分享8个提升VScode开发效率的小技巧

vscode的免费,开源,轻量,快速,强大,智能提示已经让它火遍了全球。本篇文章就来让我们来学习一下VScode的八个提升开发效率的小技巧,让你的开发效率up up up!
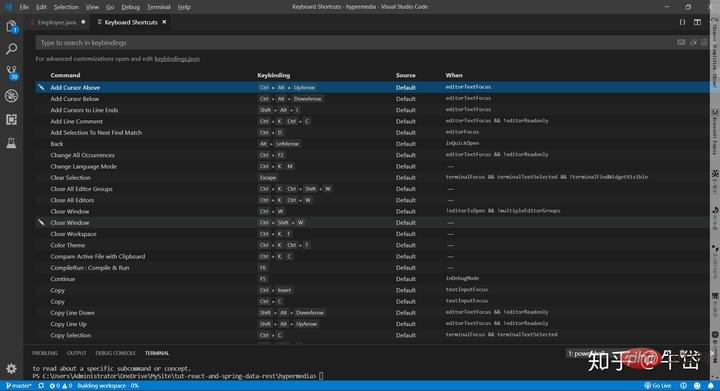
1. 按下ctrl+K,再按下ctrl+S,查看快捷键列表。

如果你想查看某个操作的快捷键,你并不用去看官方文档,只需要调出快捷键列表,在上方搜索栏搜索你想要的操作,即可获知对应的快捷键组合。
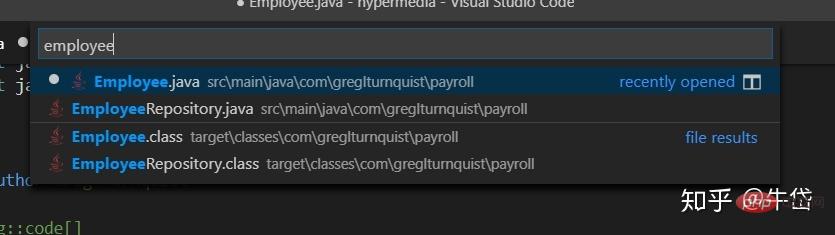
2. 按下ctrl+P,弹出搜索栏,直接输入关键字,在所有文件中搜索特定符号:

在所有文件内搜索"employee"关键字
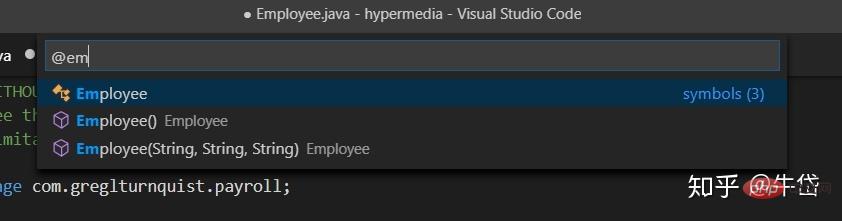
在搜索栏前输入”@“,在当前文件中搜索特定符号:

在当前打开文件中搜索”employee“关键字
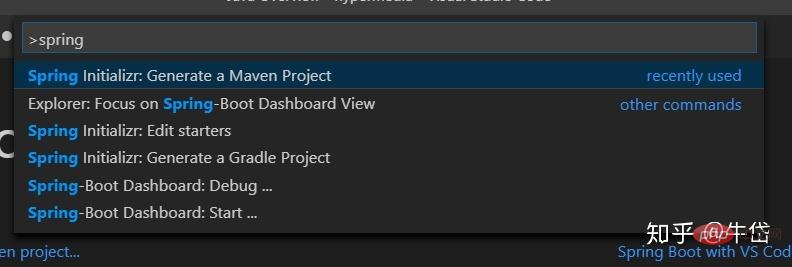
在搜索栏前输入”>“,搜索所有可使用的命令 比如我想使用spring initializr扩展的命令, 创建一个Maven工程:

