浅谈Bootstrap Blazor组件的用法
本篇文章给大家介绍一下Bootstrap Blazor组件的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《bootstrap教程》
Bootstrap Blazor 是一套企业级 UI 组件库,适配移动端支持各种主流浏览器,已经在多个交付项目中使用。通过本套组件可以大大缩短开发周期,节约开发成本。目前已经开发、封装了 70 多个组件,欢迎有兴趣的同学试用。
Gitee 开源地址为:https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github 开源地址为:https://github.com/ArgoZhang/BootstrapBlazor
在线演示网站:https://www.blazor.zone
安装指南
- 安装 dotnet SDK 传送门
- 安装 Visual Studio 2019 v16.8 传送门
项目模板
1、安装模板
dotnet new -i Bootstrap.Blazor.Templates::*

2、使用项目模板创建新项目
dotnet new bbapp
bbapp 是 BootstrapBlazor App 的缩写
3、卸载项目模板
dotnet new -u Bootstrap.Blazor.Templates
现有项目中集成 BootstrapBlazor
1、从 Nuget.org 获取 BootstrapBlazor 包
dotnet add package BootstrapBlazor
2、添加样式文件与脚本到项目文件中 Pages/_Host.cshtml (Server) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>
3、注册服务 ~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio 插件
安装 Visual Studio 插件
安装包
下载地址:https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
使用教程
1、下载安装包
2、解压缩安装包
3、安装 vsix 插件
双击 BootstrapBlazor.UITemplate.vsix 文件,请保证 Visual Studio IDE 以及相关进程均关闭,此安装包安装过程可能很慢,请耐心等待
特别注意
