HTml5超链接字体如何改颜色
html5
字体颜色
HTml5超链接字体改颜色的方法:首先新建界面;然后使用浏览器打开html页面,在其中一个超链接中加上样式设置成功红色;最后再次使用浏览器打开页面即可。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
HTml5超链接字体改颜色的方法:
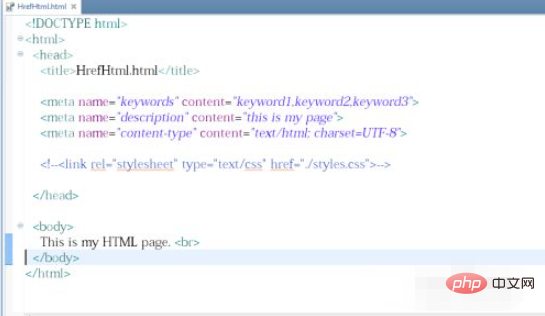
1、新建一个html界面,如图

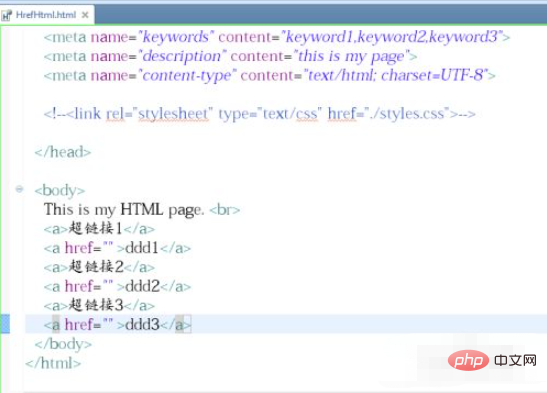
2、设置超链接信息这里都设置几个等下看效果比对用,如图

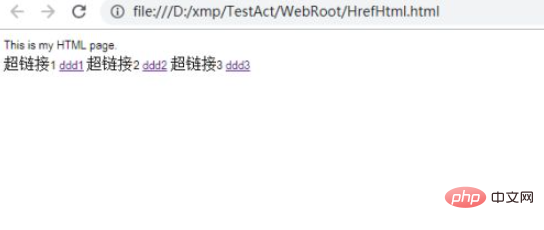
3、使用浏览器打开html页面,这时的超链接字体显示黑色,如图

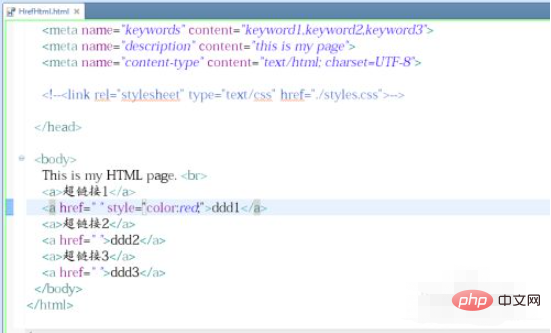
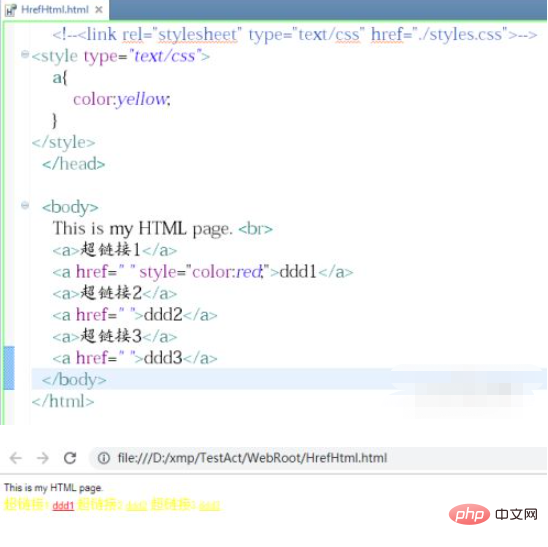
4、在其中一个超链接中加上样式设置成功红色,如图

5、再次使用浏览器打开html页面就会发送设置成红色的超链接字体显示红色了,如图

6、如果超链接比较多不想一个个的写可以在head中加上样式节点统一设置超链接的颜色,如图

相关学习推荐:html视频教程
以上是HTml5超链接字体如何改颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