搜索”spring initializr:Generate a Maven Project”命令
3. 在阅读代码的时候,常常需要在不同的文件间切换,这时会出现“看了这个忘了那个”的现象,我们可以在插件市场中下载Bookmarks插件,助你更快标记、寻找某块代码。

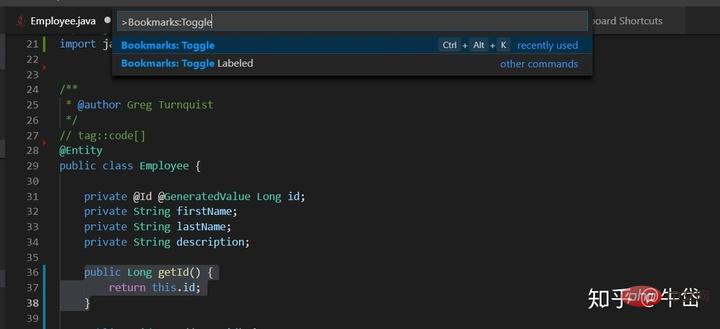
运用第二条的知识,ctrl+P,再输入">",输入插件名,查看该插件的命令:

标记图中36-38行代码
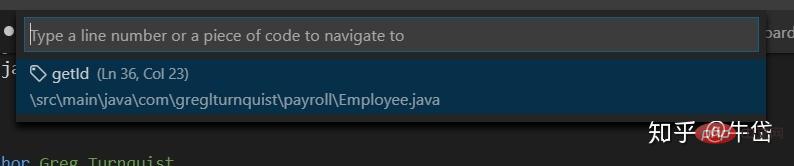
选择命令Toggle Labeled(标记并给该标记命名),为其命名“getId”后,当我们在别的文件中时,我们可以直接搜索该标签,跳转至标记处~

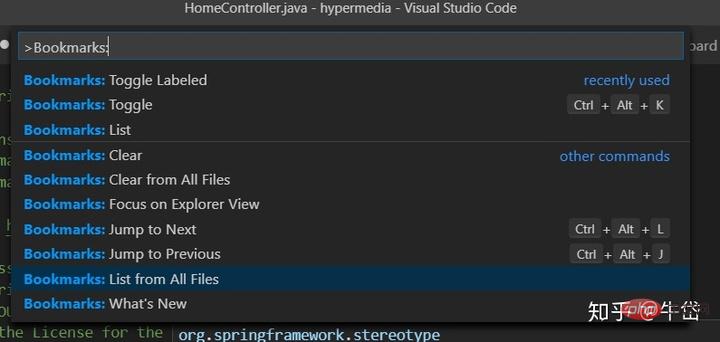
选择Bookmarks:List from All Files 陈列出你的标签

看到了我们刚才标记的代码块~Enter键直接跳转~
推荐学习:《vscode教程》
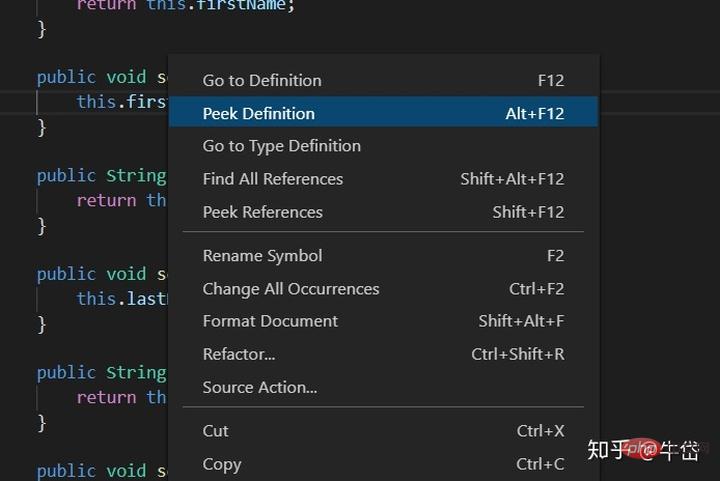
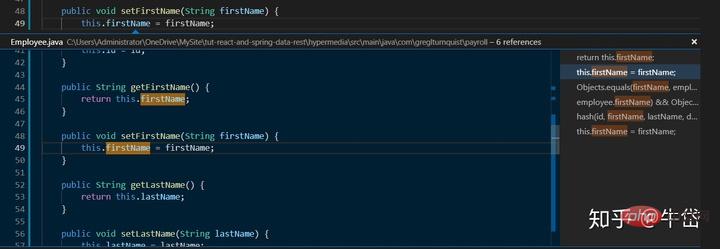
4. 对某个函数或变量,右键点击,在不移动目前代码位置的前提下,查看其定义和引用。

