表格身份证号码变成e+17怎么办
解决方法:1、选中需要处理的单元格,点击鼠标右键,从右键菜单中选择“设置单元格式”;然后在打开的设置单元格格式窗口中,点击“数字”选项卡,从分类列表里选中“文本”,点击“确定”即可。2、输入身份证号前先在单元格中输入一个英文格式的单引号。

本教程操作环境:windows7系统,Microsoft Office Excel2010版本,Dell G3电脑。
表格身份证号码变成e+17的解决方法
方法一:
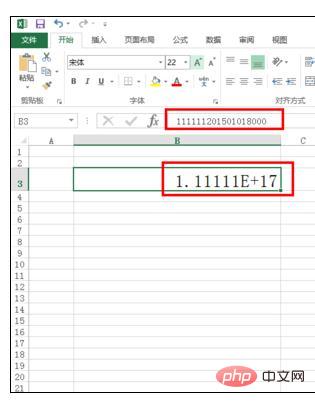
1、首先在单元格中输入身份证号,这时单元格中并没有显示身份证号,而是将身份证号识别为一个数字,并显示为科学计数法。

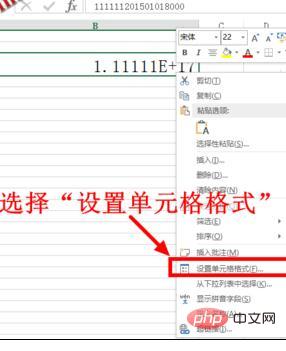
2、在单元格上点击鼠标右键,然后从右键菜单中选择“设置单元格式”。

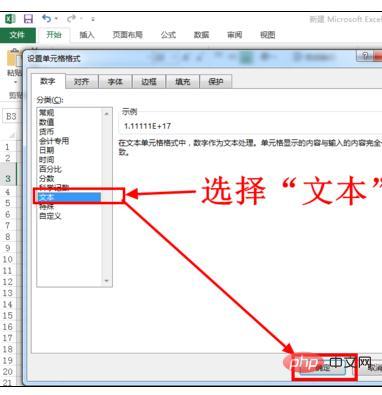
3、在打开的设置单元格格式窗口中,点击“数字”选项卡,然后在数字选项卡中从分类列表里选中“文本”,然后点击“确定”。

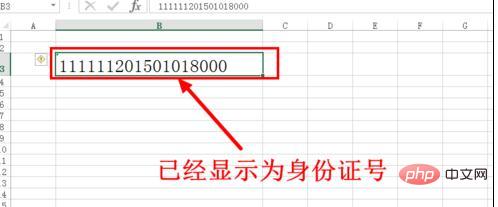
4、这时再回到Excel编辑界面,刚才显示为科学计数法的身份证号已经显示为完整的身份证号了。

方法二:
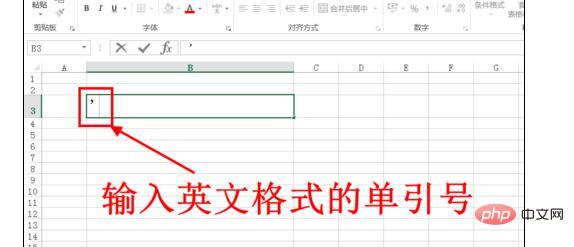
1、这种方法比较简单,在输入身份证号之前先在单元格中输入一个英文格式的单引号。

