css设置文本居中对齐的方法:可以利用text-align属性来实现,如【p{text-align:center;}】。我们也可以设置文本居左或居右,如【text-align:left;】或【text-align:right;】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中有一个文本属性text-align,该属性允许我们指定元素的文本水平对齐方式,如居中、居左、居右、两端对齐等。
属性值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
比如我们要实现文本居中对齐,该怎么做呢?
具体实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p{
width:500px;
border:2px solid red;
text-align:center;
}
</style>
</head>
<body>
<h2>文本居中对齐</h2>
<p>居中的文本</p>
</body>
</html>(学习视频分享:css视频教程)
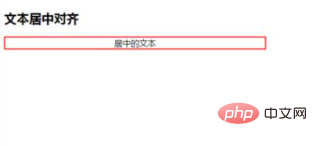
运行结果:

相关推荐:CSS教程
以上是css怎么设置文本居中对齐的详细内容。更多信息请关注PHP中文网其他相关文章!


