怎么向html添加音频
向html添加音频的方法:首先新建一个空的HTML5文档结构;然后在body标签中插入audio元素,并通过source引入音频文件;最后运行编写好的页面程序即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
打开Sublime Text工具,准备好如下图所示的目录结构,目录里面包括要插入的音频文件和一个html文件。

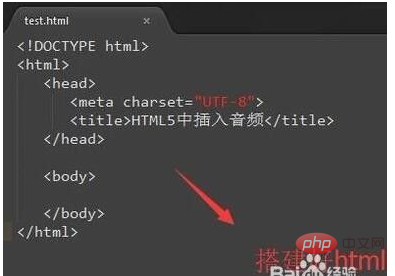
打开HTML文件,新建一个空的HTML5文档结构,如下图所示,注意编码一定设置为UTF-8。

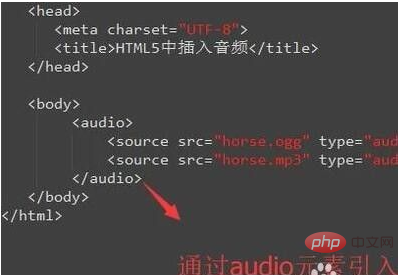
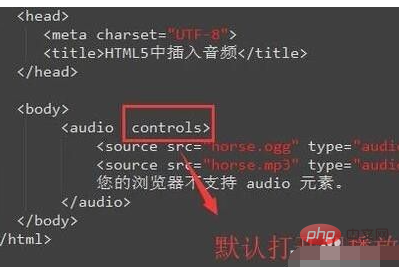
接下来在body标签中插入audio元素,audio元素里面通过source引入音频文件,如下图所示,注意文件的类型要写对。

运行编写好的页面程序,你会在网页中看到如下图所示的音频播放器,我们点击播放按钮就会自动播放音频。

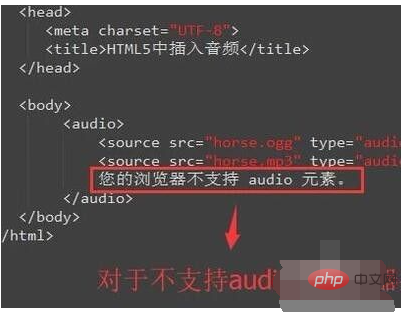
当然有很多的老版本的浏览器并不支持audio元素,这个时候我们可以在audio里面添加一个提示,当浏览器不支持audio元素的时候就会显示这个提示。

如果想进入播放页面就立即自动播放音频内容,那么需要在audio中添加一个controls属性,如下图所示。

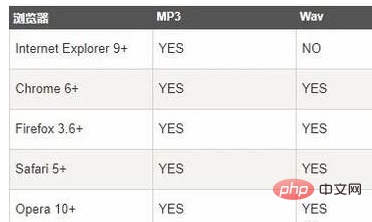
最后,小编列举了一下当前主流浏览器对HTML5里面audio元素的支持情况,大家可以做一下参考。

推荐学习:《HTML5视频教程》
以上是怎么向html添加音频的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













