html改字体颜色的方法:1、通过外部CSS样式来设置字体颜色;2、通过内部CSS样式来设置字体颜色;3、通过font标签来设置字体颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML主要是用来写页面布局的,过程中经常需要设置页面某些字体的颜色,通常有三种常见方式可以进行自定义设置:
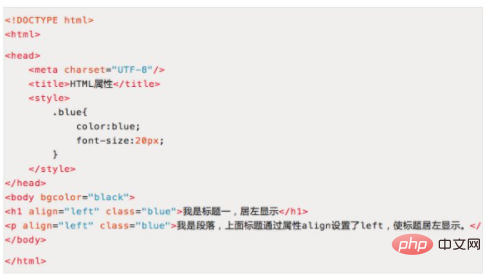
1、通过外部CSS样式来设置。可以在head标签中增加style样式,在body中的其他标签,如h1,p,div等开始标签中,增加class="上述style中定义的名称,如blue"即可。代码实现如下:

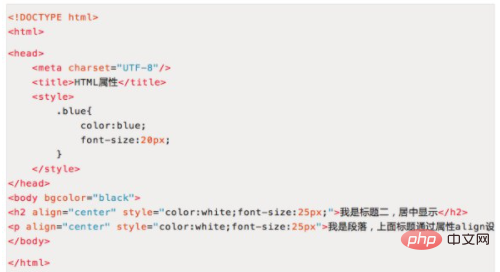
2、通过内部CSS样式来设置。在body中的其他标签,如h1,p,div等开始标签中,增加style="color:white;font-size:25px;"即可。代码实现如下:

3、通过font标签来设置。在body中其他标签内容中,增加font标签来设置字体颜色和大小,如color="yellow" size="5"。需要注意的是,size的最大值是7,并且设置字体颜色和大小都是用等号赋值,前两种CSS样式是通过英文的冒号来赋值。代码实现如下:

推荐学习:《HTML视频教程》
以上是html怎么改字体颜色的详细内容。更多信息请关注PHP中文网其他相关文章!


