html的label是一种标签,用于为input元素定义标注或标记;label元素不会向用户呈现任何特殊效果;不过它为鼠标用户改进了可用性,如果用户在label元素内点击文本,就会触发此控件。

本文操作环境:Windows7系统、HTML5、Dell G3电脑
label定义和用法
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
提示和注释:
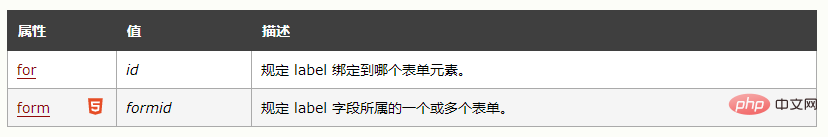
注释:"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
属性
new : HTML5 中的新属性。

注:
所有主流浏览器都支持
Safari 2 或更早的版本不支持
【推荐:HTML视频教程】
实例
带有两个输入字段和相关标记的简单 HTML 表单:
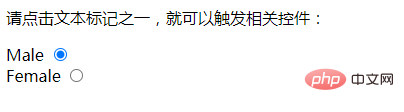
<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
运行效果:

以上是html的label是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


