看看Git&GitHub图形化界面操作、Eclipse中Git插件的使用

文章目录
- Eclipse插件设置
- Eclipse进行本地库初始化
- Eclipse中设置本地库签名范围
- Eclipse中Git相关图标介绍
- 忽略Eclipse中特定文件
- Eclipse中本地库基本操作
- 将本地仓库推送到远程库
- 将远程库的工程克隆到本地
在Eclipse中解决冲突
推荐(免费):Git教程

Eclipse插件设置
Eclipse进行本地库初始化
将工程进行本地库初始化操作,对应的命令是git init
-
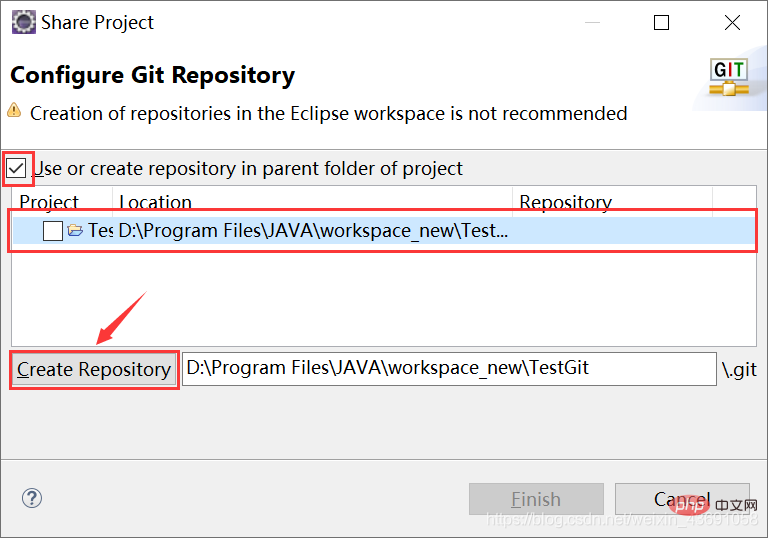
工程→右键→Team→Share Project→Git,进入下面的界面:


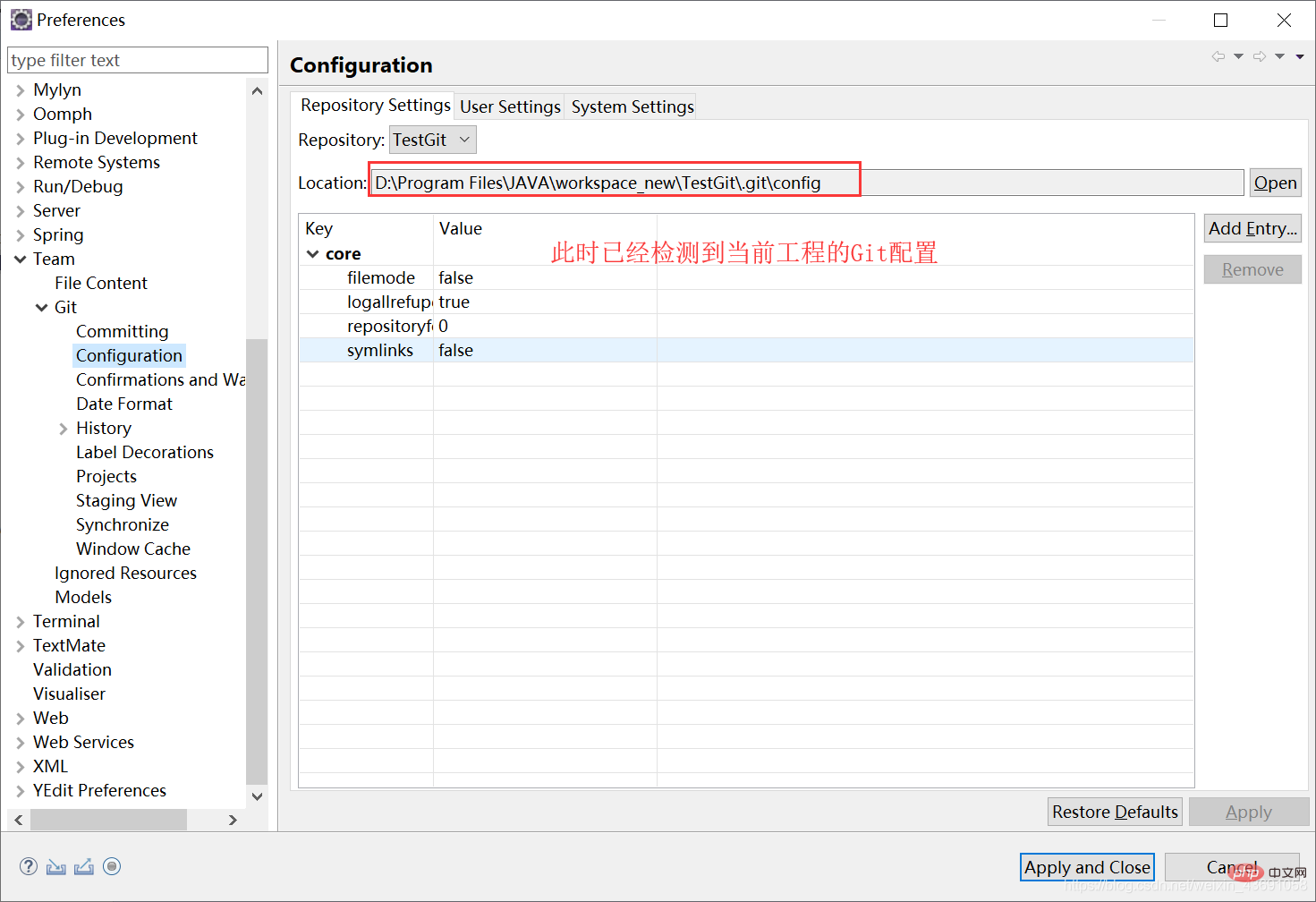
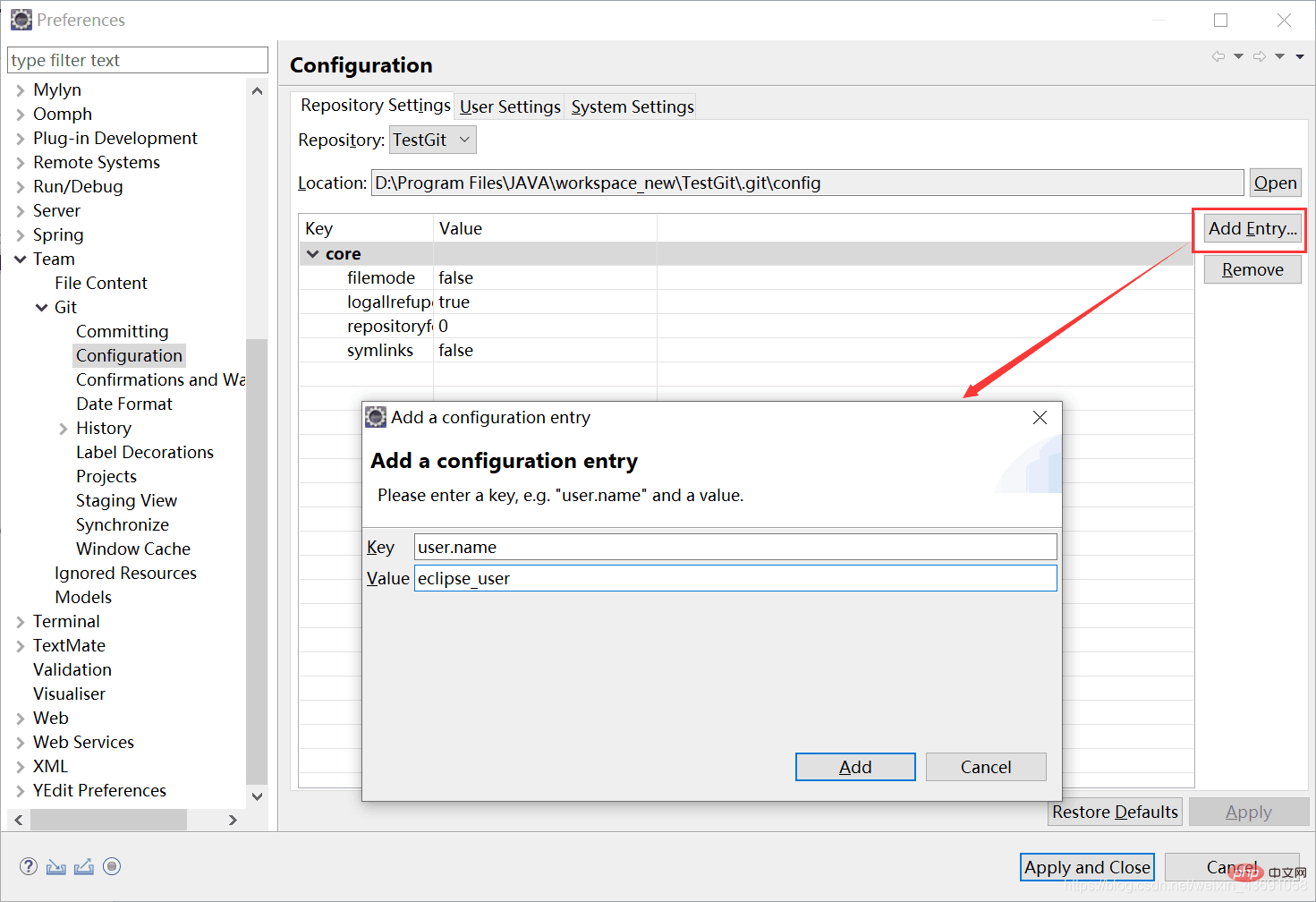
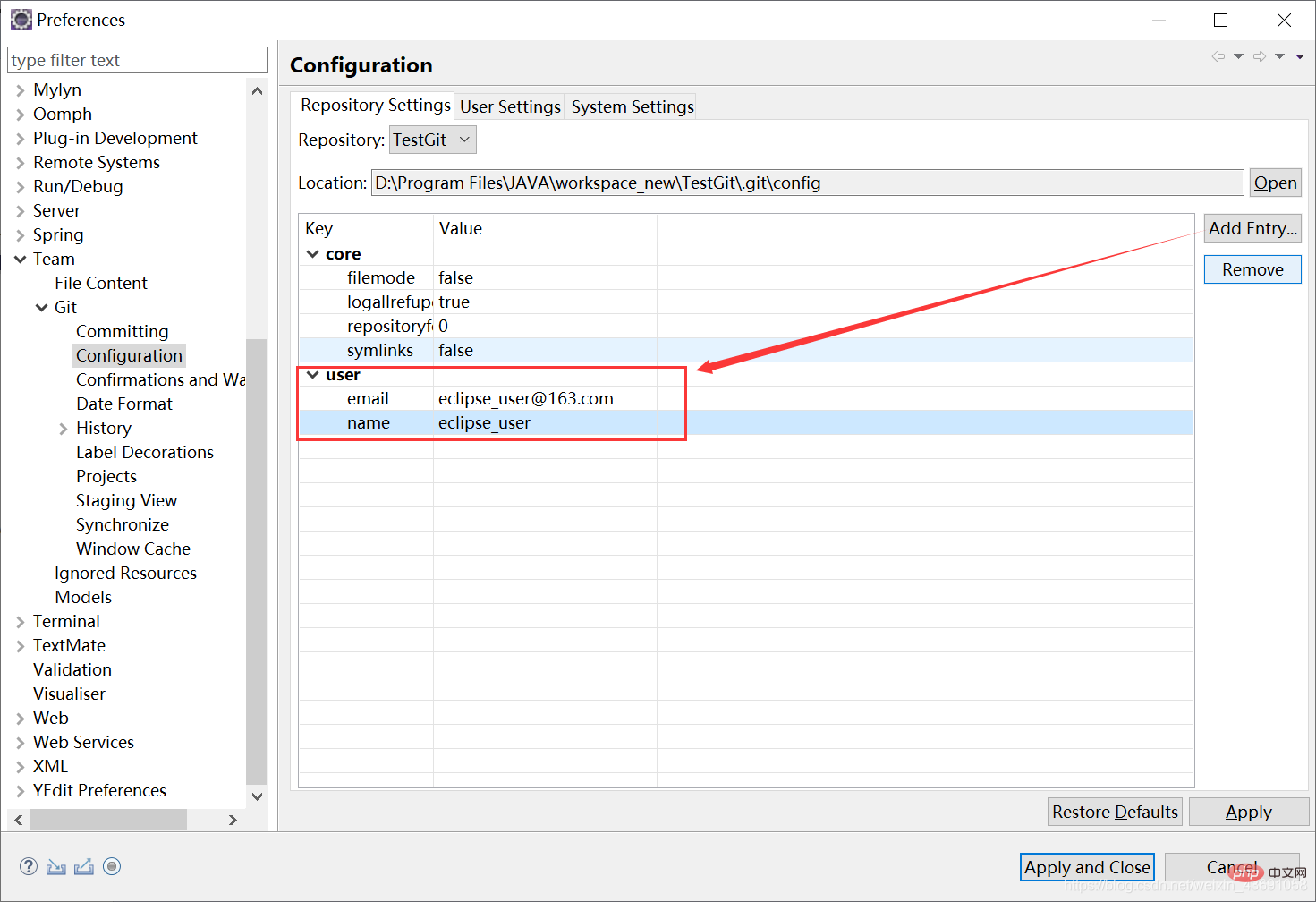
Eclipse中设置本地库签名范围
直接使用图形化界面,中的Add Entry,加入user.name和user.email两个configuration。

Eclipse中Git相关图标介绍
| 图标 | 说明 |
|---|---|
 
|
未提交的修改 |
 |
文件未追踪,不在git版本管理之内 |
 |
添加到了暂存区 |
 |
刚刚加入暂存区 |
