html字体大小如何设置
html
字体大小
html字体大小的设置方法:1、【font-size】后面加px值的方式;2、inherit继承父元素的字体大小;3、在父元素大小的基础上,进行百分比的调节。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html字体大小的设置方法:
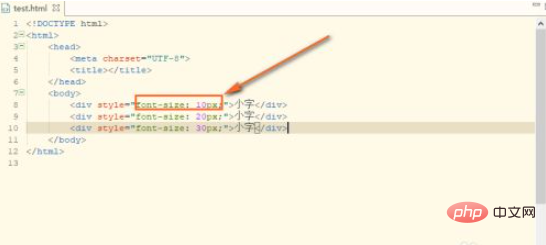
1、第一种:font-size后面加px值的方式

2、如图,px越大,字体也就越大

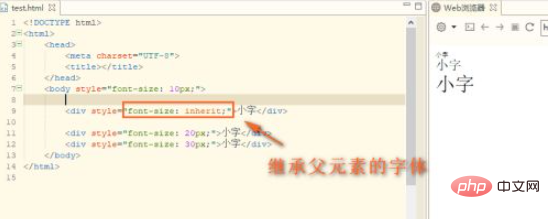
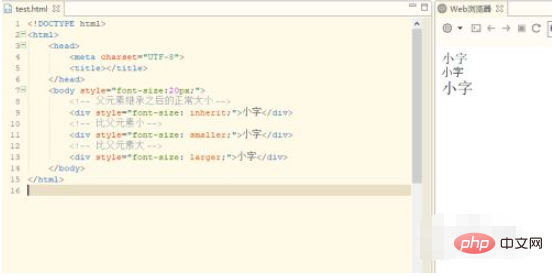
3、第二种:inherit,继承父元素的字体大小,比如说父元素是10px,那么子元素也是10px

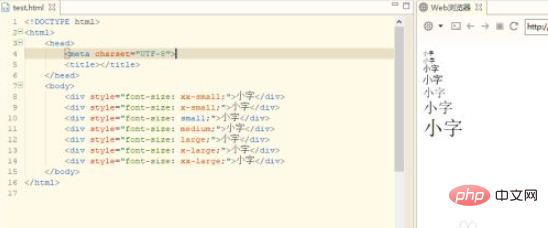
4、第三种:固定的几个值(默认值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large
登录后复制

5、第四种:smaller和larger
这两个是相对于父元素的大小

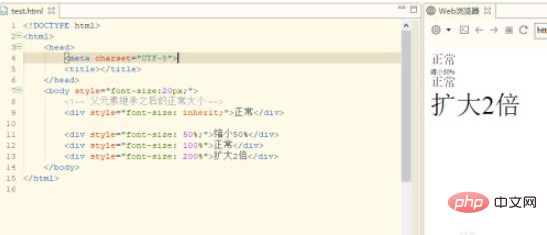
6、第五种:百分比的形式
同样也是在父元素大小的基础上,进行百分比的调节

相关学习推荐:html视频教程
以上是html字体大小如何设置的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