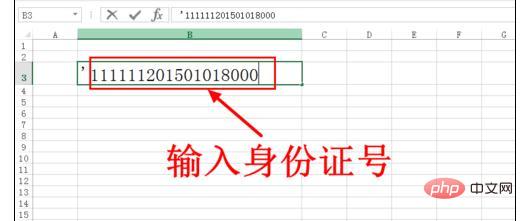
2、接下来在单引号之后输入身份证号。

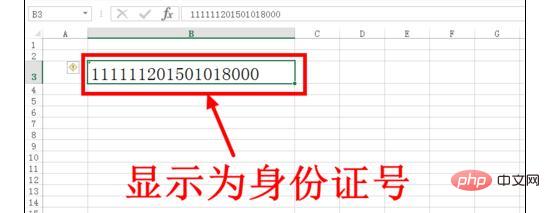
3、输入完成后你就会发现单元格中直接显示的就是身份证号,而不会显示科学计数法。

相关学习推荐:excel教程
以上是表格身份证号码变成e+17怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
1、新建一个PPT文件,命名为【PPT技巧】,作为示例。2、双击【PPT技巧】,打开PPT文件。3、插入两行两列的表格,作为示例。4、在表格的边框上双击,上方工具栏出现【设计】的选项。5、点击【底纹】的选项,点击【图片】。6、点击【图片】,弹出以图片为背景的填充选项对话框。7、在目录中找到要插入的托,点击确定即可插入图片。8、在表格框上右击,弹出设置的对话框。9、点击【设置单元格格式】,勾选【将图片平铺为底纹】。10、设置【居中】【镜像】等自己需要的功能,点击确定即可。注意:默认为图片填充在表格
 wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
1、打开工作表,找到【开始】-【条件格式】按钮。2、点击列选择,选中将添加条件格式的列。3、单击【条件格式】按钮,弹出选项菜单国。4、选择【突出显示条件规则】-【介于】。5、填写规则:20,24,深填充色深绿色文本。6、确定后,所选列中数据按照设定对相应数字文字、单元框加色处理。7、对于没有冲突的条件规则,可以重复添加,但对于冲突规则wps则会以最后添加的规则代替之前建立的条件规则。8、重复添加【介于】规则20-24和【小于】20后的单元列。9、如需改变规则,刚可以清除规则后重新设定规则。
 关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
能够熟练的制作表格不仅是会计、人事以及财务的必备技能,对于很多销售人员来说,学会制作表格也是很重要的。因为与销量有关的数据都是很多并且很复杂的,而且不是简单的记在文档当中,就可以说明问题的。为了能够让更多的销售人员熟练运用Excel来制作表格,小编接下来要介绍的就是有关于销量预测的表格制作问题,有需要的朋友不要错过哦!1,打开【销量预测及目标制定】,xlsm,来分析每个表格所存放的数据。2,新建【空白工作表】,选择【单元格】,输入【标签信息】。向下【拖拽】,【填充】月份。输入【其它】数据,点击【
 如何使用 JavaScript 实现表格列宽拖拽调整功能?
Oct 21, 2023 am 08:14 AM
如何使用 JavaScript 实现表格列宽拖拽调整功能?
Oct 21, 2023 am 08:14 AM
如何使用JavaScript实现表格列宽拖拽调整功能?随着Web技术的发展,越来越多的数据以表格的形式展示在网页上。然而,有时候表格的列宽并不能满足我们的需求,可能会出现内容溢出或者宽度不足的情况。为了解决这个问题,我们可以使用JavaScript实现表格的列宽拖拽调整功能,使用户可以根据需求自由调整列宽。实现表格列宽拖拽调整功能,需要以下三个主
 表格有一条虚线外打印不到怎么办
Mar 28, 2023 am 11:38 AM
表格有一条虚线外打印不到怎么办
Mar 28, 2023 am 11:38 AM
表格有一条虚线外打印不到的解决办法:1、打开excel文件,在打开的页面中点击“打印”;2、在预览页找到“无缩放”,选择调整为一页;3、选择打印机打印文档即可。
 css怎么去掉表格重复的边框
Sep 29, 2021 pm 06:05 PM
css怎么去掉表格重复的边框
Sep 29, 2021 pm 06:05 PM
在css中,可以使用border-collapse属性来去掉表格中重复的边框,该属性可以设置表格边框是折叠为单一边框还是分开的,只需要将值设置为collapse即可把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
 Vue中如何实现表格数据的导出和导入
Oct 15, 2023 am 08:30 AM
Vue中如何实现表格数据的导出和导入
Oct 15, 2023 am 08:30 AM
Vue中如何实现表格数据的导出和导入,需要具体代码示例在使用Vue开发的Web项目中,经常会遇到需要将表格数据导出为Excel或导入Excel文件的需求。本文将介绍如何使用Vue来实现表格数据的导出和导入功能,并提供具体的代码示例。一、表格数据的导出安装依赖首先,我们需要安装一些依赖,用于导出Excel文件。在Vue项目中的命令行中运行以下命令:npmin
 使用JavaScript实现表格数据的分页显示
Jun 16, 2023 am 10:00 AM
使用JavaScript实现表格数据的分页显示
Jun 16, 2023 am 10:00 AM
随着数据的不断增长,表格显示变得更加困难。大多数情况下,表格中的数据量过大,导致表格在加载时变得缓慢,而且用户需要不断地浏览页面才能找到自己想要的数据。本文将介绍如何使用JavaScript实现表格数据的分页显示,让用户更容易找到自己想要的数据。一、动态创建表格为了使分页功能更加可控,需要动态创建表格。在HTML页面中,添加一个类似于下面的table元素。