忽略Eclipse中特定文件
将目录切换至Navigator就可以发现存在一些隐藏文件(Eclipse特点文件):
- .classpath 文件
- .project 文件
- .settings 目录下所有文件
这些都是 Eclipse 为了管理我们创建的工程而维护的文件,和开发的代码没有直接关系。最好不要在 Git 中进行追踪,也就是把它们忽略。
为什么要忽略 Eclipse 特定文件?
同一个团队中很难保证大家使用相同的 IDE 工具,而 IDE工具不同时,相关工程特定文件就有可能不同。如果这些文件加入版本控制,那么开发时很可能需要为了这些文件解决冲突。
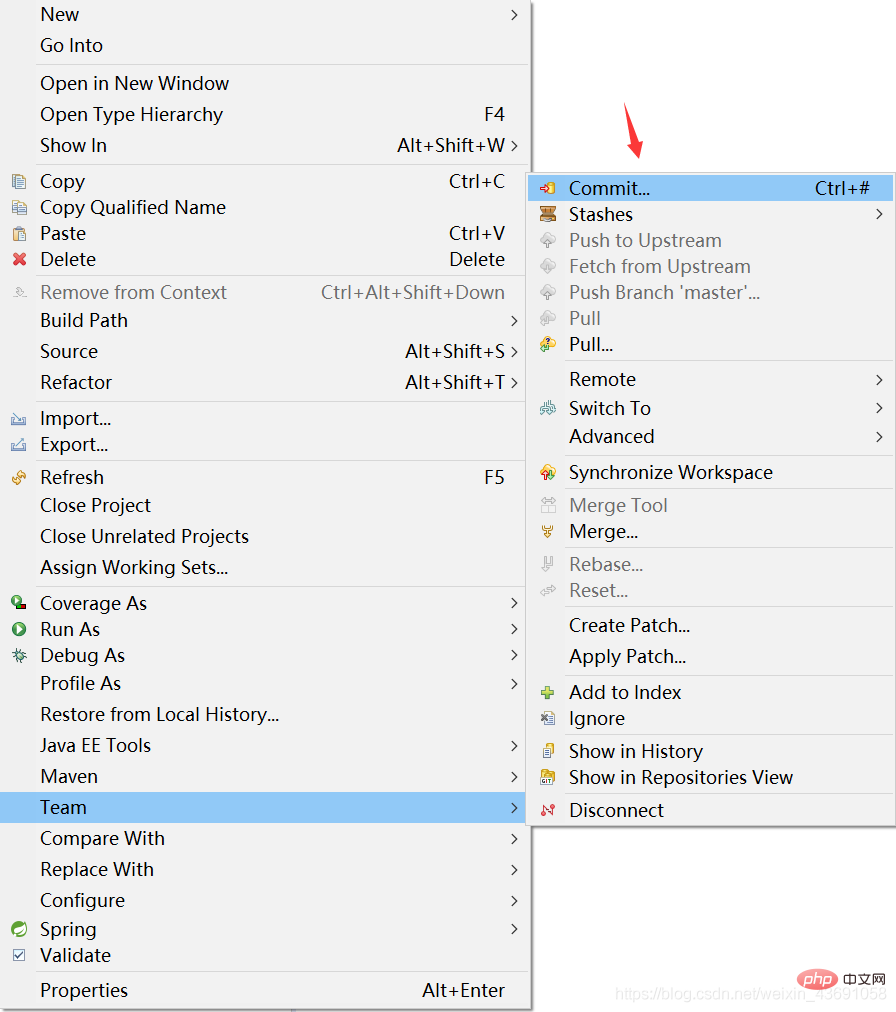
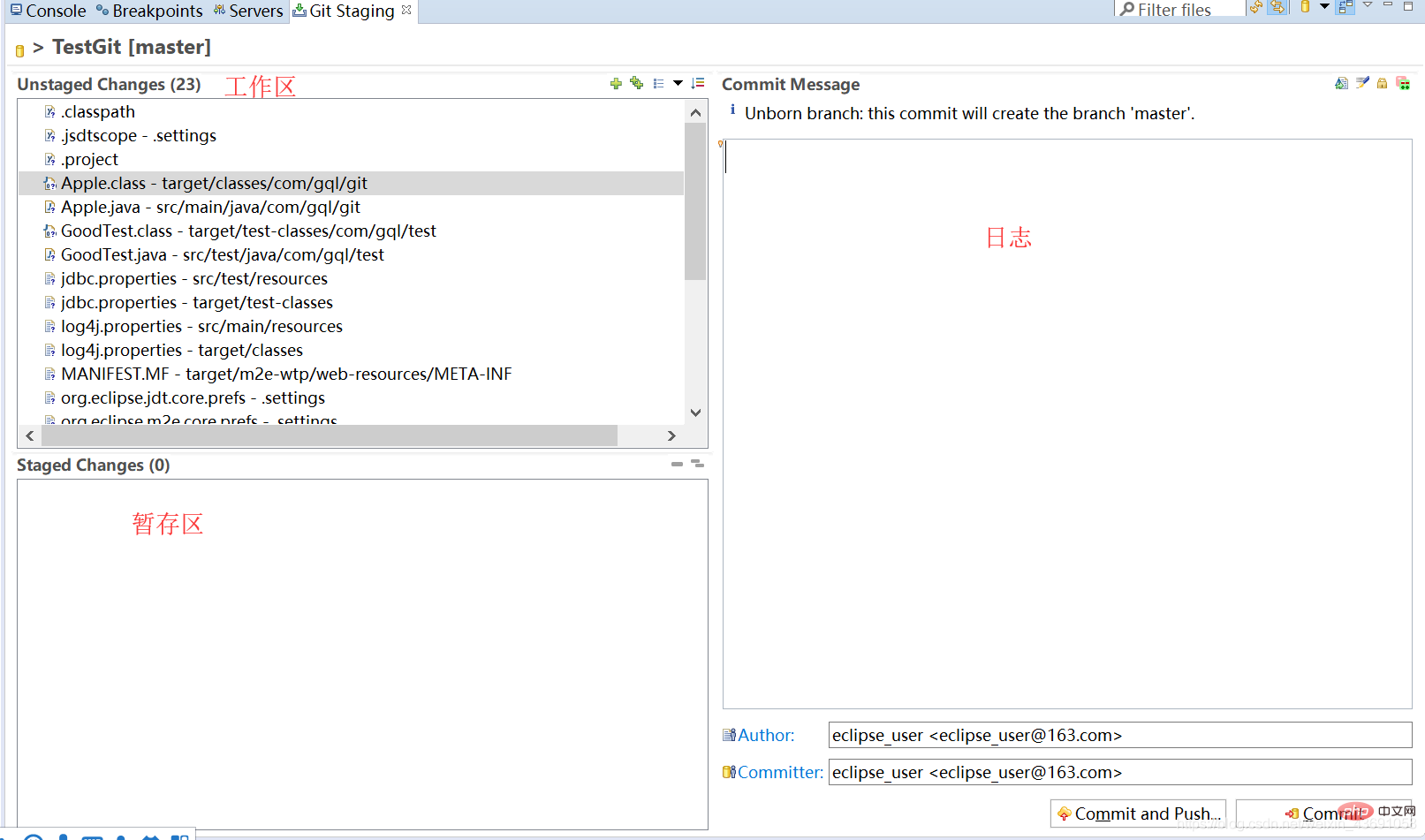
在项目上右键选择Team→Commit,可以进入视图界面:

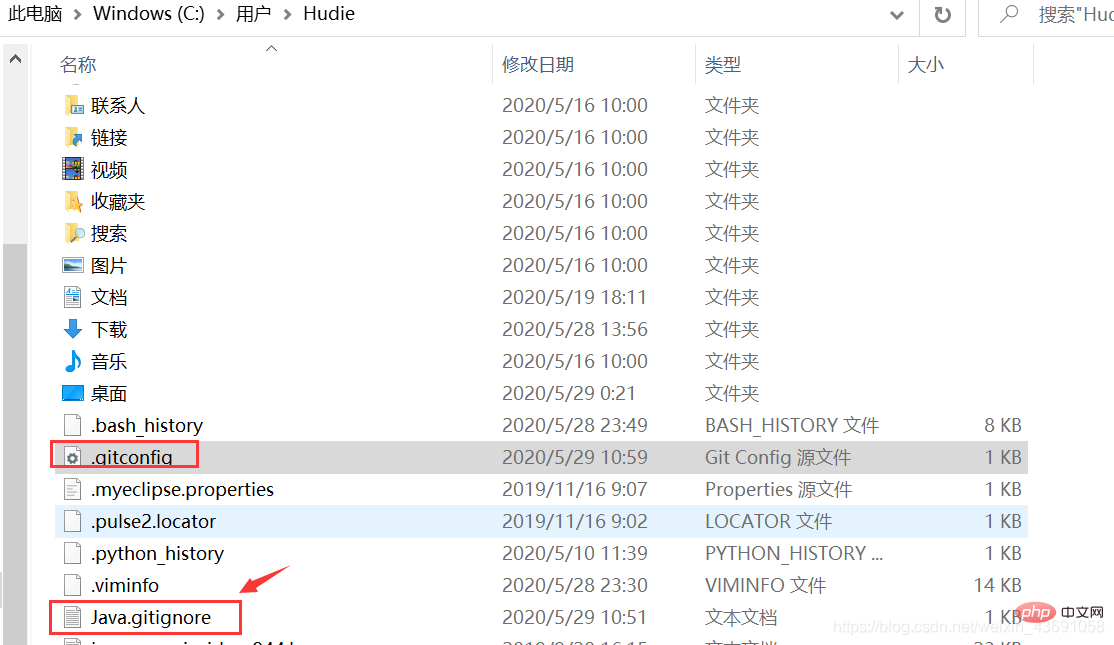
忽略Eclipse特定文件的操作:
第一步:在与.gitconfig同级的目录下创建Java.gitignore文件写入下面的内容。
该目录一般在用户文件夹下。
# Compiled class file*.class# Log file*.log# BlueJ files*.ctxt# Mobile Tools for Java (J2ME).mtj.tmp/# Package Files #*.jar*.war*.nar*.ear*.zip*.tar.gz*.rar# virtual machine crash logs, see http://www.java.com/en/download/help/error_hotspot.xmlhs_err_pid*.classpath.project.settings target
第二步:修改.gitconfig配置文件,在其中加入下面的代码
[core] excludesfile = C:/Users/Hudie/Java.gitignore[这里填的是自己创建的Java.gitignore文件的绝对路径]
第三步:将Eclipse进行一次Restart。此时,Eclipse就已经彻底忽略了这些特点文件。
Eclipse中本地库基本操作
-
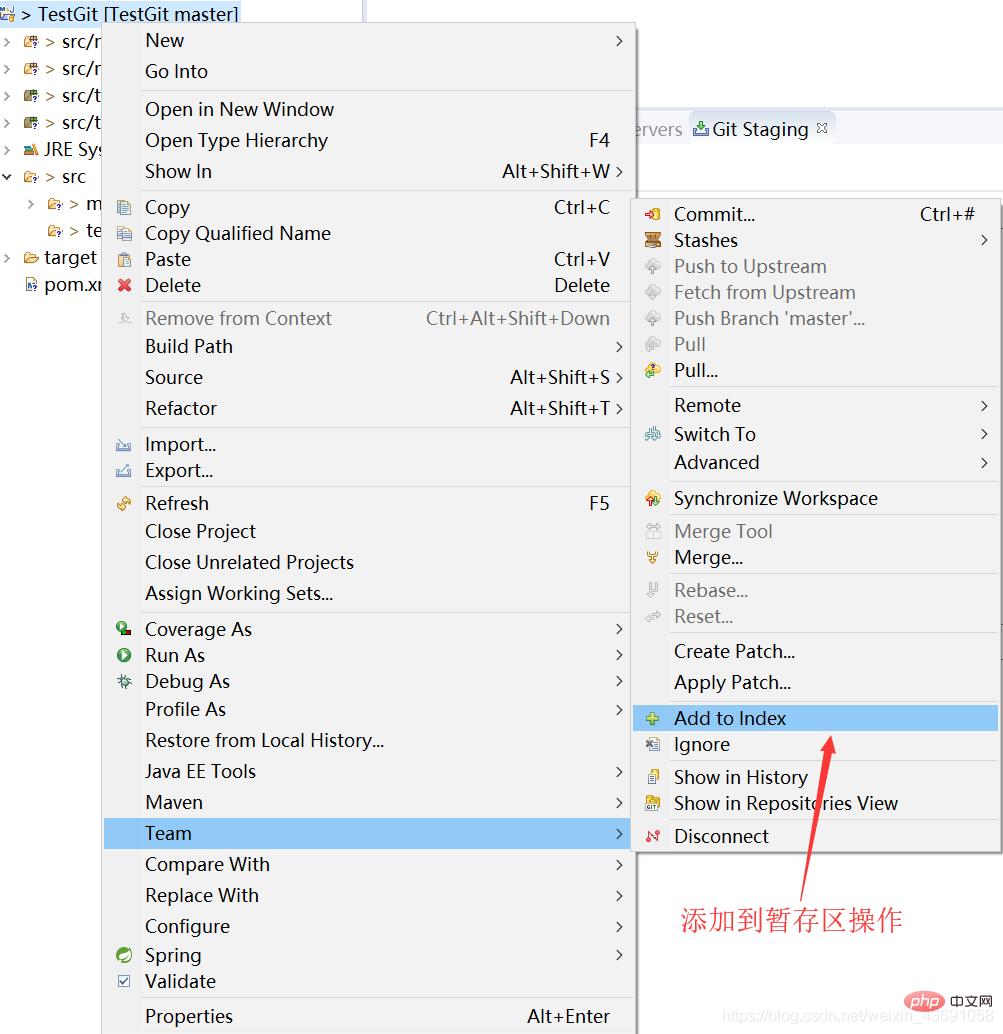
添加到暂存区:相当于
git add [file name]命令
(除了下面点击Add to Index按钮,还可以通过拖拽的方式。)
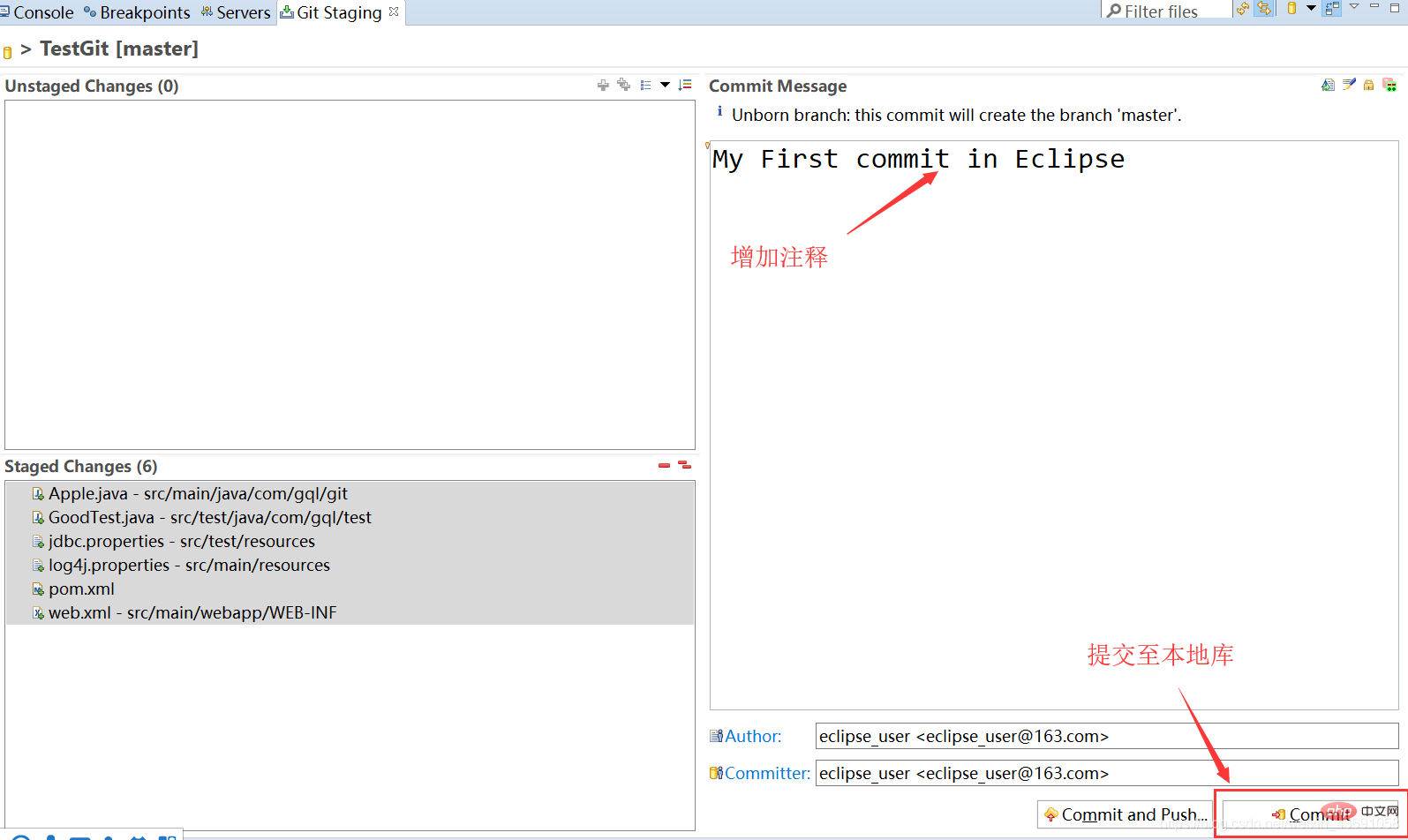
此时可以在Commit Message中写入注释后,点击Commit按钮提交至本地库:

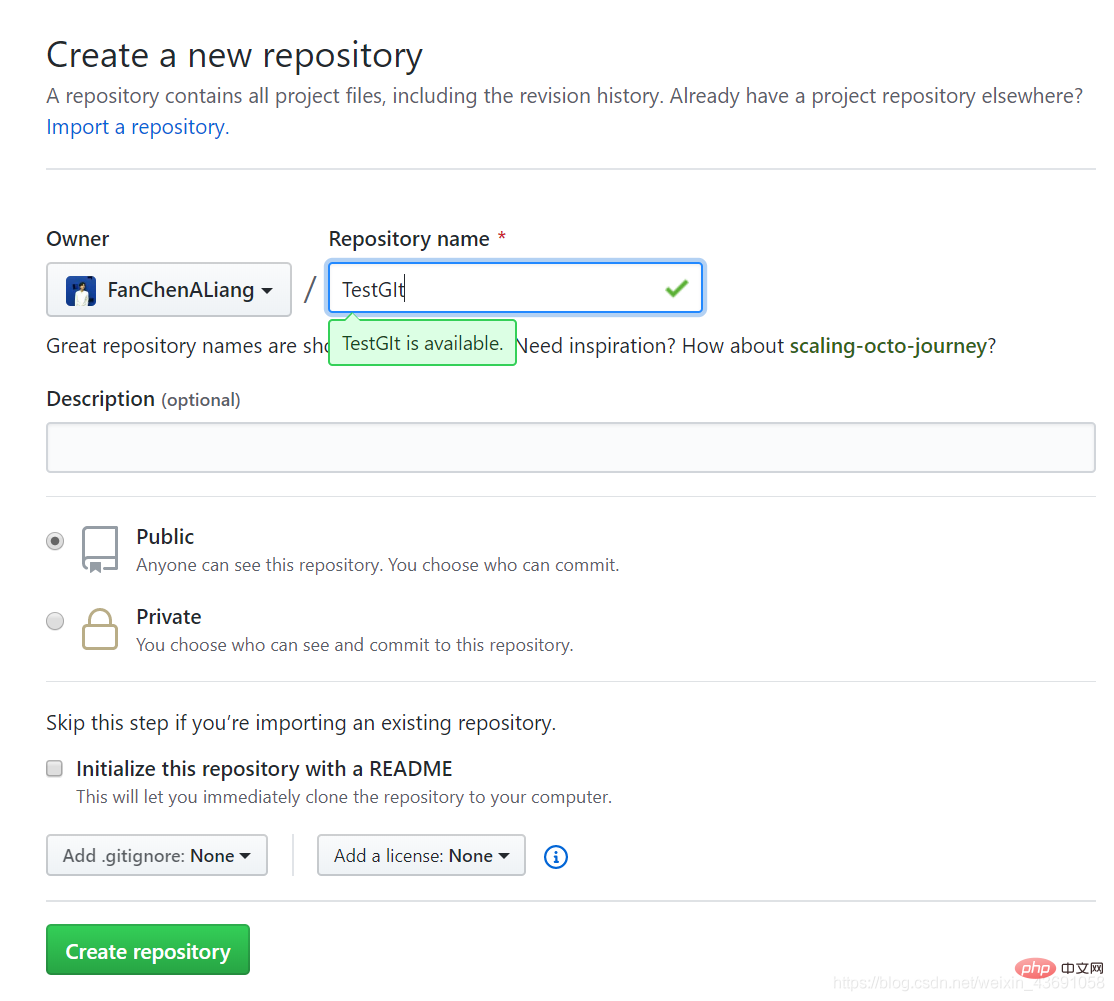
将本地仓库推送到远程库
创建远程库:
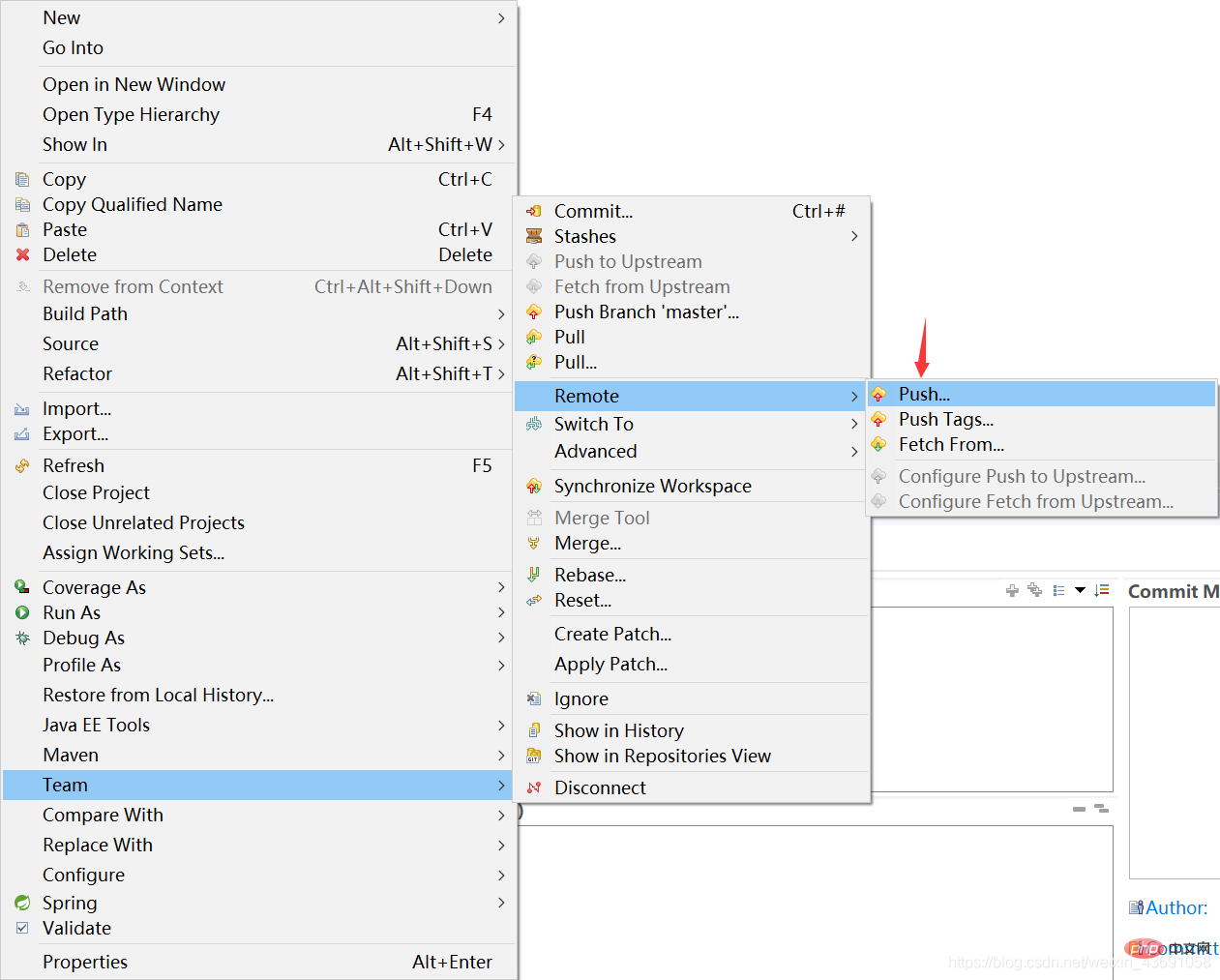
回到Eclipse,点击Team→Remote→Push