右键,点击peek definition

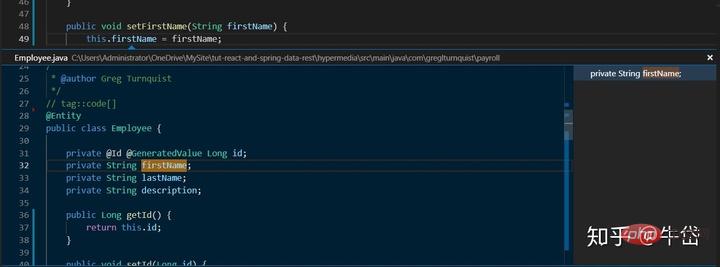
弹出该属性的定义
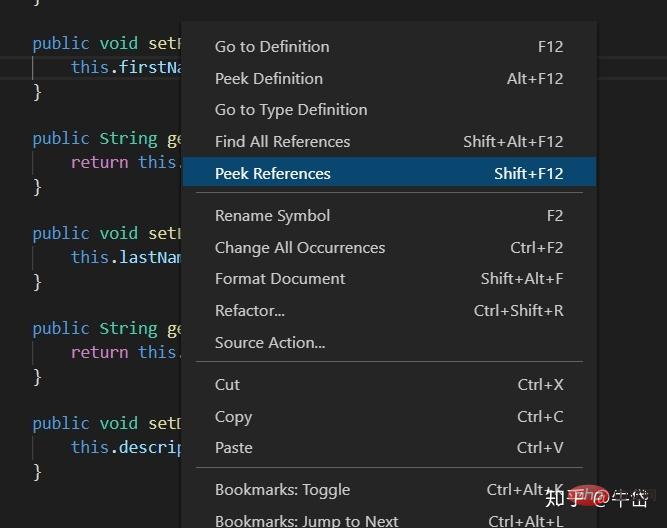
同理,还可以看这个函数或变量在哪里被引用:选择”peek reference“

查看变量的引用位置

弹出变量的引用位置
5. 通过ctrl+=和ctrl+-组合来进行缩放。
当你觉得现在的字体有点小,看不清,或者有点大,你不必去在设置菜单栏里面绕个晕头转向,你只需用如上两个组合键来进行缩放即可。

放大

缩小
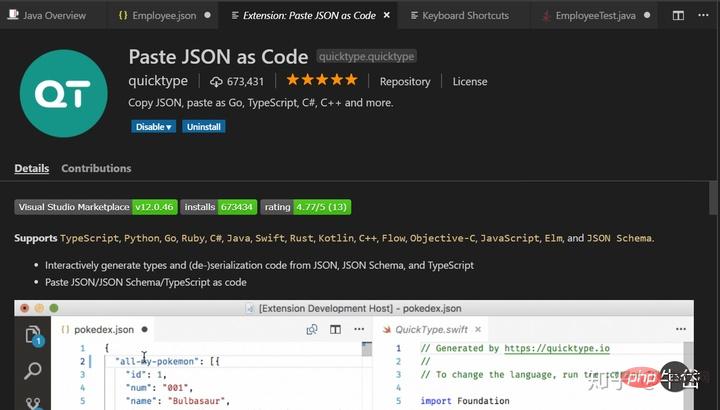
6. 使用Paste Json As Code扩展,将复制黏贴来的json文件直接序列化成代码。

