css设置背景透明的方法:首先新建文件,在div写上对应的样式;然后为div添加opacity样式,透明效果实现了,父div的背景图可以投射出来。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置透明背景的方法:
1、先写些测试代码,测试HTML很简单,就是二个div,一个嵌套在另一个里面,代码如图。

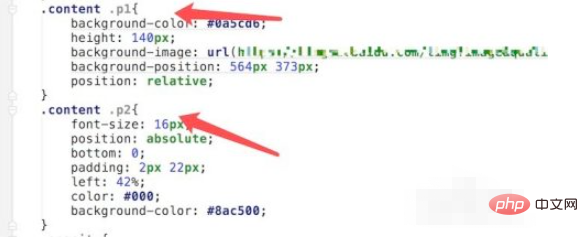
2、然后为二个div写上对应的样式,如图,都是一些比较基础的css代码,为了显示透明效果,我们在样式为p1的div里,添加了一张背景图。

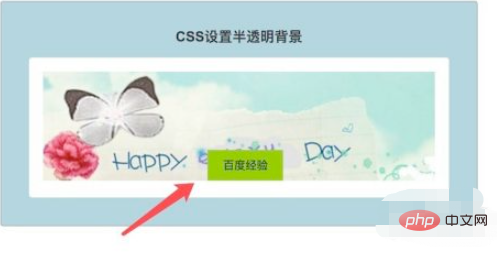
3、先看下还没添加透明效果的页面。

4、要添加透明效果,我们可以为div添加opacity样式,这是css2的做法,代码如图,添加了一个样式规则.opacity,并在p2 div里加上这个样式名

5、看下设置了透明效果的页面。
透明效果是实现了,父div的背景图可以投射出来。但有一个缺陷,就是div上的文字变模糊了,因为也有了透明效果。

相关学习推荐:css教程
以上是css怎样设置背景透明的详细内容。更多信息请关注PHP中文网其他相关文章!