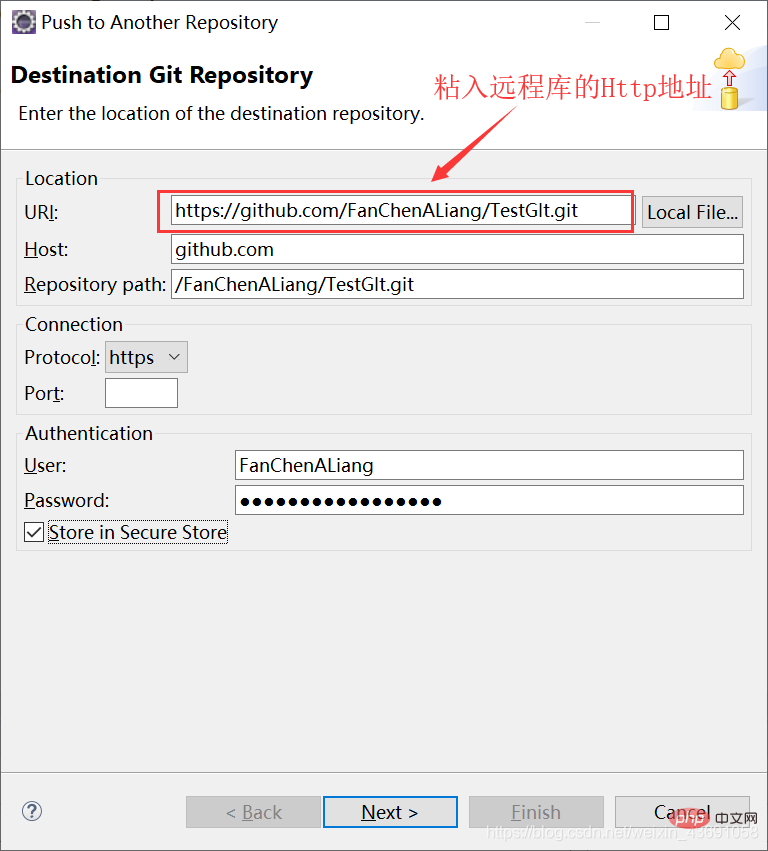
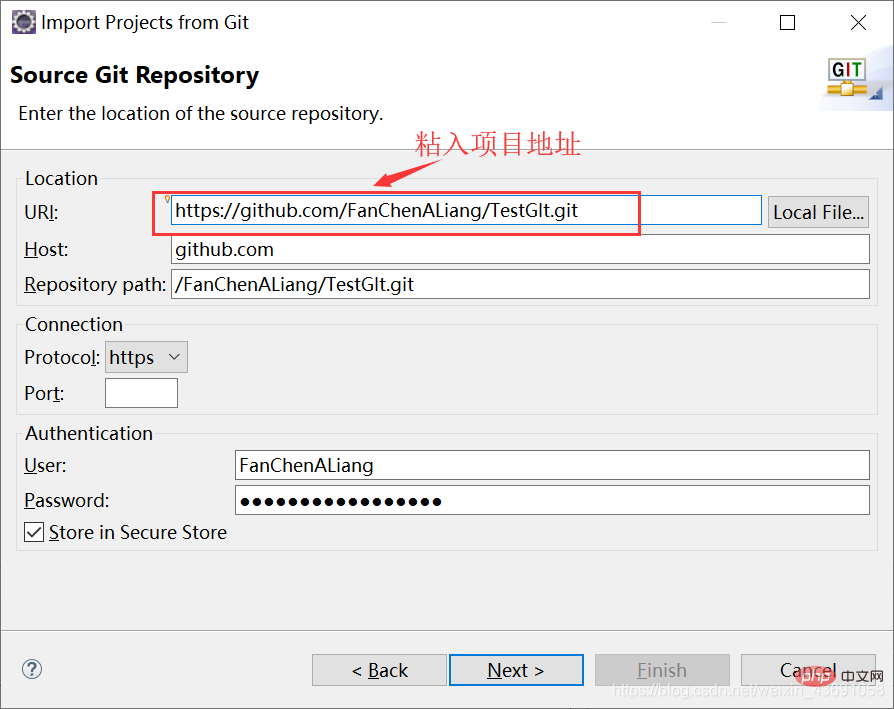
将远程库的Http地址粘贴在URI中后,点击next:
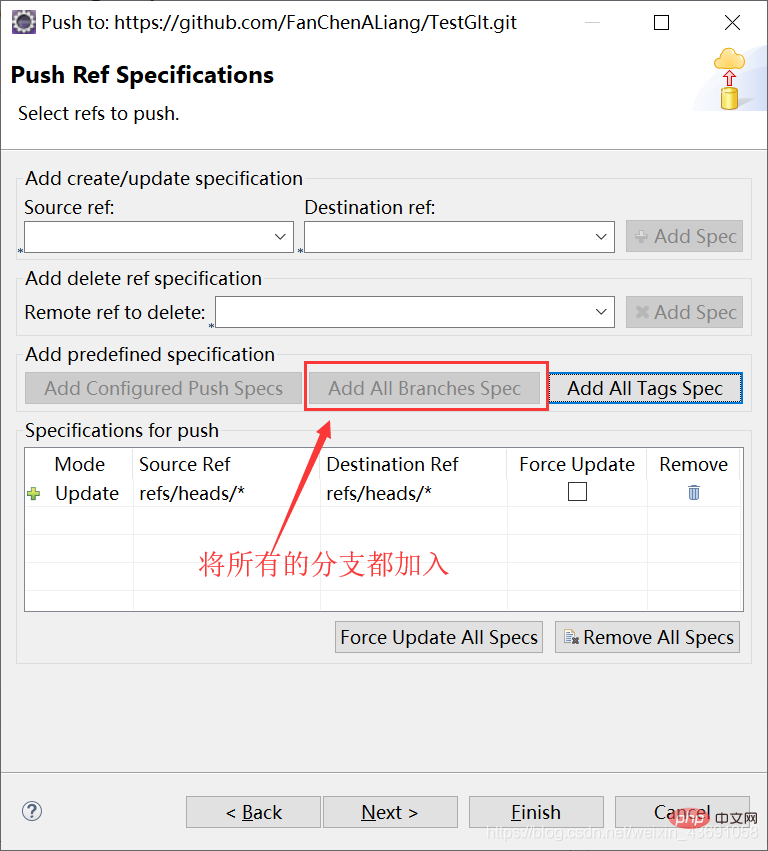
点击Add All Branches Spec后,点击next:
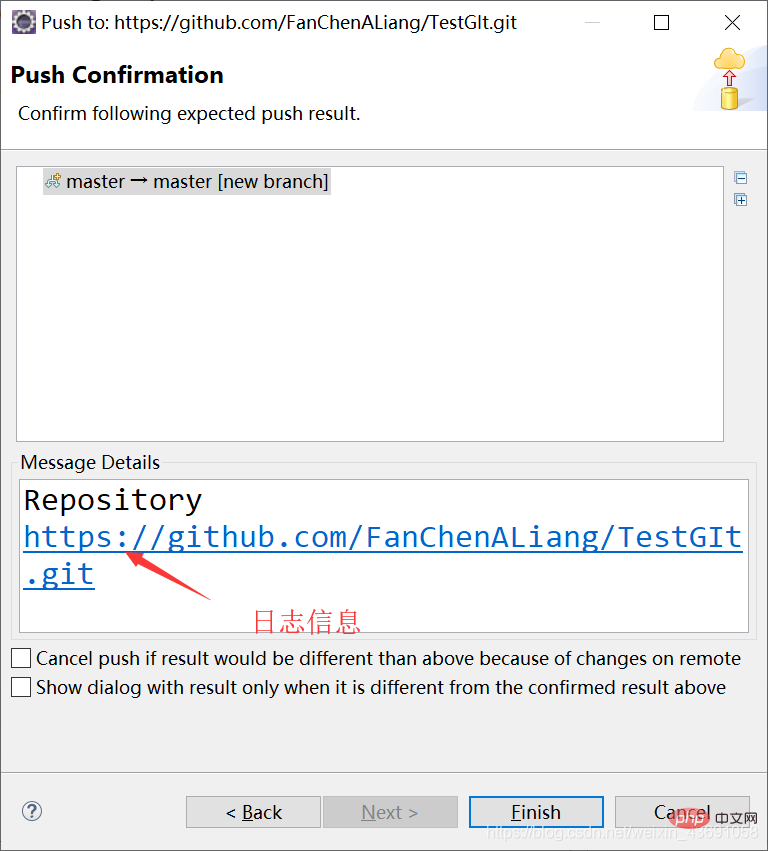
可以在下面的界面输入日志信息。
推送成功:
将远程库的工程克隆到本地
Oxygen Eclipse(Eclipse版本较高)和Kepler Eclipse(Eclipse版本较低)的克隆工程操作不同。下面演示的是Oxygen Eclipse(Eclipse版本较高)将项目从GitHub克隆到本地Eclipse中的操作:
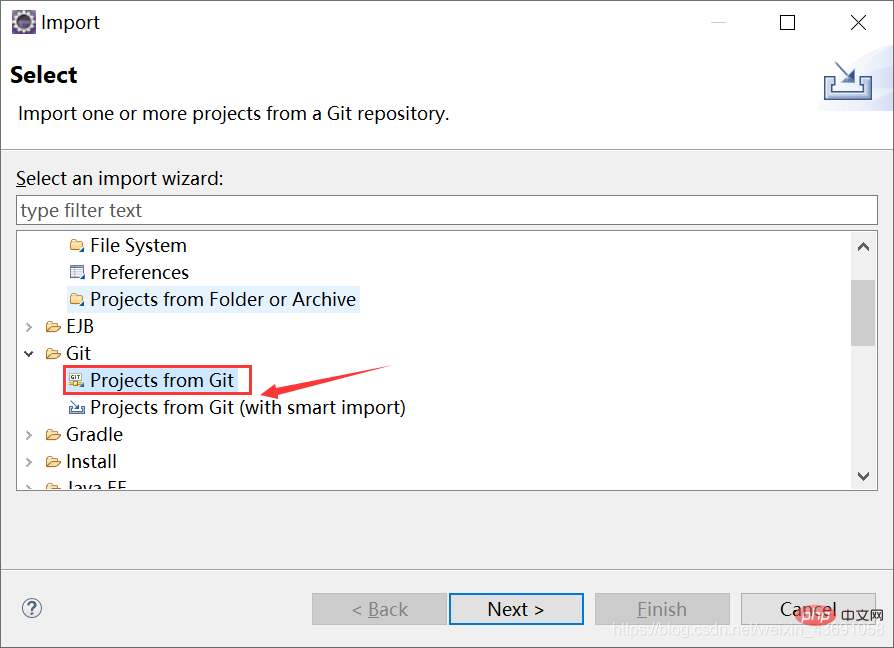
第一步:在eclipse项目中右键选择import,导入Git中的Projects form Git选项:

然后选择Clone URI:
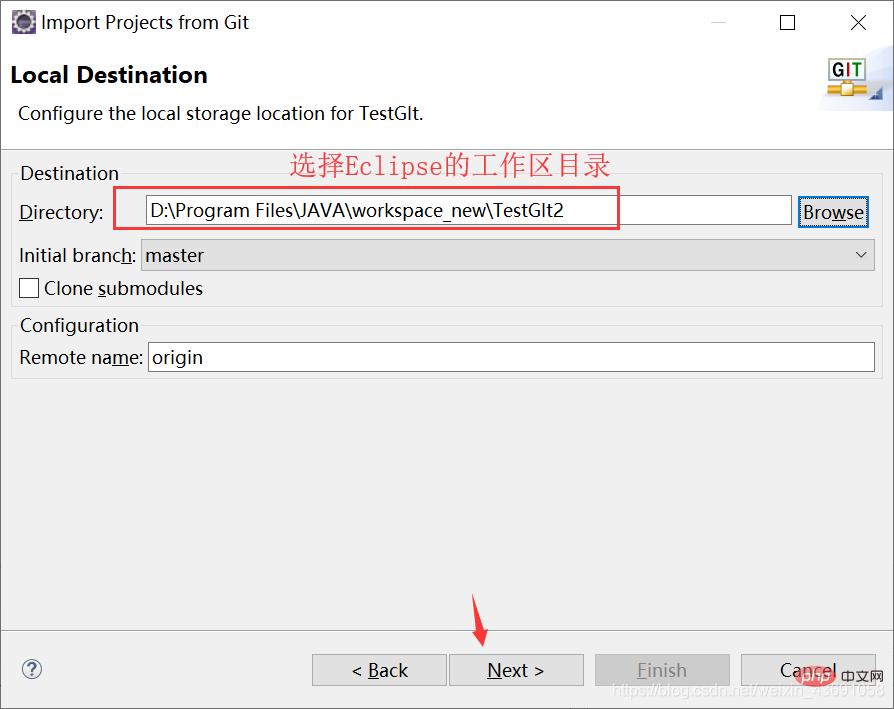
选择Eclipse的工作区目录:
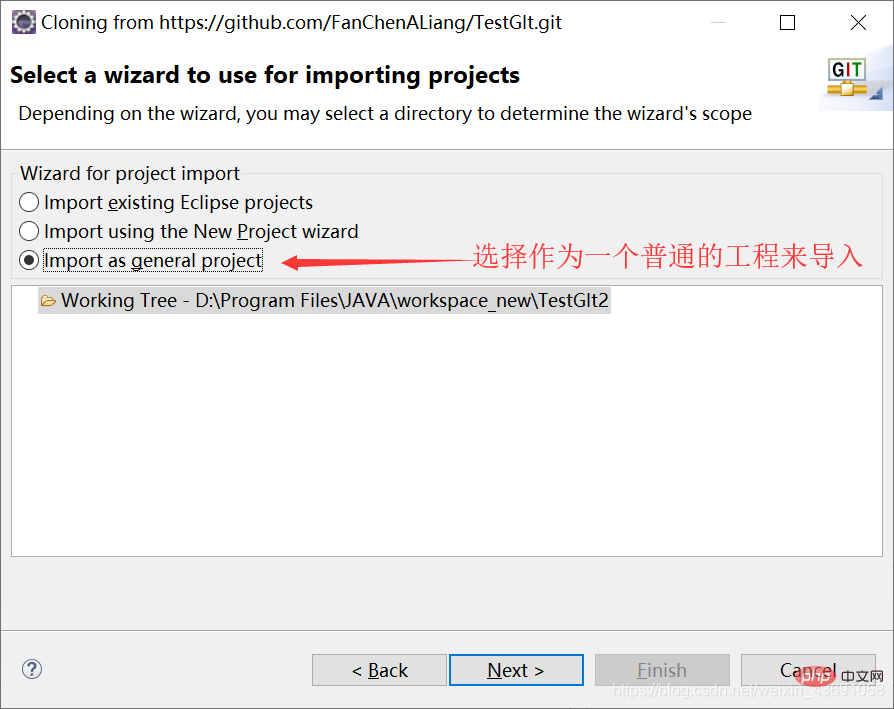
选择作为一个普通的工程导入:
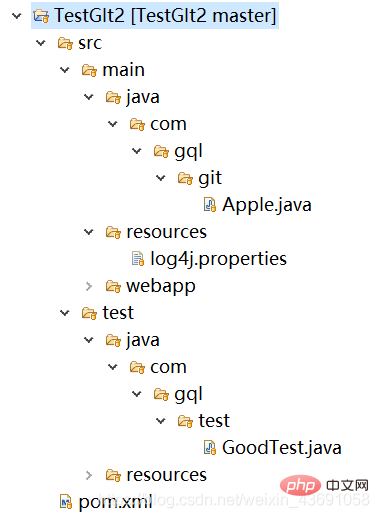
