详解Bootstrap中的辅助类
Bootstrap提供了一组工具类,用于辅助项目的开发。本篇文章给大家详细介绍一下Bootstrap中的辅助类。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《bootstrap教程》
文本色
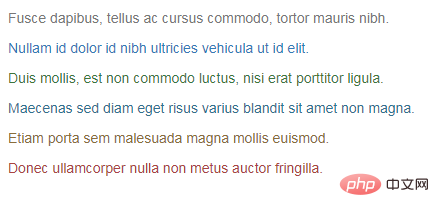
通过颜色来展示意图,Bootstrap 提供了一组工具类。这些类可以应用于链接,并且在鼠标经过时颜色可以还可以加深,就像默认的链接一样
.text-muted:提示,使用浅灰色(#777) .text-primary:主要,使用蓝色(#337ab7) .text-success:成功,使用浅绿色(#3c763d) .text-info:通知信息,使用浅蓝色(#31708f) .text-warning:警告,使用黄色(#8a6d3b) .text-danger:危险,使用褐色(#a94442)
<div> <p class="text-muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-primary">Nullam id dolor id nibh ultricies vehicula ut id elit.</p> <p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p> <p class="text-info">Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p class="text-warning">Etiam porta sem malesuada magna mollis euismod.</p> <p class="text-danger">Donec ullamcorper nulla non metus auctor fringilla.</p> </div>

背景色
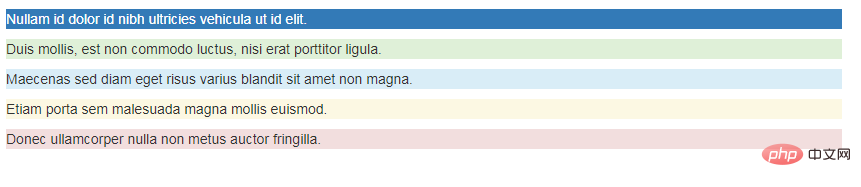
和情境文本颜色类一样,使用任意情境背景色类就可以设置元素的背景。链接组件在鼠标经过时颜色会加深,就像上面所讲的情境文本颜色类一样
.bg-primary:主要,使用蓝色(#337ab7) .bg-success:成功,使用浅绿色(#dff0d8) .bg-info:通知信息,使用浅蓝色(#d9edf7) .bg-warning:警告,使用浅黄色(#fcf8e3) .bg-danger:危险,使用浅紫色(#f2dede)
<div> <p class="bg-primary">Nullam id dolor id nibh ultricies vehicula ut id elit.</p> <p class="bg-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p> <p class="bg-info">Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p class="bg-warning">Etiam porta sem malesuada magna mollis euismod.</p> <p class="bg-danger">Donec ullamcorper nulla non metus auctor fringilla.</p> </div>

文本对齐
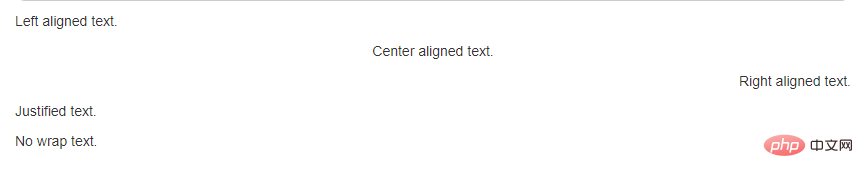
通过文本对齐类,可以简单方便的将文字重新对齐
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
.text-justify {
text-align: justify;
}
.text-nowrap {
white-space: nowrap;
}<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>

【居中】
为任意元素设置 display: block 属性并通过 margin 属性让其中的内容居中
<div class="center-block" style="width:100px;">center</div>

大小写
通过这几个类可以改变文本的大小写
.text-lowercase {
text-transform: lowercase;
}
.text-uppercase {
text-transform: uppercase;
}
.text-capitalize {
text-transform: capitalize;
}<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>

按钮和符号
【关闭按钮】
通过使用一个象征关闭的图标,可以让模态框和警告框消失
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span>

【三角符号】
通过使用三角符号可以指示某个元素具有下拉菜单的功能
<span class="caret"></span>
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px dashed;
border-top: 4px solid \9;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
浮动
通过添加一个类,可以将任意元素向左或向右浮动。!important 被用来明确 CSS 样式的优先级
[注意]排列导航条中的组件时可以使用.navbar-left 或 .navbar-right
【清除浮动】
通过为父元素添加 .clearfix 类可以很容易地清除浮动(float)
.pull-left {
float: left !important;
}
.pull-right {
float: right !important;
}.clearfix() {
&:before,
&:after {
content: " ";
display: table;
}
&:after {
clear: both;
}
}<div class="clearfix"> <div class="pull-left">left</div> <div class="pull-right">right</div> </div> <div>aaa</div>

隐藏
【显示隐藏内容】
.show 和 .hidden 类可以强制任意元素显示或隐藏(对于屏幕阅读器也能起效)。这些类通过 !important 来避免 CSS 样式优先级问题
另外,.invisible 类可以被用来仅仅影响元素的可见性,也就是说,元素的 display 属性不被改变,并且这个元素仍然能够影响文档流的排布
[注意]这些类只对块级元素起作用
.show {
display: block !important;
}
.hidden {
display: none !important;
}
.invisible {
visibility: hidden;
}<div class="show">show</div> <div class="hidden">hidden</div> <div class="invisible">invisible</div>
【屏幕阅读器】
.sr-only 类可以对屏幕阅读器以外的设备隐藏内容。.sr-only 和 .sr-only-focusable 联合使用的话可以在元素有焦点的时候再次显示出来(例如,使用键盘导航的用户)
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>

【图片替换】
使用 .text-hide 类或对应的 mixin 可以用来将元素的文本内容替换为一张背景图。
.text-hide {
font: 0/0 a;
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}<h1 class="text-hide" style="height:30px;background:url('http://via.placeholder.com/30x30') no-repeat;">Custom heading</h1>
更多编程相关知识,请访问:编程视频!!
以上是详解Bootstrap中的辅助类的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






