
【推荐教程:CSS视频教程 】
CSS 翻转图片主要用到的技术除了3D翻转和定位 ,还用到了一个属性 backface-visibility:visable|hidden;该属性主要是用来设定元素背面是否可见。
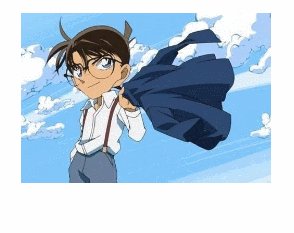
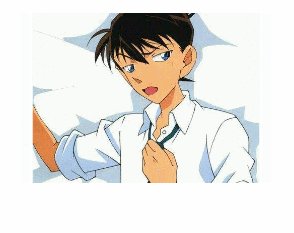
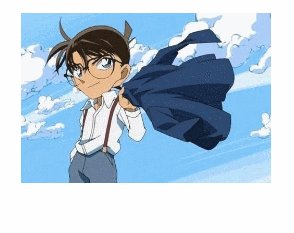
效果图如下:

具体的步骤如下:
1、写出页面主体,
<div> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </div>
2、通过定位使两张图片叠加在一起
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3、设置第一张图片背面不可见
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}4、添加旋转180度
div:hover img {
transform: rotateY(180deg);
}完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* backface-visibility */
div {
width: 250px;
height: 170px;
margin: 100px auto;
position: relative;
}
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}
div:hover img {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<img src="Images/b.jpg" alt="">
<img src="Images/c.jpg" alt="">
</div>
</body>
</html>更多编程相关知识,请访问:编程视频!!
以上是纯CSS实现图片左右翻转效果(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!