此时已经导入成功,但是并没有识别为Eclipse的项目,这样的目录是无法使用的。
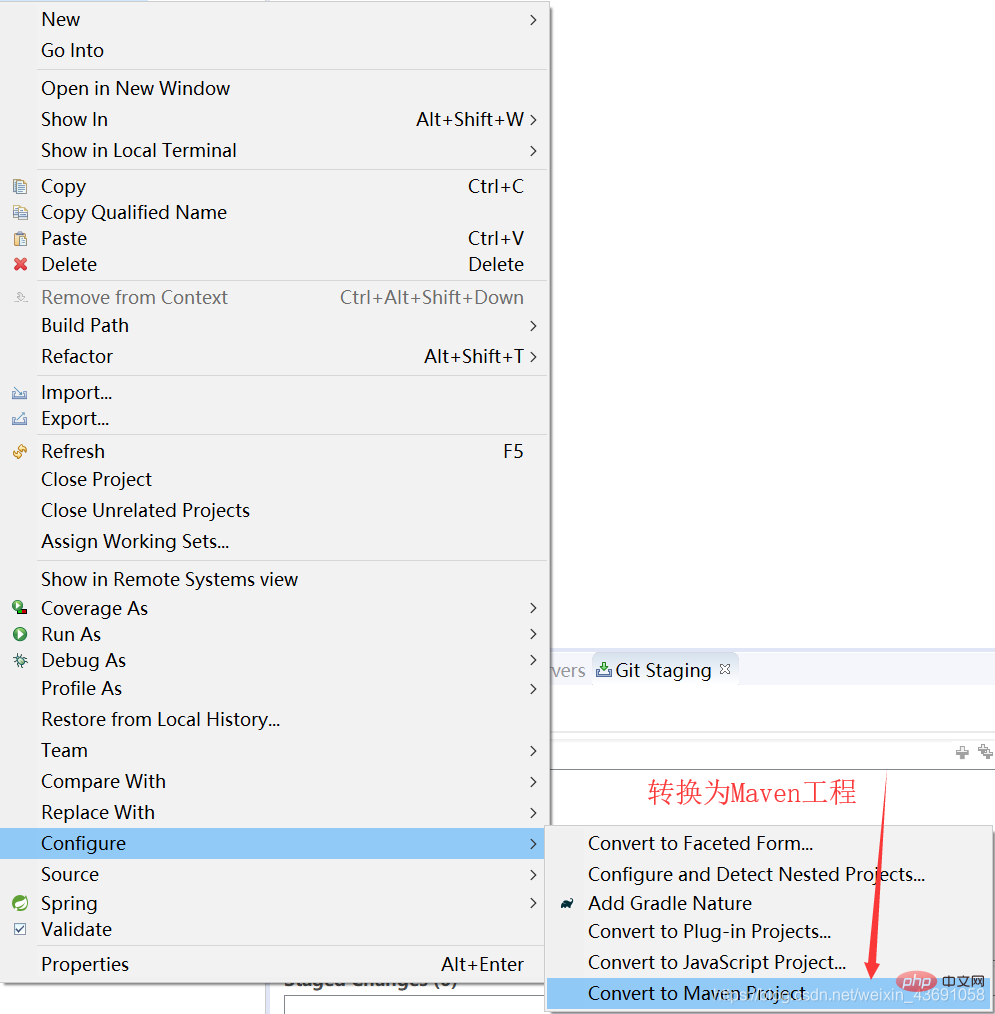
将其转换为Maven工程:
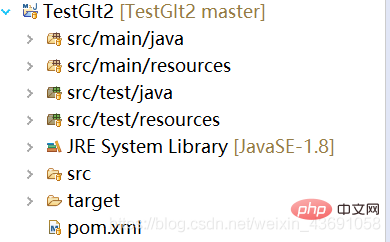
此时,就已经符合Eclipse的开发了。
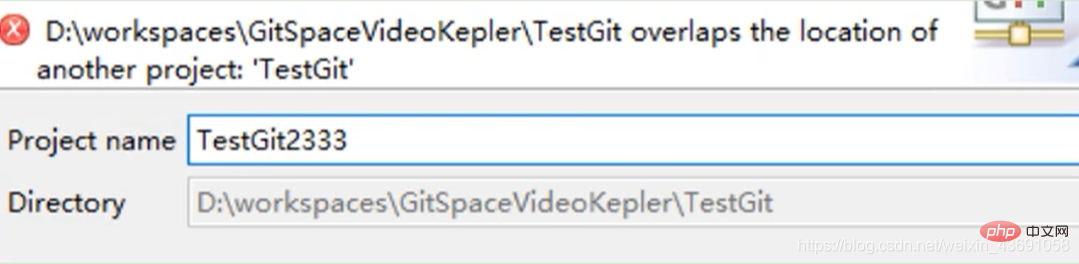
注意:Kepler Eclipse(Eclipse版本较低)不能保存到当前Eclipse工作区目录。
解决方案是:不要放入工作区。
在Eclipse中解决冲突
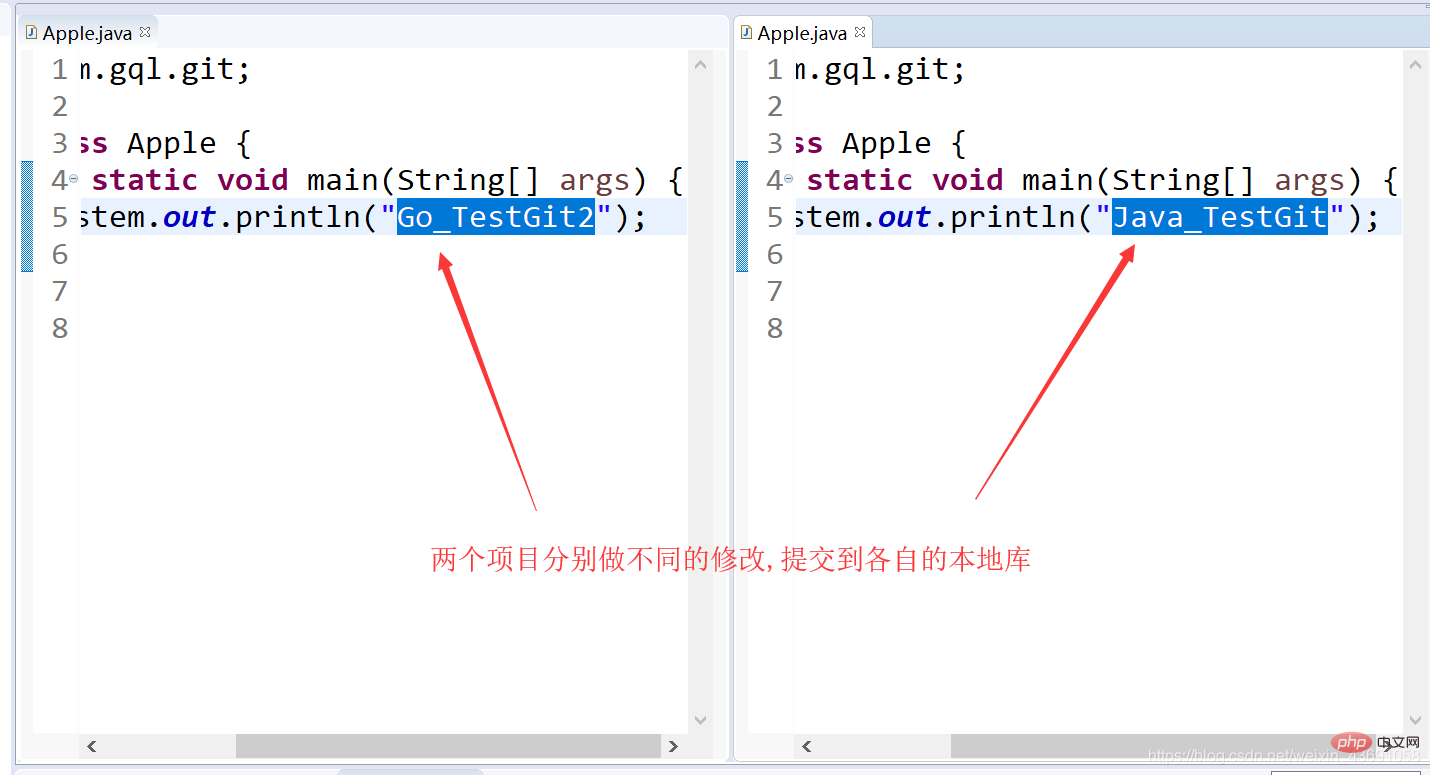
演示冲突的产生:
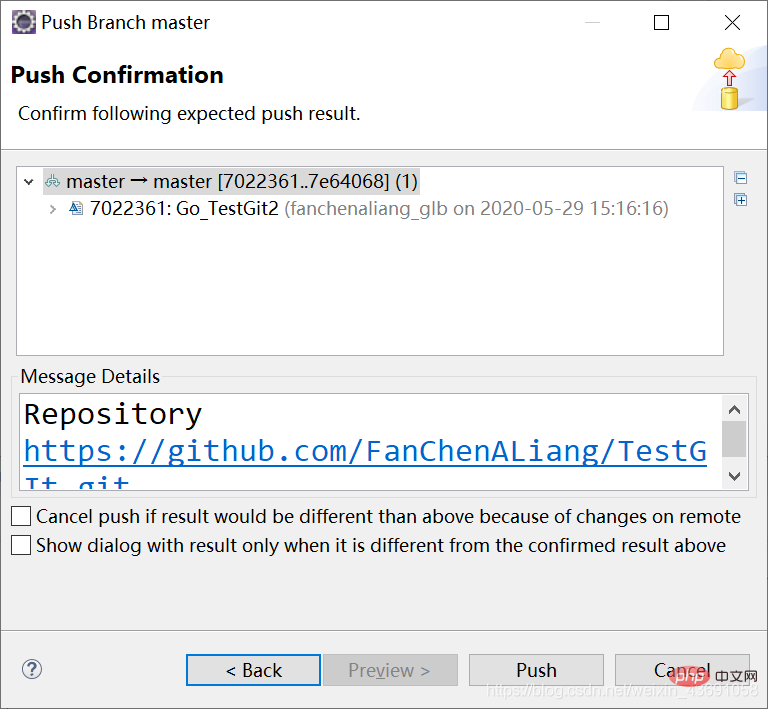
首先将一个项目push到远程库:
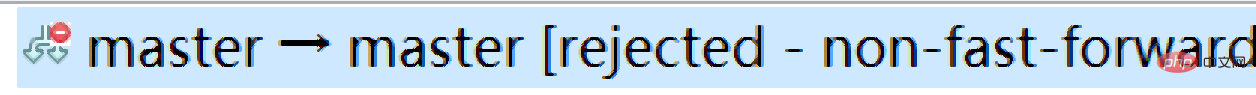
此时若push推送另一个项目,会出现拒绝push提示:
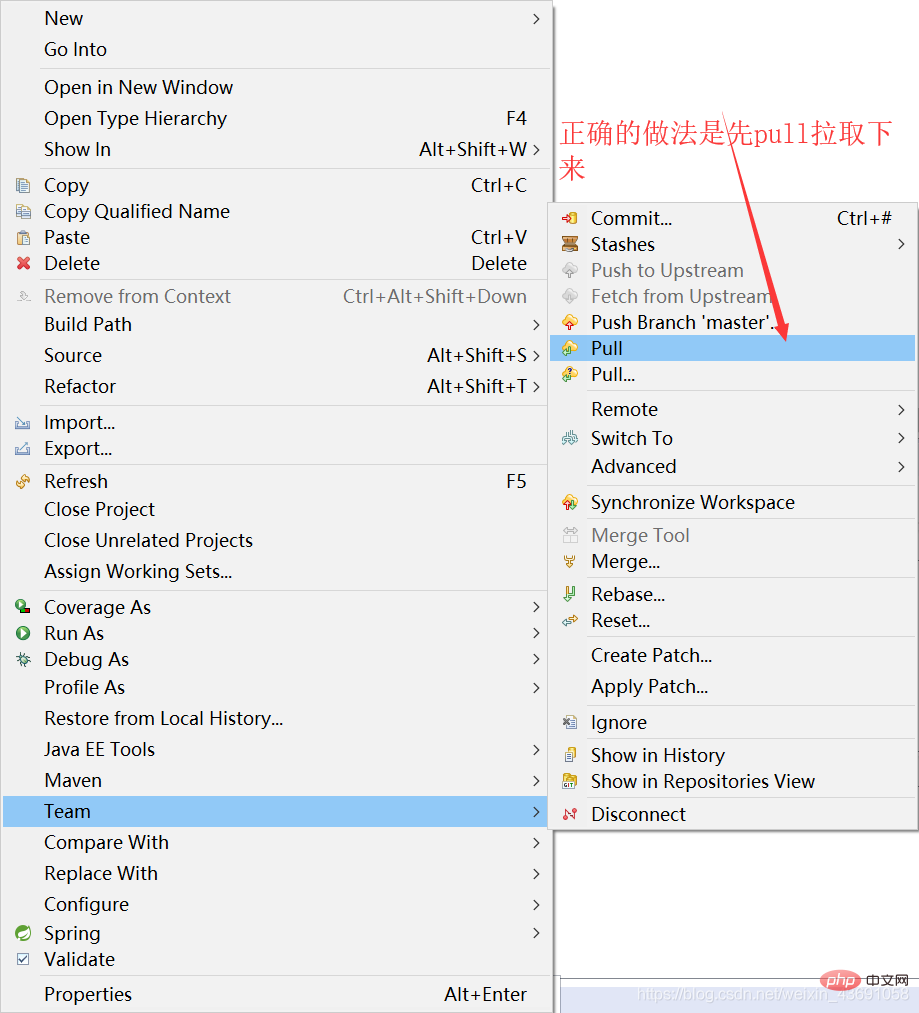
正确的方式是先pull拉取下来,再进行操作:
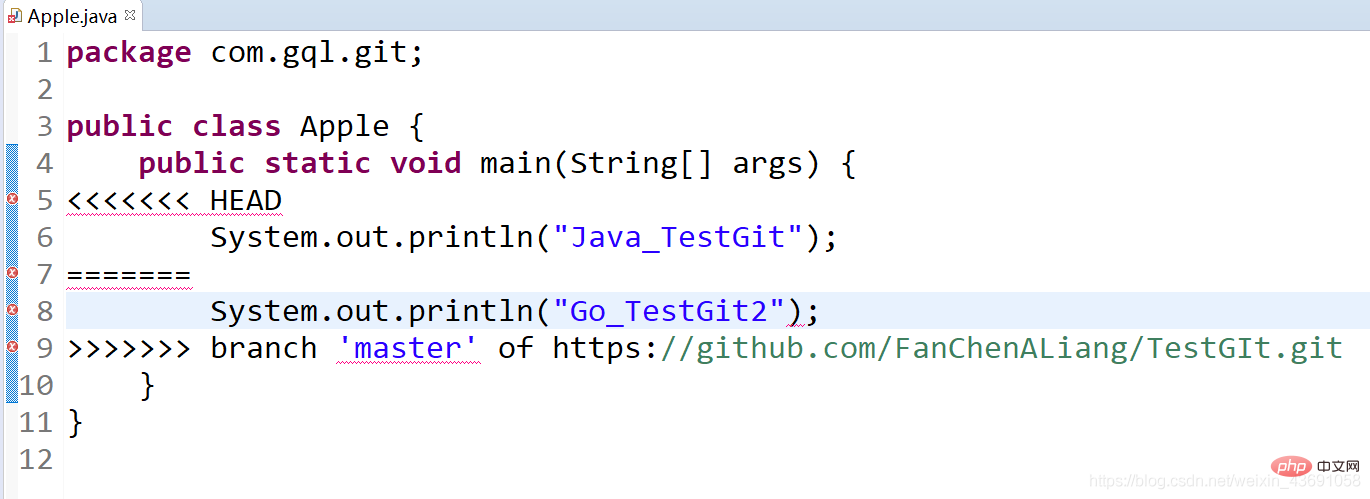
此时可以看到冲突已经产生:
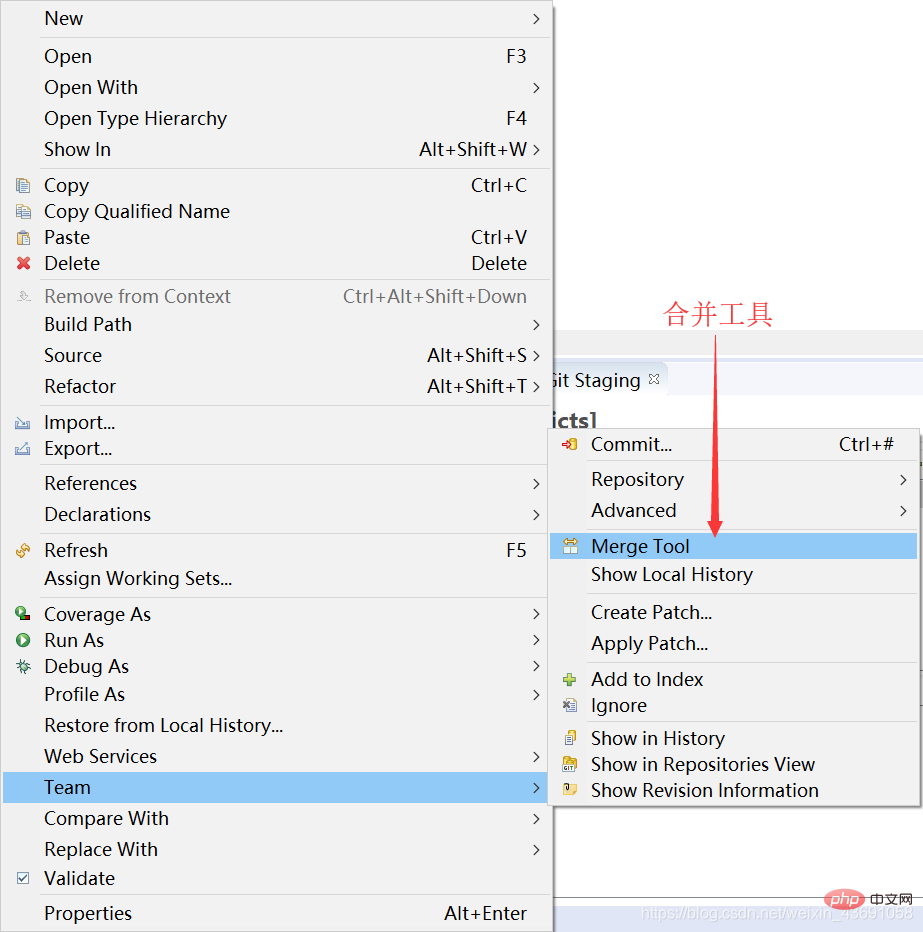
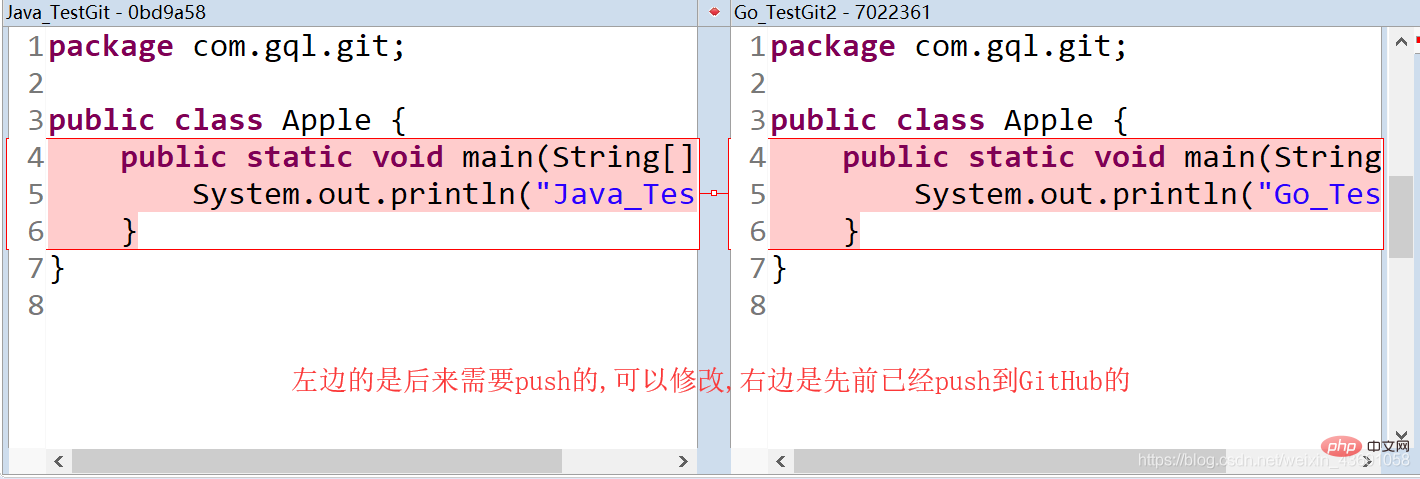
