css导入成功但没有效果的解决办法:1、打开网页调试工具,根据显示错误进行修改;2、查看link标签的“rel="stylesheet"”是否有错,并修改即可。

本文操作环境:Windows7系统、Chrome76.0&&CSS3版,DELL G3电脑
网页中css文件引入后没有效果?怎么解决
追踪问题:
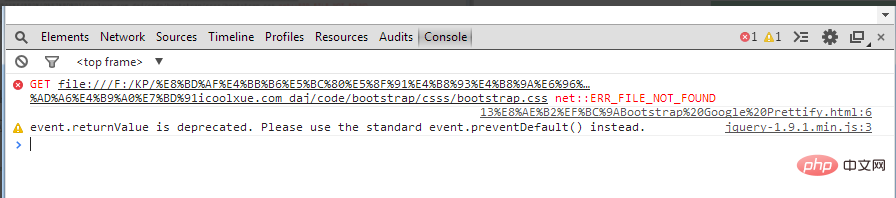
1、打开网页调试工具,看看有没有错误
常见的错误就是,引入的文件,在目标地址此文件 并不存在,导致css不生效,
比如,chrome浏览器的控制台,一般就会告诉你出现了那些错误:
一般会告诉的错误有:文件不存在、javascript报错等,

2、注意link标签的rel="stylesheet" 是否有错,如果有误,一般css是不会生效的,在页面就看不到css对应的效果:
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
我及一些网友,都碰到过此类 问题,所以请注意此标签是否写正确了。
【推荐学习:css视频教程】
以上是css导入成功但没有效果怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!



