html如何设置文字颜色白色
html
html设置文字颜色白色的方法:1、通过外部CSS样式来设置;2、通过内部CSS样式来设置,代码为【style="color:white;font-size:25px】;3、通过font标签来设置。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置文字颜色白色的方法:
1、通过外部CSS样式来设置。可以在head标签中增加style样式,在body中的其他标签,如h1,p,div等开始标签中,增加class="上述style中定义的名称,如white"即可。代码实现如下:

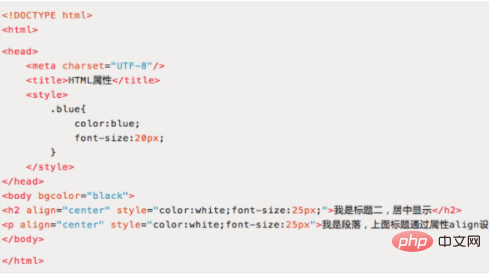
2、通过内部CSS样式来设置。在body中的其他标签,如h1,p,div等开始标签中,增加style="color:white;font-size:25px;"即可。代码实现如下:

3、通过font标签来设置。在body中其他标签内容中,增加font标签来设置字体颜色和大小,如color="yellow" size="5"。需要注意的是,size的最大值是7,并且设置字体颜色和大小都是用等号赋值,前两种CSS样式是通过英文的冒号来赋值。代码实现如下:

相关学习推荐:html视频教程
以上是html如何设置文字颜色白色的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















