本篇文章给大家介绍一下Angular10配置@路径别名的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angular教程》
Angular10中配置@路径别名
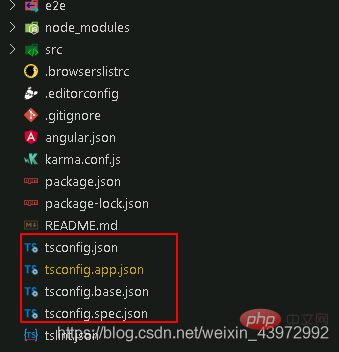
Angular10中的项目文件结构 中文网站
Angular10中的tsconfig配置被分成了四个文件
tsconfig.json工作空间中各项目的默认TSP配置
tsconfig.base.json工作空间的所有项目使用的基础TS配置,所有其它的配置文件都是继承自这个基础文件
tsconfig.app.json应用专属的TS配置包括TS和Angular模板编译器的选项
tsconfig.spec.json应用测试的TS配置

主要配置是在tsconfig.base.json中
1、因为在TS的配置中有介绍,在compilerOptions中添加字段paths来进行声明映射
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
}2、之后使用@/就相当于使用src/
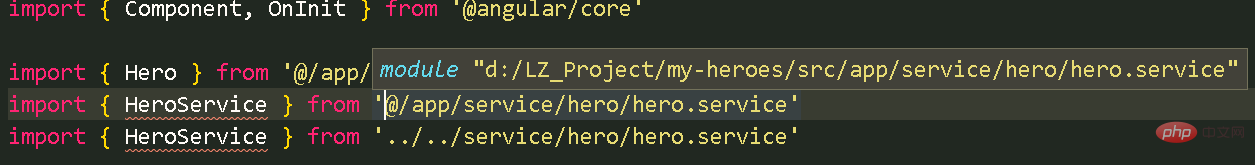
3、使用了@/

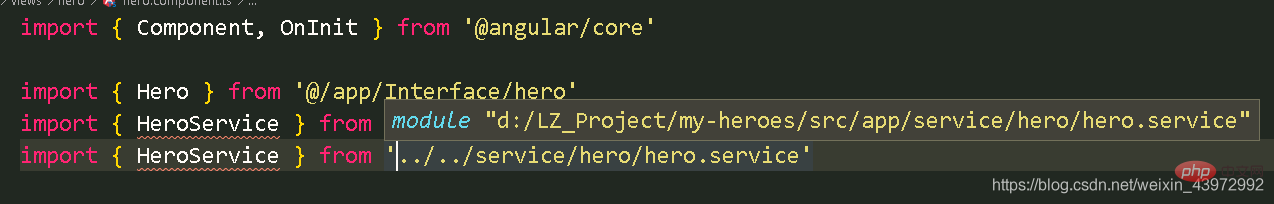
4、没有使用@/

可能会出现配置了之后在使用了的时候,编辑器抛出下划线警告,如果确定配置没问题,可以尝试重启编辑器试试
更多编程相关知识,请访问:编程视频!!
以上是浅谈Angular10配置@路径别名的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