可以使用图形化界面的Merge Tool

接下来就可以commit到本地库,进而push到远程库了。
如果在Eclipse中进行push时出现错误提示:The current branch is not configured for pull No value for key remote.origin,可以通过该项目
.git目录下的config文件,添加下面两项内容:
[remote "origin"] url = https://github.com/FanChenALiang/TestGIt.git fetch = +refs/heads/*:refs/remotes/origin/* [branch "master"] remote = origin merge = refs/heads/master
以上是看看Git&GitHub图形化界面操作、Eclipse中Git插件的使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
查看修改后 Bootstrap 结果的步骤:直接在浏览器中打开 HTML 文件,确保 Bootstrap 文件已正确引用。清除浏览器缓存(Ctrl Shift R)。若使用 CDN,可直接在开发者工具中修改 CSS 以实时查看效果。若修改 Bootstrap 源码,下载并替换本地文件,或使用构建工具(如 Webpack)重新运行构建命令。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()
 HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:Python 中的轻量级、可水平扩展的数据库
Apr 08, 2025 pm 06:12 PM
HadiDB:轻量级、高水平可扩展的Python数据库HadiDB(hadidb)是一个用Python编写的轻量级数据库,具备高度水平的可扩展性。安装HadiDB使用pip安装:pipinstallhadidb用户管理创建用户:createuser()方法创建一个新用户。authentication()方法验证用户身份。fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
使用 Prometheus MySQL Exporter 监控 MySQL 和 MariaDB Droplet
Apr 08, 2025 pm 02:42 PM
有效监控 MySQL 和 MariaDB 数据库对于保持最佳性能、识别潜在瓶颈以及确保整体系统可靠性至关重要。 Prometheus MySQL Exporter 是一款强大的工具,可提供对数据库指标的详细洞察,这对于主动管理和故障排除至关重要。
 如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
如何查看Bootstrap的JavaScript行为
