html背景图片设置大小的方法:首先新建HTML页面,给标签设置背景图片;然后给body标签设置【background-size】属性;最后在div标签设置宽高即可。

本教程操作环境:windows7系统、HBuilderX.3.0.5版,DELL G3电脑。
html背景图片设置大小的方法:
1、其实大多数的HTML编辑器操作都是一样的,今天我就以Hbuilder来讲解,首先新建一个HTML页面,这里命名为“new_file.html”。

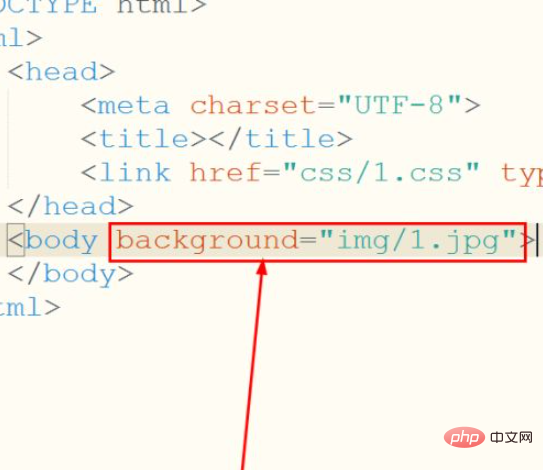
2、接着给标签设置背景图片,这里小编设置的是
标签。
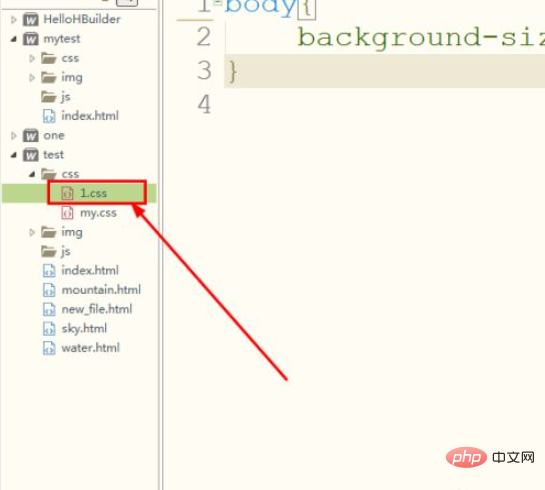
3、接着新建一个css文件,如图,小编命名为“1.css”。

4、这里给body标签设置background-size属性,如果你的标签是div就写div,然后可以设置宽度和高度。

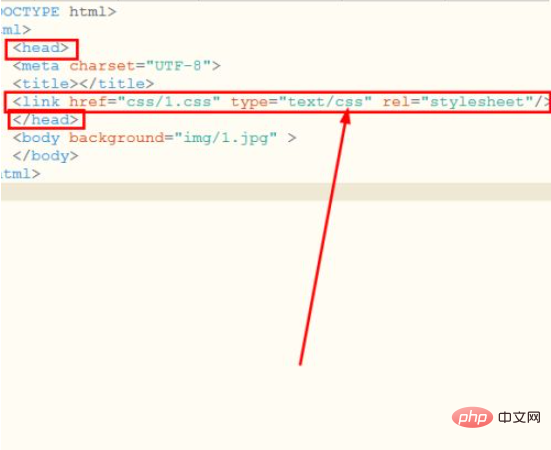
5、如图所示,在new_file.html里面写上这个:<link href="css/1.css" type="text/css" rel="stylesheet"/>就可以设置背景图片的大小了。

6、最后在浏览器中预览一下,这里只是部分背景。

相关学习推荐:html视频教程
以上是html背景图片怎么设置大小的详细内容。更多信息请关注PHP中文网其他相关文章!




