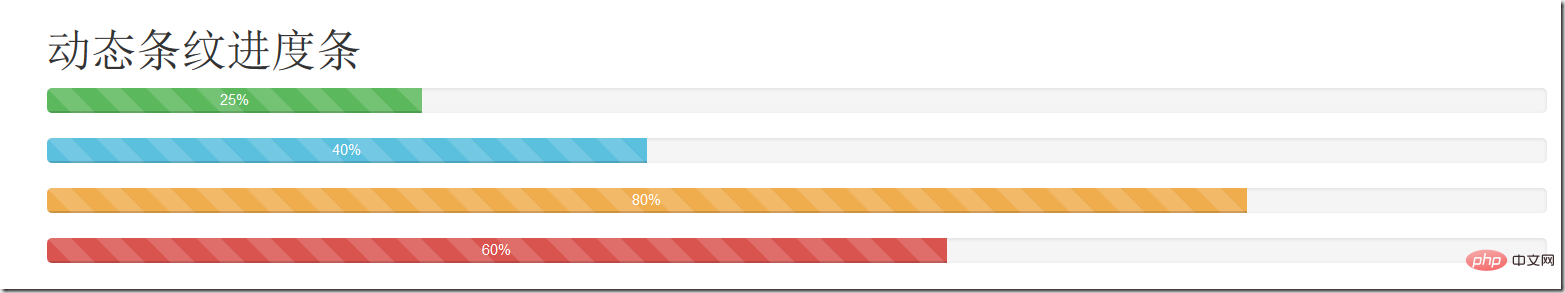
</div>效果如下:

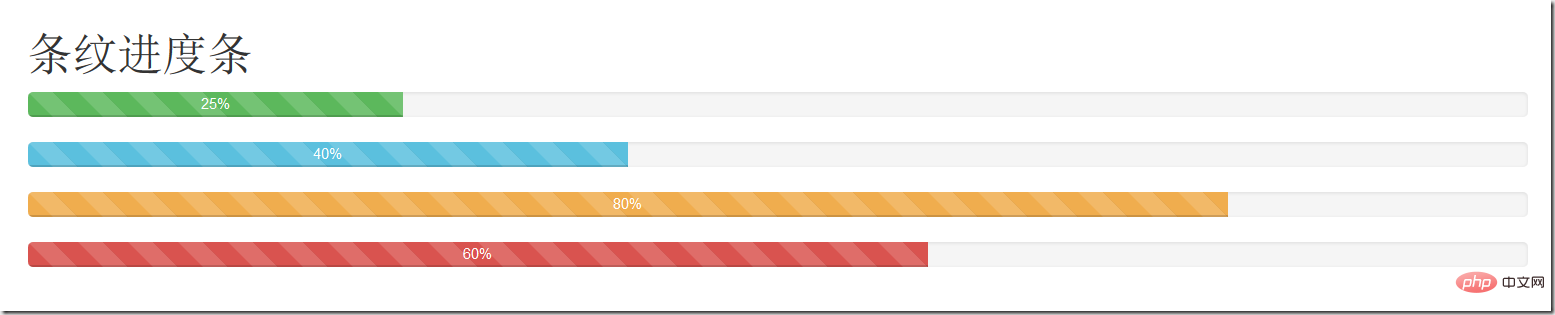
条纹进度条
条纹进度条采用css3的线性渐变来实现,并未借助任何图片,使用条纹进度条只需在进度条的容器.progress基础上追加类名”progress-striped”,如果要进度条纹像彩色进度一样,具有彩色效果,只需在进度条上增加相应得颜色类名
下面是.progress-striped样式源码:
.progress-striped .progress-bar {
background-深入了解Bootstrap中的进度条组件: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-深入了解Bootstrap中的进度条组件:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}条纹进度对应的每种状态也有不同的颜色
.progress-striped .progress-bar-success {
background-深入了解Bootstrap中的进度条组件: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-深入了解Bootstrap中的进度条组件:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-深入了解Bootstrap中的进度条组件: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-深入了解Bootstrap中的进度条组件:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-深入了解Bootstrap中的进度条组件: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-深入了解Bootstrap中的进度条组件:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-深入了解Bootstrap中的进度条组件: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-深入了解Bootstrap中的进度条组件:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}下面来看看条纹进度条的运用:
<h1 id="条纹进度条">条纹进度条</h1>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
动态条纹进度条
在进度条.progress 、.progress-striped两个类的基础上在加入类名.active就能实现动态条纹进度条。
其实现原理主要是通过css3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是 background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片
下面是css源码:
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}@keyframes仅仅是创建了一个动画效果,如果要让进度条真正的动起来,我们需要通过一定的方式调用@keyframes创建的动画 “progress-bar-stripes”,并且通过一个事件触发动画生效。在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效
调用动画对应的样式代码如下:
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}例子:
<h1 id="动态条纹进度条">动态条纹进度条</h1>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果):

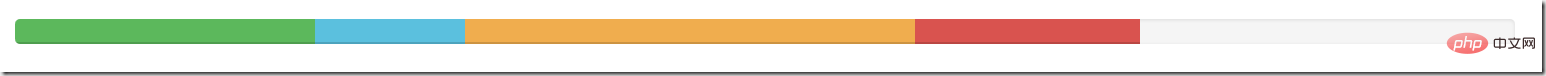
层叠进度条:
层叠进度可以将不容状态的进度条放在一起,按水平方式排列
例子:
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
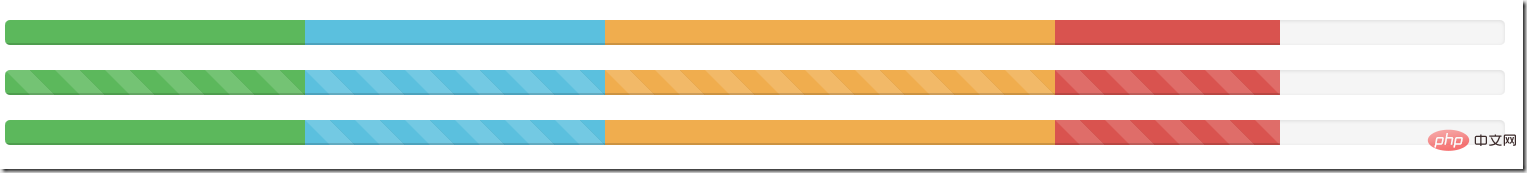
除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。
下面来看一个例子:
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
更多编程相关知识,请访问:编程视频!!
以上是深入了解Bootstrap中的进度条组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
通过以下五步在 Eclipse 中引入 Bootstrap:下载 Bootstrap 文件并解压缩。导入 Bootstrap 文件夹到项目中。添加 Bootstrap 依赖项。在 HTML 文件中加载 Bootstrap CSS 和 JS。开始使用 Bootstrap 增强用户界面。
 bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
Bootstrap中介效应检验在Stata中的解读步骤:检查系数符号:确定中介效应的正负向。检验p值:小于0.05表示中介效应显着。检查置信区间:不包含零表明中介效应显着。比较中值p值:小于0.05进一步支持中介效应的显着性。
 大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
关于Llama3,又有测试结果新鲜出炉——大模型评测社区LMSYS发布了一份大模型排行榜单,Llama3位列第五,英文单项与GPT-4并列第一。图片不同于其他Benchmark,这份榜单的依据是模型一对一battle,由全网测评者自行命题并打分。最终,Llama3取得了榜单中的第五名,排在前面的是GPT-4的三个不同版本,以及Claude3超大杯Opus。而在英文单项榜单中,Llama3反超了Claude,与GPT-4打成了平手。对于这一结果,Meta的首席科学家LeCun十分高兴,转发了推文并
 bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
在 IntelliJ IDEA 中引入 Bootstrap 的步骤:创建新项目并选择 "Web Application"。添加 "Bootstrap" Maven 依赖项。创建 HTML 文件并添加 Bootstrap 引用。替换为 Bootstrap CSS 文件的实际路径。运行 HTML 文件以使用 Bootstrap 样式。提示:可使用 CDN 引入 Bootstrap 或自定义 HTML 文件模板。
 怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
Bootstrap检验采用重抽样技术评估统计检验的可靠性,用于证明中介效应的显着性:首先计算直接效应、间接效应和调解效应的置信区间;其次根据Baron和Kenny或Sobel方法计算调解类型的显着性;最后估计自然间接效应的置信区间。
 bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
Bootstrap 中介检验通过多次重新抽样数据来评估调解效应:间接效应置信区间:表示调解效应估计范围,如果区间不含零,则效应显着。 p 值:评估置信区间不含零的概率,小于 0.05 表示显着。样本量:用于分析的数据样本数量。 Bootstrap 次采样次数:重复抽样的次数(500-2000 次)。若置信区间不含零且 p 值小于 0.05,则调解效应显着,表明中介变量解释了自变量和因变量之间的关系。
 bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
Bootstrap 和 Spring Boot 的主要区别在于:Bootstrap 是一个轻量级 CSS 框架,用于网站样式,而 Spring Boot 是一个强大、开箱即用的后端框架,用于 Java web 应用程序开发。Bootstrap 基于 CSS 和 HTML,而 Spring Boot 基于 Java 和 Spring 框架。Bootstrap 专注于创建网站外观,而 Spring Boot 专注于后端功能。Spring Boot 可与 Bootstrap 集成,以创建功能齐全、美观
 bootstrap检验中介效应stata命令结果怎么导出来
Apr 05, 2024 am 03:39 AM
bootstrap检验中介效应stata命令结果怎么导出来
Apr 05, 2024 am 03:39 AM
在 Stata 中导出 Bootstrap 中介效应检验的结果:保存结果:bootstrap post创建变量列表:local vars: coef se ci导出结果(CSV):export delimited results.csv, varlist(`vars') replace comma nolabel