如果长时间无响应,请查看任务管理器中是否有 devenv.exe 或者 msbuild.exe 进程,如果有请手动结束



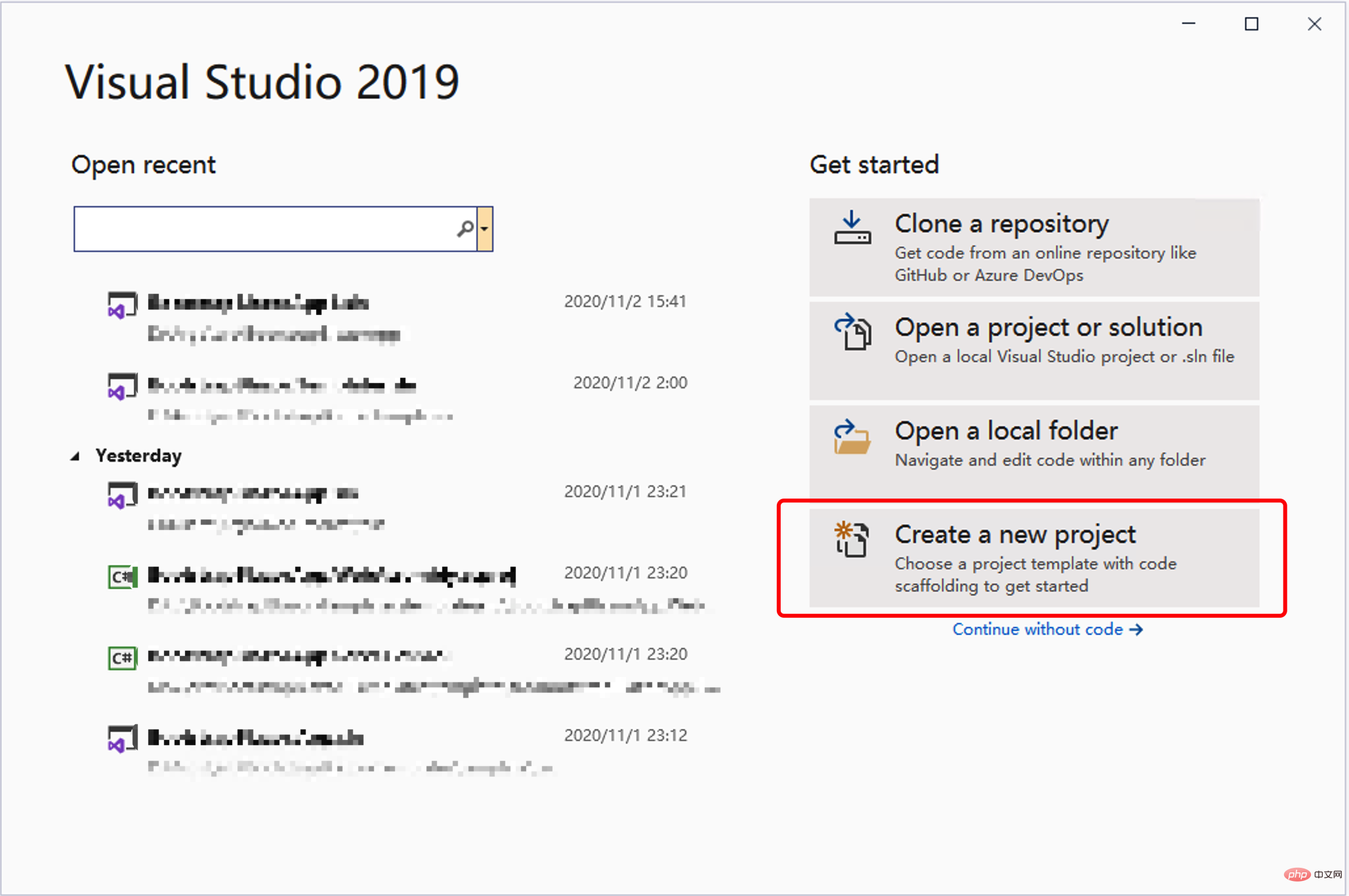
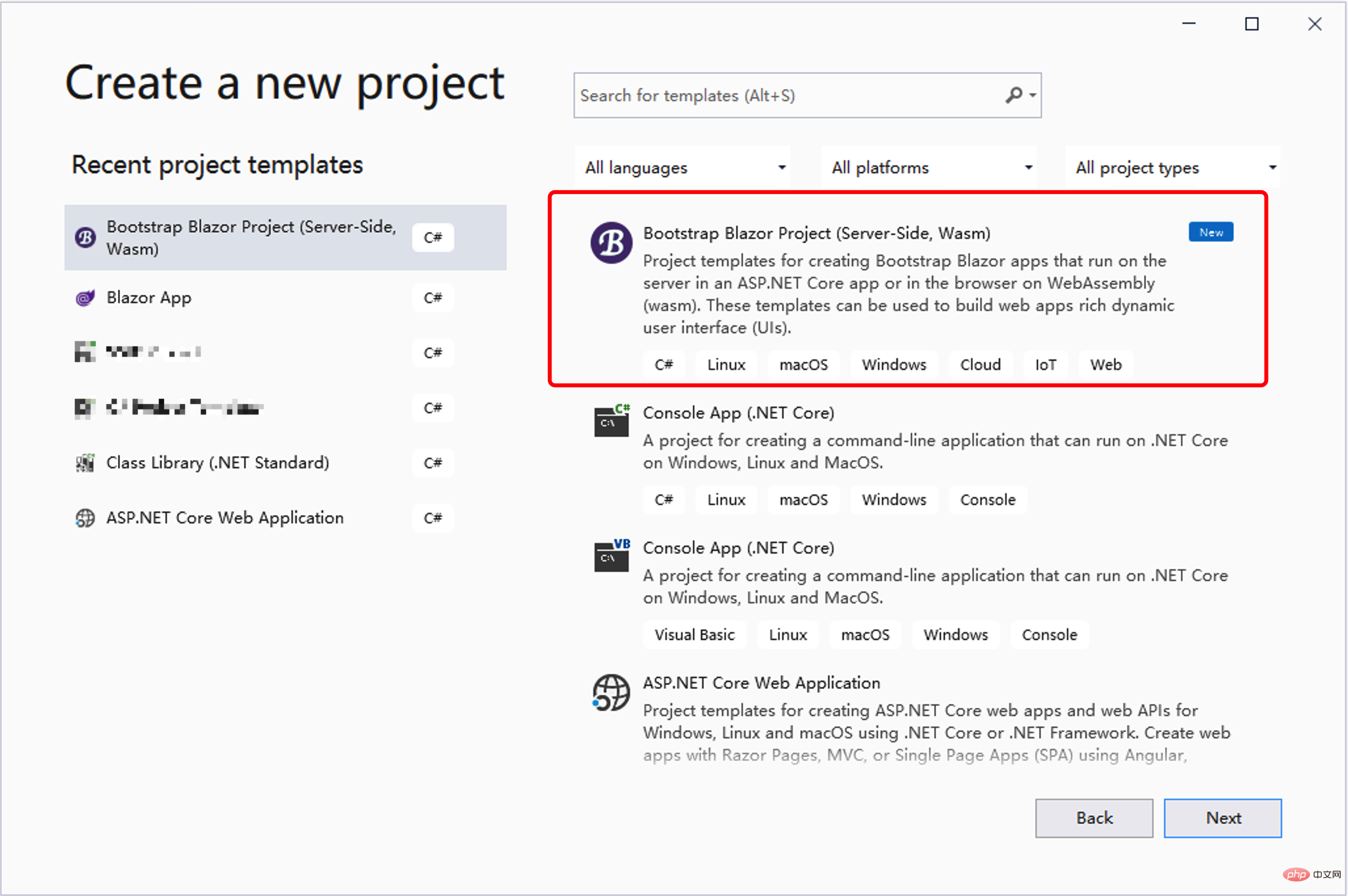
4、打开 Visual Studio 2019




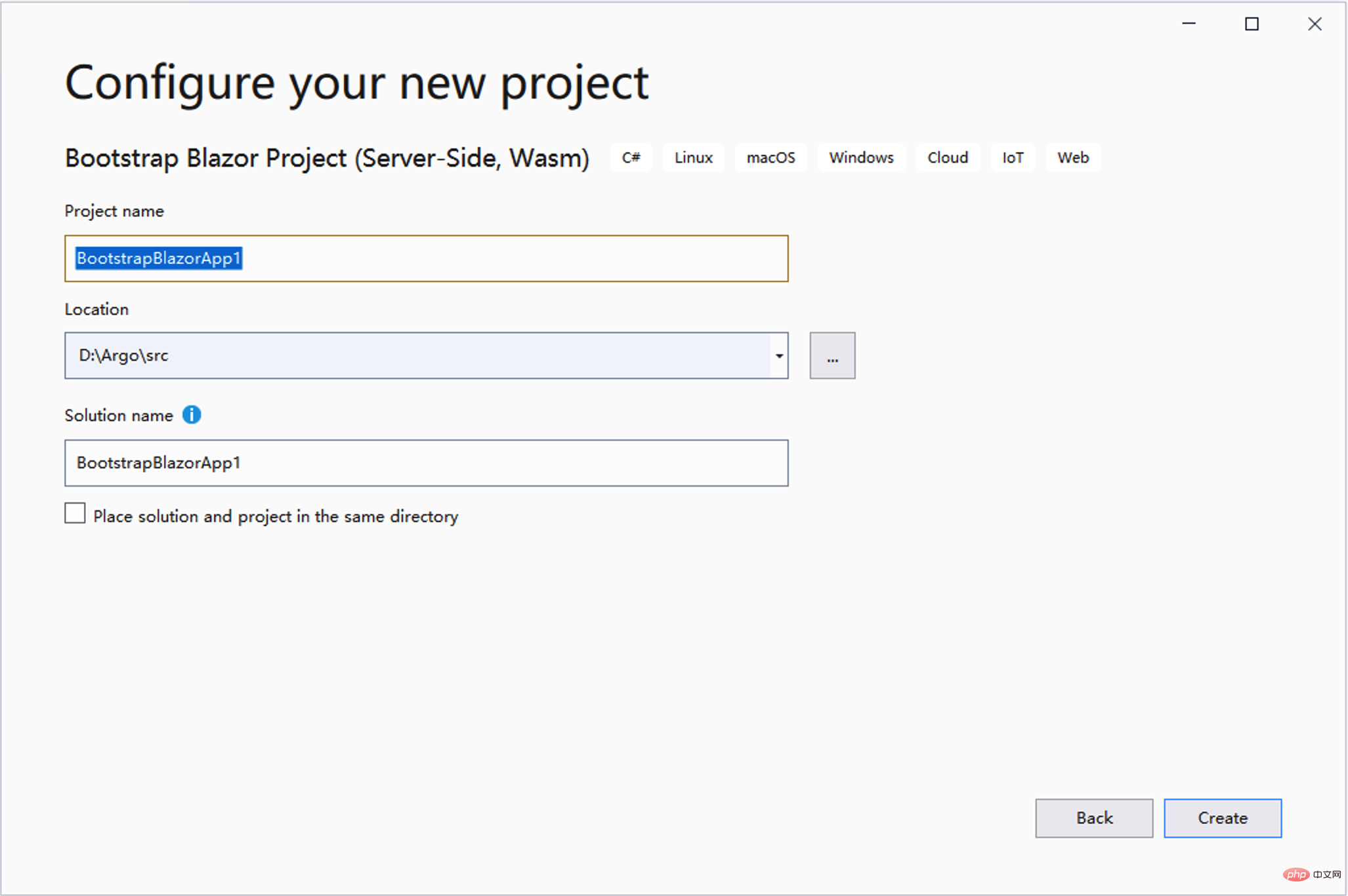
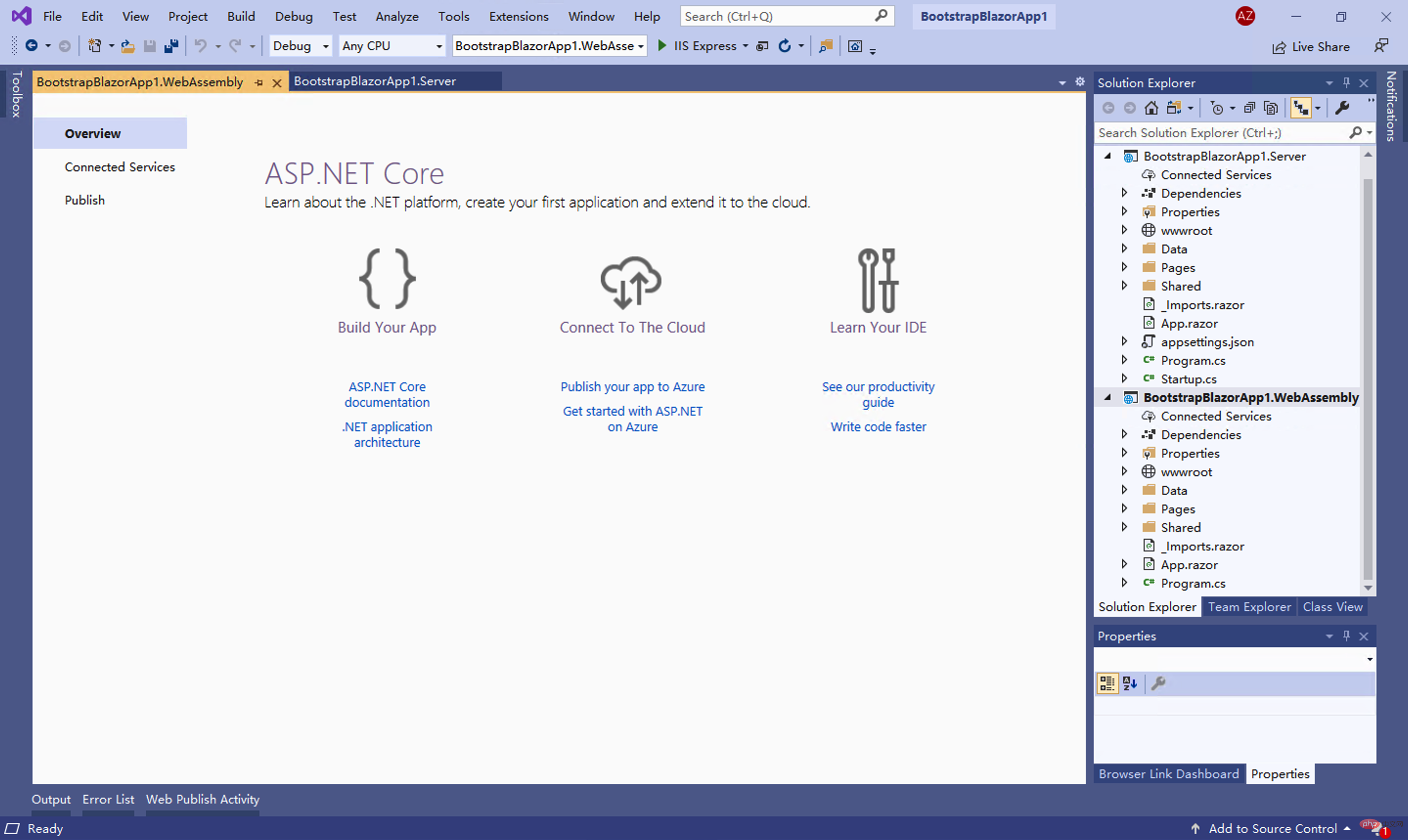
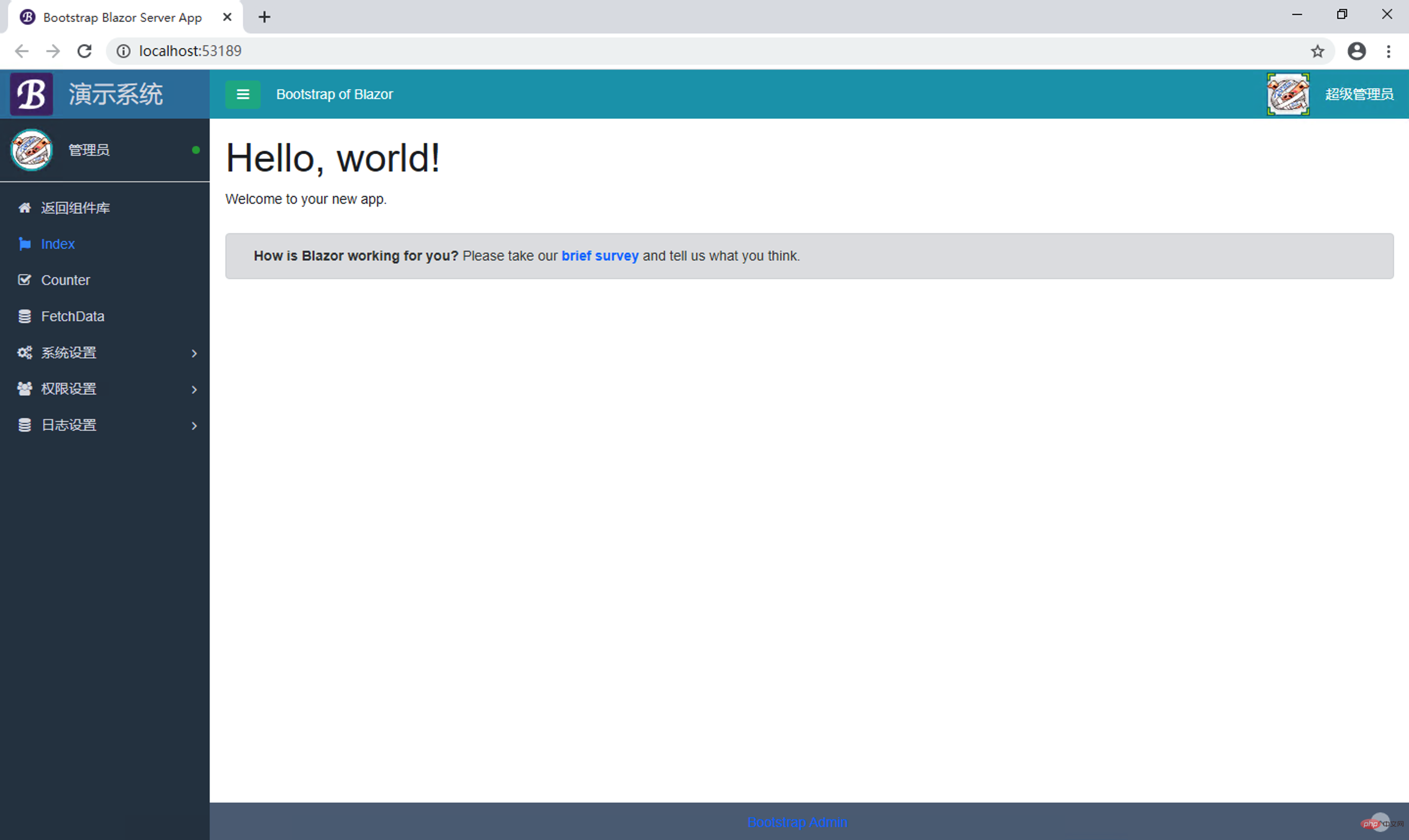
5、选中 Server 或者 WebAssembly 工程直接运行 F5

6、项目中按照自己需求更改页面
更多编程相关知识,请访问:编程视频!!
以上是浅谈Bootstrap Blazor组件的用法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 Bootstrap Table使用AJAX获取数据出现乱码怎么办
Apr 07, 2025 am 11:54 AM
Bootstrap Table使用AJAX获取数据出现乱码怎么办
Apr 07, 2025 am 11:54 AM
使用AJAX从服务器获取数据时Bootstrap Table出现乱码的解决方法:1. 设置服务器端代码的正确字符编码(如UTF-8)。2. 在AJAX请求中设置请求头,指定接受的字符编码(Accept-Charset)。3. 使用Bootstrap Table的"unescape"转换器将已转义的HTML实体解码为原始字符。