举例:
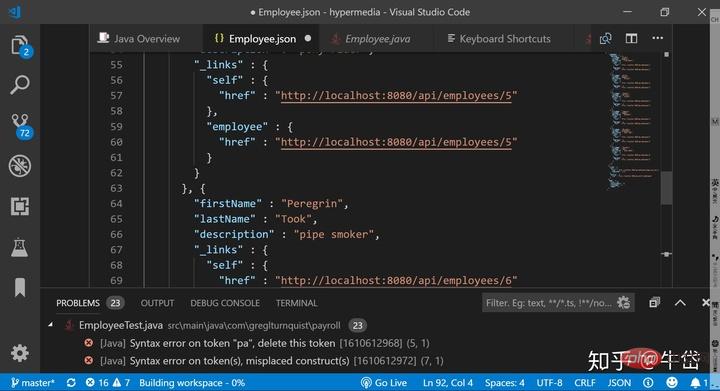
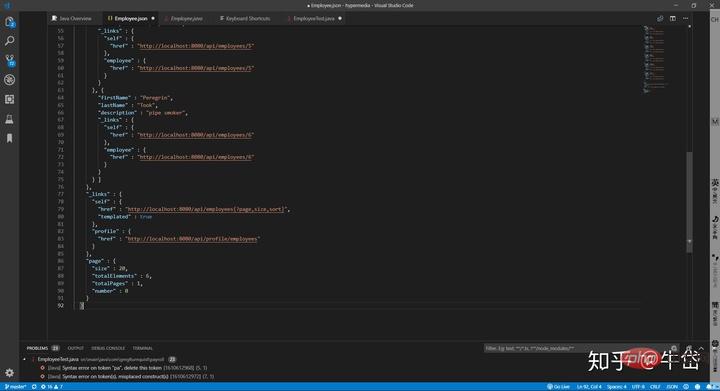
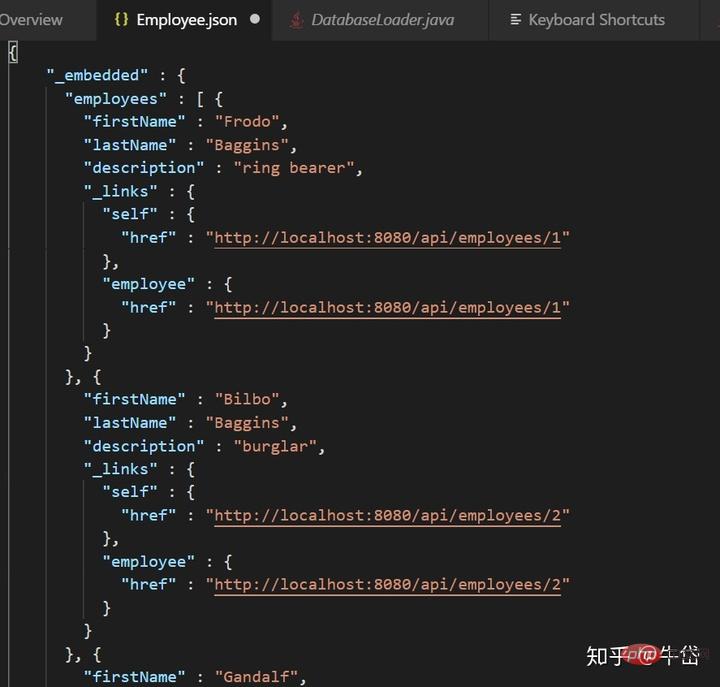
将如下json文件:

json文件
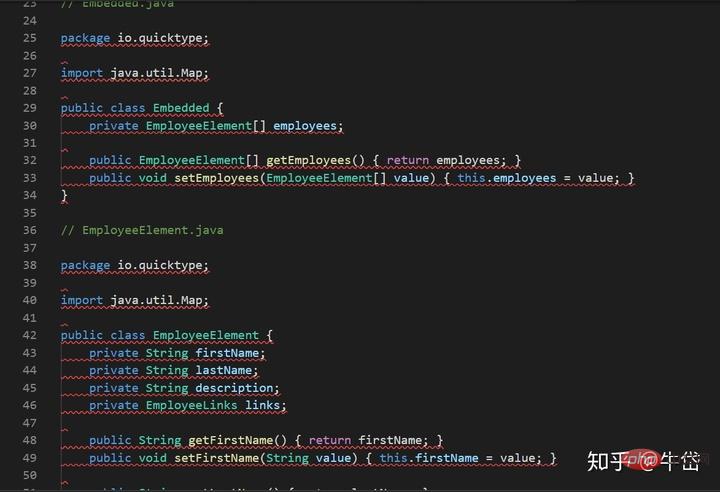
序列化为Java代码:

直接打开命令板,输入Paste Json As Code的命令即可,十分方便。
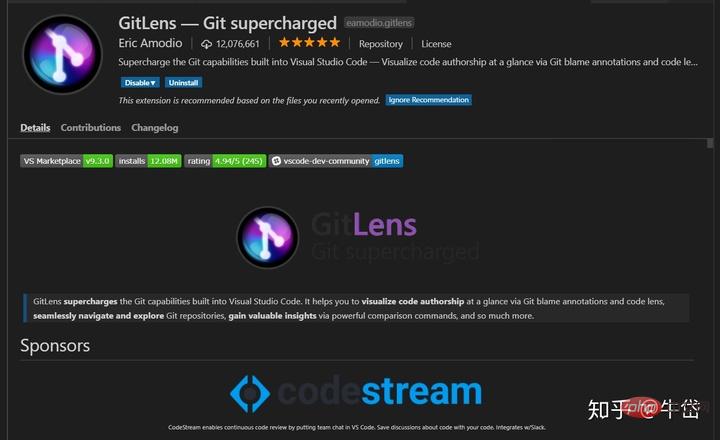
7. 使用安装量高达一千两百万的Gitlens扩展,助你更好地进行代码合作,查看代码更改历史。

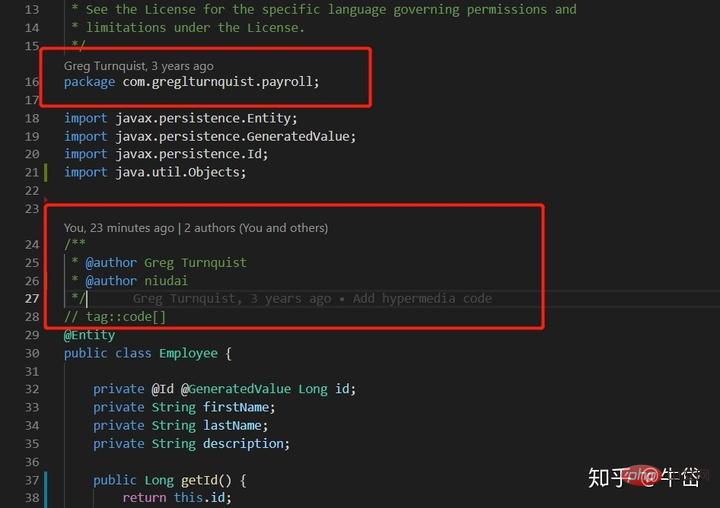
结合GitLens,你从github上clone下来的代码上就会出现代码作者,代码commit的具体时间:

可以看到作者Greg Turnquist在三件前对改代码做了commit
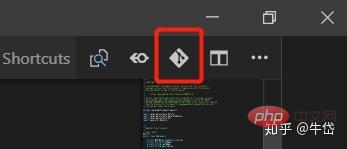
点击右上角新出现的“Toggle File Blame Annotation”按钮,对比展示你的代码与原repo的区别:

点击改图标

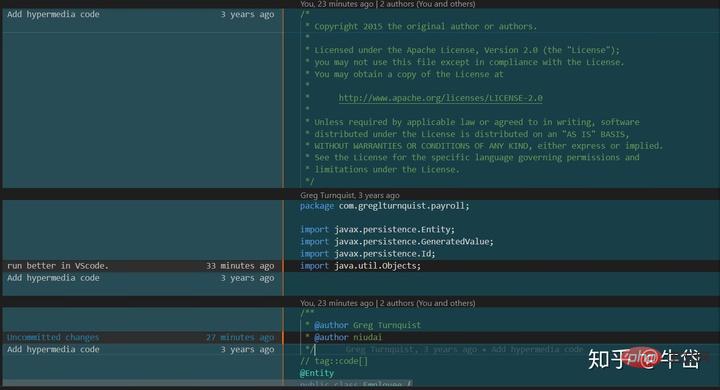
查看你更改后的与原版本代码的区别
分割线左侧是原repo,右侧是我们更改后的代码,我们可以看到具体的代码作者和commit时间。
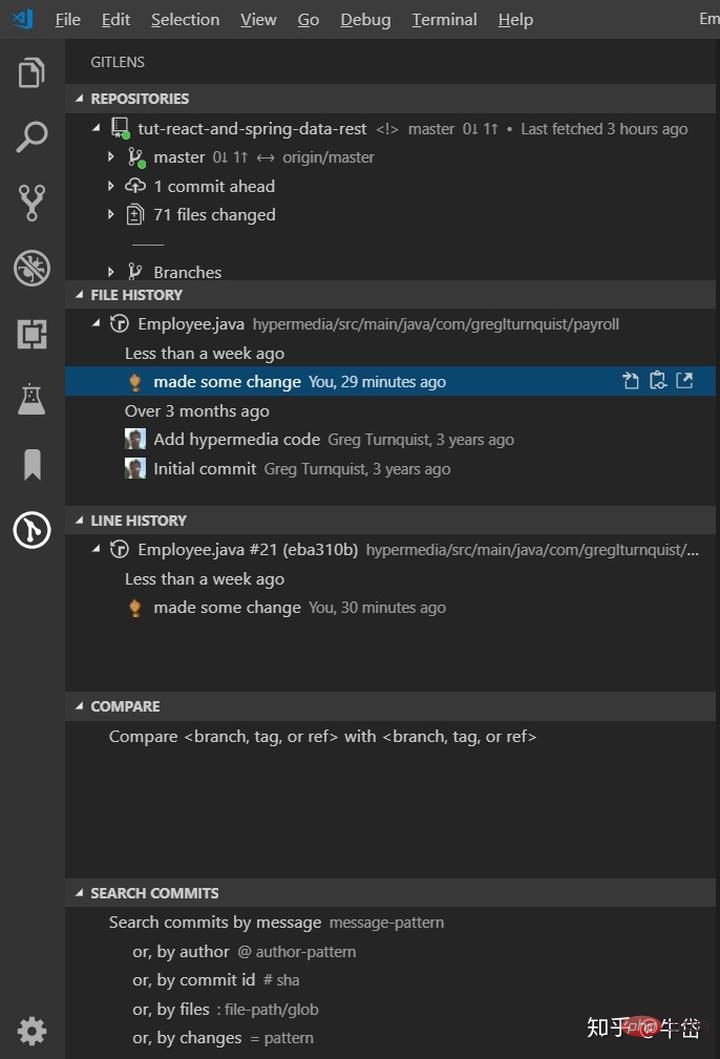
在左侧的action bar中,新出现了GitLens的图标,点击后,详细查看branch,master,commit的信息:

可以看到当前repo的整个commit历史,作者的github头像也能看到,点击某个修改历史,直接就可以看到该修改和修改前代码的所有区别。
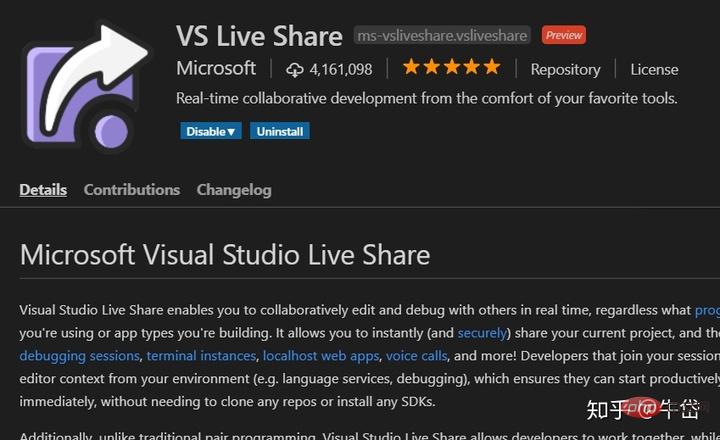
8. 压轴出场:微软主打的革命性开发扩展:VS Live Share,在这个扩展的加持下,你可以和你的同事完成真正的远程实时代码协同开发,对方并不需要将整个工程clone下来,只需要连接到你开的session,你和他就可以对一个文件进行开发,修改。
Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building. It allows you to instantly (and securely) share your current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more! Developers that join your sessions recieve all of their editor context from your environment (e.g. language services, debugging), which ensures they can start productively collaborating immediately, without needing to clone any repos or install any SDKs.
VS live share 让你可以实时与你的合作者协同编辑,调试代码,不管你是在使用何种语言,开发何种应用。它让你可以实时并安全地分享你的当前工程,并且如果需要,甚至可以分享调试会议,命令行示例,本地web应用,语音通话,甚至更多!参加会议的开发者可以从你的环境中接收到所有的编辑内容(比如语言服务,调试),确保参会者可以高效合作,无需克隆项目代码并安装开发包。

使用起来很容易,安装该扩展:

enable该扩展,reload你的VScode,然后看到左下角的Live Share图标:

跳转至浏览器页面:

使用我们的GitHub账号登陆(也可以用微软账号)。
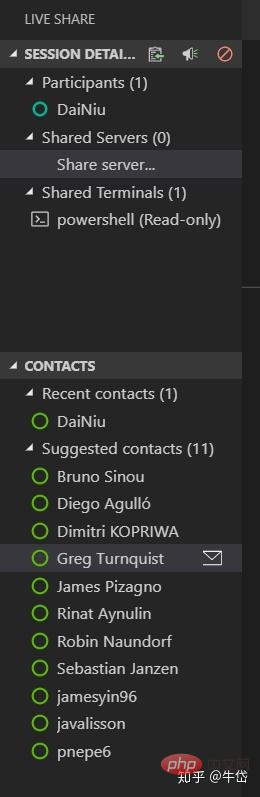
随后回到我们的VS live share界面中,可以看到:

实时代码沙龙
只有我一个人,那如何让别人也参与进来呢?

点击该图标
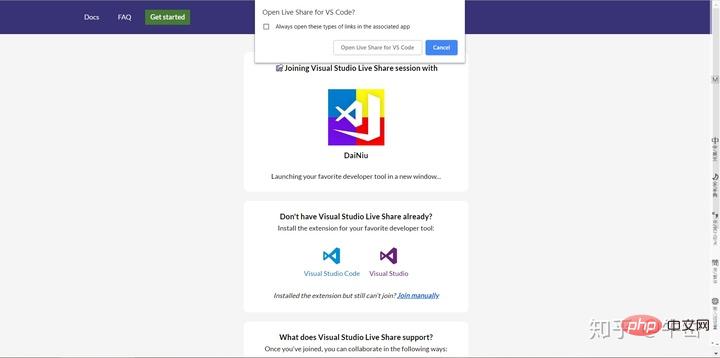
每一个举办的实时代码会议,都有一个网址,也就是url地址,点击这个按钮,该地址会自动进入你的剪贴板中,你只需把这个url发送给你的同事,你的同事在浏览器中进入这个网址:

可以看到这个代码实时会议是我开的,然后直接点击自动弹出的Open Live Share for VS Code,你的VScode就会自动启动,打开之后,你已经进入了该代码实时会议,可以和大家开始共享整个工程,甚至可以用voice call和他们实时语音交流,共同享受代码协作开发的乐趣。
更多编程相关知识,请访问:编程视频!!
以上是分享8个提升VScode开发效率的小技巧的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用正则表达式去除 PHP 数组中的重复值
Apr 26, 2024 pm 04:33 PM
使用正则表达式去除 PHP 数组中的重复值
Apr 26, 2024 pm 04:33 PM
使用正则表达式从PHP数组中去除重复值的方法:使用正则表达式/(.*)(.+)/i匹配并替换重复项。遍历数组元素,使用preg_match检查匹配情况。如果匹配,跳过值;否则,将其添加到无重复值的新数组中。
 编程是干啥的,学了有什么用
Apr 28, 2024 pm 01:34 PM
编程是干啥的,学了有什么用
Apr 28, 2024 pm 01:34 PM
1、编程可以用于开发各种软件和应用程序,包括网站、手机应用、游戏和数据分析工具等。它的应用领域非常广泛,覆盖了几乎所有行业,包括科学研究、医疗保健、金融、教育、娱乐等。2、学习编程可以帮助我们提高问题解决能力和逻辑思维能力。编程过程中,我们需要分析和理解问题,找出解决方案,并将其转化为代码。这种思维方式能够培养我们的分析和抽象能力,提高我们解决实际问题的能力。
 使用 Python 解决问题:作为初学者,解锁强大的解决方案
Oct 11, 2024 pm 08:58 PM
使用 Python 解决问题:作为初学者,解锁强大的解决方案
Oct 11, 2024 pm 08:58 PM
Python 使初学者能够解决问题。其用户友好的语法、广泛的库以及变量、条件语句和循环等功能可实现高效的代码开发。从管理数据到控制程序流程和执行重复任务,Python 提供了
 使用 Golang 构建基于浏览器的应用程序
Apr 08, 2024 am 09:24 AM
使用 Golang 构建基于浏览器的应用程序
Apr 08, 2024 am 09:24 AM
使用Golang构建基于浏览器的应用程序Golang结合JavaScript构建了动态的前端体验。安装Golang:访问https://golang.org/doc/install。设置Golang项目:创建一个名为main.go的文件。使用GorillaWebToolkit:添加GorillaWebToolkit代码以处理HTTP请求。创建HTML模板:在templates子目录中创建index.html,这是主模板。
 C++ 编程谜题集锦:激发思维,提升编程水平
Jun 01, 2024 pm 10:26 PM
C++ 编程谜题集锦:激发思维,提升编程水平
Jun 01, 2024 pm 10:26 PM
C++编程谜题涵盖斐波那契数列、阶乘、汉明距离、数组最大值和最小值等算法和数据结构概念,通过解决这些谜题,可以巩固C++知识,提升算法理解和编程技巧。
 释放你内心的程序员:C 绝对初学者
Oct 11, 2024 pm 03:50 PM
释放你内心的程序员:C 绝对初学者
Oct 11, 2024 pm 03:50 PM
C语言是初学者学习编程的理想选择,其优势包括效率、多功能性和可移植性。学习C语言需要:安装C编译器(如MinGW或Cygwin)了解变量、数据类型、条件语句和循环语句编写包含主函数和printf()函数的第一个程序通过实战案例(如计算平均数)练习C语言知识
 编码的关键:为初学者释放 Python 的力量
Oct 11, 2024 pm 12:17 PM
编码的关键:为初学者释放 Python 的力量
Oct 11, 2024 pm 12:17 PM
Python通过其易学性和强大功能,是初学者的理想编程入门语言。其基础包括:变量:用于存储数据(数字、字符串、列表等)。数据类型:定义变量中数据的类型(整数、浮点数等)。运算符:用于数学运算和比较。控制流:控制代码执行流(条件语句、循环)。
 使用golang的错误包装和展开机制进行错误处理
Apr 25, 2024 am 08:15 AM
使用golang的错误包装和展开机制进行错误处理
Apr 25, 2024 am 08:15 AM
Go中的错误处理包括包装错误和展开错误。包装错误允许用一个错误类型包装另一个,提供更丰富上下文的错误。展开错误遍历嵌套错误链,找到最底层错误,便于调试。通过结合使用这两种技术,可以有效处理错误条件,提供更丰富的错误上下文和更好的调试能力。






