在HTML中如何使图片旋转
html
图片旋转
在HTML中使图片旋转的方法:首先在文件中添加图片,并在html文件中添加class为anim的div;然后设置anim的样式,并添加背景图片;接着添加鼠标hover事件;最后设置【rot_test】循环旋转动画。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
在HTML中使图片旋转的方法:
1、在文件夹中创建一个test的html文件,并放如一张img图片。

2、在html文件中添加class为 anim 的div。

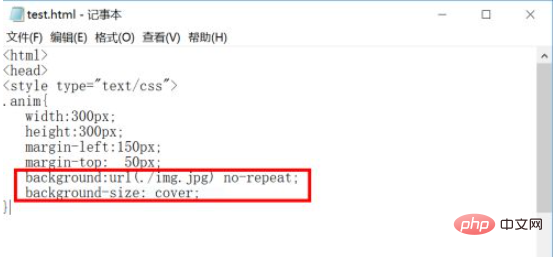
3、设置anim的样式,并添加背景图片。

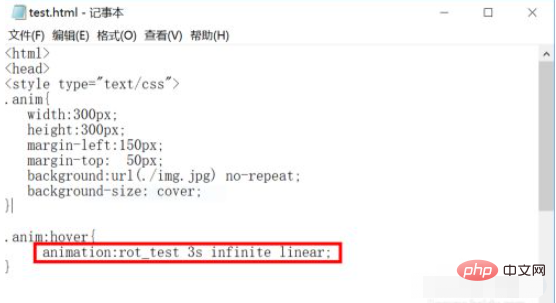
4、接着添加鼠标hover事件,在鼠标移动到div图片上面播放rot_test循环旋转动画。
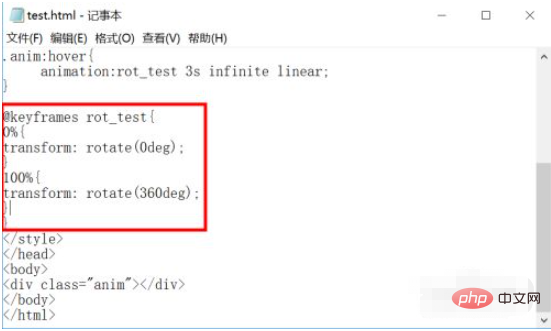
animation:rot_test 3s infinite linear
登录后复制

5、rot_test的旋转动画是通过 transform:rotate() 实现的,从0到360度循环旋转动画。

6、现在浏览器打开test页面,鼠标移动上去就会图片就会旋转了。

相关学习推荐:html视频教程
以上是在HTML中如何使图片旋转的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















