html倾斜加粗标签分别是标签和标签,其中标签就是用于定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本;而标签就是用于定义粗体的文本。

本文操作环境:windows7系统、HTML5版、Dell G3电脑。
首先需要了解在超文本标记语言(html)中,加粗和斜体的代码,加粗的标记是b,斜体的标记是i,在html中,标记一般都是成对出现的。
例如XXXX。一个基本的网页,都是包含在、之间的。具体例子如下:
<html> <head> <title>此处显示页面标题</title> </head> <body > <h1>一级标题</h1> <h2><b>加粗显示二级标题</b></h2> <h3><i>斜体显示三级标题</i></h3> </body> </html>
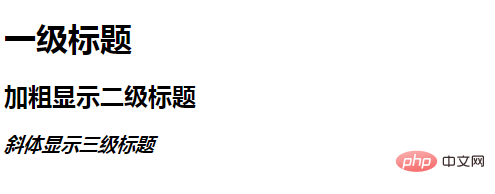
运行效果:

标签介绍:
标签 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
标签被用来表示科技术语、其他语种的成语俗语、想法、宇宙飞船的名字等等。
在没有其他适当语义的元素可以使用时,请使用 元素。其他语义的元素如下:
(被强调的文本)
(重要的文本)
(被标记的/高亮显示的文本)
(作品的标题)
(一个定义项目)
标签定义粗体的文本。
根据 HTML 5 的规范, 标签应该做为最后的选择,只有在没有其他标记比较合适时才使用它。HTML 5 规范声明:标题应该用 -
标签表示,被强调的文本应该用 标签表示,重要的文本应该用 标签表示,被标记的或者高亮显示的文本应该用 标签表示。
以上是html倾斜加粗标签是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


