深入了解CSS中的计数函数
本篇文章给大家介绍一下CSS中的计数函数:counter()、counters()。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐教程:CSS视频教程】
counter()
counter 返回一个代表计数器当前值的字符串。接收两个参数,一个名称,一个计数样式。counter(name,styleName),name 区分大小写,作为代表当前计数器的名称标识。styleName 参数是可选的,代表递增数字或者字母的种类,可接受的参数为 list-style-type 所支持的种类。常用的有以下这些:
- disc (实心圆点)
- circle (空心圆点)
- square (实心方块)
- decimal (阿拉伯数字 12345...)
- lower-roman(罗马数字 i, ii, iii...)
- upper-roman (罗马数字 I, II, III, IV...)
- simp-chinese-informal (中文计数 一、二、三、....九十九、)
- simp-chinese-formal (中文繁体 壹贰叁肆伍...)
- lower-latin (小写字母 abcd...)
- upper-latin (大写字母 ABCD....)
- ...
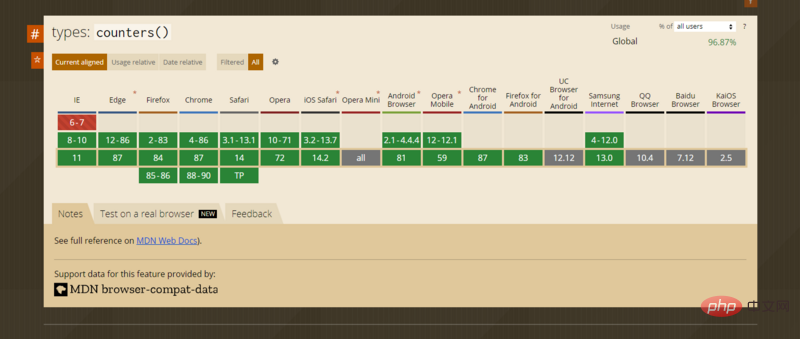
更多信息以及兼容性可看 MDN list-style-type
与计数器利益相关的还有两个属性值:
- counter-reset
- counter-increment
counter-reset,counter-increment
counter-reset 用于重置 CSS 计数器,重置内容包括名称,初始数字。例子:
<div class="demo1"></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
}效果

counter-increment 用于代表计数器的递增间隔,看代码
<p class="demo2">
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}效果

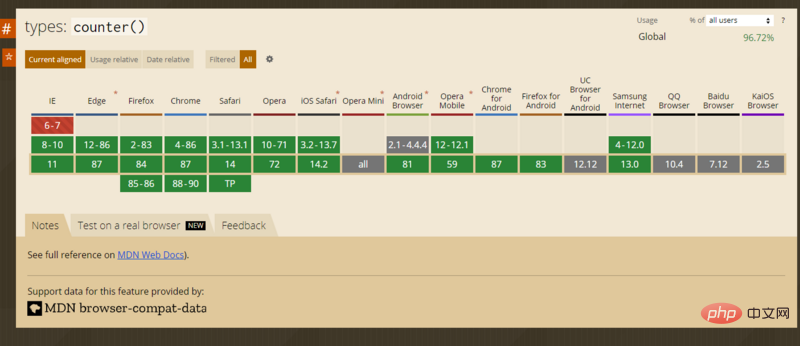
兼容性

基本都支持
counters()
counters()是一个嵌套计数器,用于定义嵌套计数器的连接字符.counters(counterName,string,styleName),接收 3 个参数 counterName,string,styleName.其中第三个参数是可选的。看栗子
<p class="father">
<p class="son">
内容一
<p class="father">
<p class="son">子内容一</p>
<p class="son">子内容二</p>
<p class="son">子内容三</p>
</p>
</p>
<p class="son">
内容二
<p class="father">
<p class="son">
子内容一
<p class="father">
<p class="son">子子内容一</p>
<p class="son">子子内容二</p>
</p>
</p>
<p class="son"></p>
<p class="son"></p>
<p class="son"></p>
</p>
</p>
<p class="son">
内容三
</p>
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
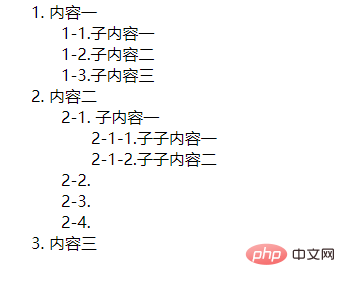
}效果

列表元素用 counters 定义相互之间的计数连接规则,可以很方便模拟有序列表。
兼容性

兼容性跟 counter 一样
总结
counter 类比 ol,ul,在样式的把握上,会更加灵活,设置样式也更加随心所欲。对于有列表相关样式优化的项目,可以考虑使用 counter(),counters()来优化。兼容性也不错。
更多编程相关知识,请访问:编程视频!!
以上是深入了解CSS中的计数函数的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。






