怎么用HTML设置一个定时器
用HTML设置一个定时器的方法:首先新建一个html页面,并设置一个按钮;然后给这个按钮绑定一个函数;接着设置一个变量用来保存定时器;最后在function里面写实现代码即可。

本文操作环境:windows7系统、html5&&javascript1.8.5版、Dell G3电脑。
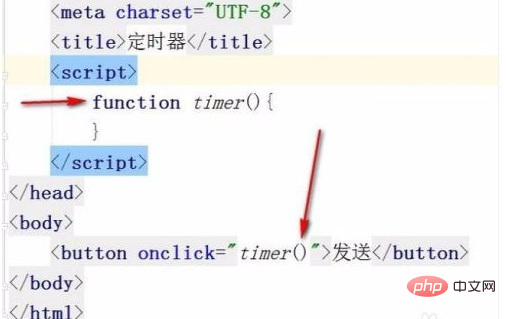
新建一个html页面,然后设置一个按钮,并且给这个按钮绑定一个函数。比如设置一个函数timer。

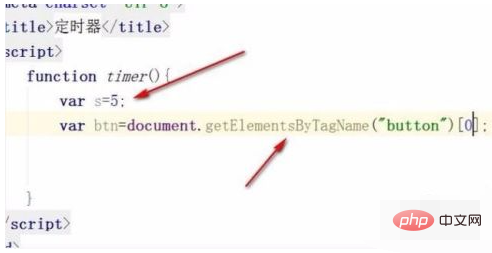
现在要做的就是一个倒计时定时器,假设倒计时间是5秒,所以我们就需要设置一个变量来保存秒数。并且我们还要获取到button这个元素。

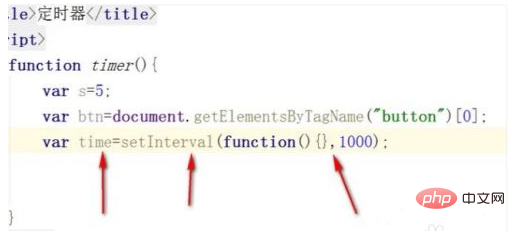
如图所示,设置一个变量用来保存定时器。setInterval就是定时器函数,它有两个参数,第一个是函数,第二个是时间,这里我就设置了每隔1000毫秒就调用一次function()。

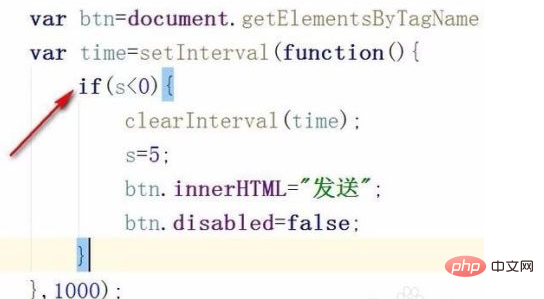
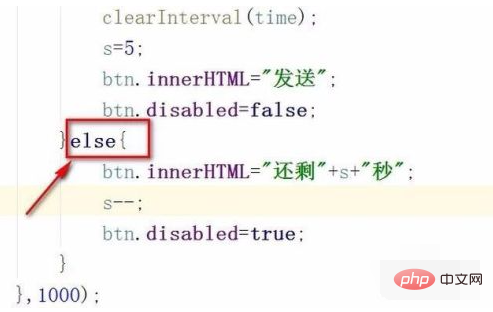
接着开始在function里面写代码,首先判断s是不是小于0,因为我做的定时器是从5秒开始倒计时,如果小于0就会出现负数,所以需要判断是否小于0,如果小于0就清除定时器,修改按钮里面的内容,并且让按钮可用。

如果不小于0,则修改按钮的内容,并且时间减去1,同时让按钮不可用。

倒计时定时器做好之后,最初的效果如图,此时按钮颜色是比较亮的,表示的是按钮处于可点击状态,并且里面的文字是“发送”。

而当我们点击按钮的时候,开始五秒倒计时,并且此时按钮文字改变了,而且按钮处于不可点击状态哦。而倒计时结束之后,按钮又会变成步骤6的模样,如果再次点击,则会再次循环。

以上是怎么用HTML设置一个定时器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