Apr 07, 2025 am 10:33 AM
Bootstrap 的 JavaScript 部分提供交互组件,赋予静态页面活力。通过查看开源代码,可以理解其工作原理:事件绑定触发 DOM 操作和样式变化。基本用法包括引入 JavaScript 文件和使用 API,高级用法涉及自定义事件和扩展功能。常见问题包括版本冲突和 CSS 样式冲突,可通过仔细检查代码解决。性能优化技巧包括按需加载和代码压缩。掌握 Bootstrap JavaScript 的关键在于理解其设计理念、结合实践应用、利用开发者工具调试和探索。
 git和github相同吗?
Apr 08, 2025 am 12:13 AM
git和github相同吗?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。Git是版本控制系统,GitHub是基于Git的代码托管平台。Git用于管理代码版本,GitHub提供在线协作环境。
 bootstrap框架怎么搭
Apr 07, 2025 pm 02:54 PM
bootstrap框架怎么搭
Apr 07, 2025 pm 02:54 PM
Bootstrap框架搭建指南:下载Bootstrap并将其链接到您的项目中。创建一个HTML文件以添加必要的元素。使用Bootstrap网格系统创建响应式布局。添加Bootstrap组件,例如按钮和表单。自行决定是否自定义Bootstrap,并在如有必要时编译样式表。使用版本控制系统跟踪您的代码。