html中h1是什么意思
在html中,h1指的是“一级标题”,是用于定义大标题的一个标签,该标签定义的标题重要等级最高,语法格式“
网站大标题
”。h1对一个网页中起到提纲挈领的作用;在一个页面中,h1标签只能出现一次。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML h1标签是什么?
h1标签指的是一级标题。
一个网页中,用h1包括起来的内容是除了title之外最重要的内容,对一个网页中起到提纲挈领的作用。搜索引擎首先要抓取的内容就是h1标签中的内容。所以规定一个页面中,h1标签只能出现一次,否则h1标签就失去了存在的意义,而且对于搜索引擎来说,这是典型的seo过度,早晚都会被处罚的。而对于谷歌来说,过度使用h1的网页根本不会被收录,如果你发现你的网站首页一直不被google关注,那你就要小心了。而百度可能会暂时收录你,但可能早晚都会降权或k站。
下面是h1至h6的使用介绍。
h1:网站大标题
h2:网站副标题
h3:网站分类目录
h4:网站的文章分类
h5:文章标注
h6:tag标签
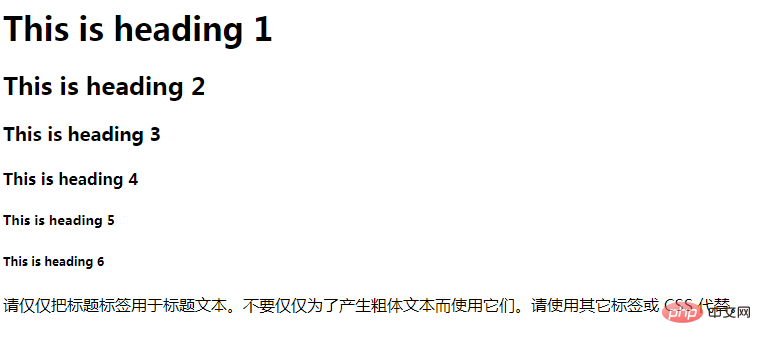
<html> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> <p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p> </body> </html>

网站首页,列表页,分类页,h1要分配给网站名称或给带alt标签的logo使用,用以强调网站名称。h2标签用来定义“站点副标题”。如果没有副标题,h2标签最好也空着,以备不时之需。H3标签用来定义导航栏目名称,H4标签用来定义文章列表标题,但大多数内容系统,文章列表输出用UL标签,所以H4可能就派不上用场,这里只是以此类推。
文章内容页面中,h1一定要用在文章标题上,因为对于搜索引擎来说,内容就是他追求的目标,所以我们要把搜索引擎直接领到我们的文章标题。其它的h标签依次类推。
【推荐教程:《html视频教程》】
以上是html中h1是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















