javascript声明变量的4种方法:1、使用“var”声明变量,例“var a;”;2、使用“function”声明变量,例“function Fun (num) {}”;3、使用“let”声明变量;4、使用“const”声明变量。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
JavaScript 变量声明的方式有下面几种:
我们来验证一下
验证方法一:
function repeatFun (num) {
return num;
}
repeatFun(10); // 10
var repeatFun = 1;
repeatFun(2); // Uncaught TypeError: repeatFun is not a function这种方法是利用 var可以重复声明变量,但是会后者覆盖会覆盖前者的特点
我们来看看这里发生来什么事:
根据执行结果我们可以推断出在浏览器的内存中存在一个 repeatFun 变量,之前是一个函数,后来被一个 var 关键字重新声明并初识化为 1。
验证方法二:
{
let repeatFun = 1;
function repeatFun (num) {
return num
}
}
// Uncaught SyntaxError: Identifier 'repeatFun' has already been declared第二种方法我是利用
ES6的一个语法:利用 let 不能重复声明的特性来证明 function 也是一种声明变量的方式
变量声明提升
重复声明
作用域的范围
const 的特殊之处
例子一,验证 var 变量提升:
var b = a + 1; // b: NaN var a = 1; // a: 1
首先是先声明来一个变量 b 并进行初识化,初始化的值为 a + 1(a 的值是多少?) <br/> 然后紧接是声明了一个变量 a ,初识化为 1 <br/> 这是代码表面上就是做着这些事,实际上做的事情是这样:
下面写法同样可以实现一样的效果
var b; var a; b = a +1; // b: NaN a = 1; // a: 1
let 和 const 则与 var 的表现则不同
例子二,验证 let 是否存在变量提升:
let b = a + 1; // Uncaught ReferenceError: a is not defined let a = 1;
在运行的时候直接抛出范围错误,若这样改一下,就没有错误:
let a = 1; // a: 1 let b = a + 1; // b: 2
const 和 let在变量提升方面的表现是一致
let 和 const 则不能重复声明
例子一,验证 var 的重复声明:
var a = 1; var a = 2; var b = a + 1; // 3
例子二,验证 let 的重复声明:
let a = 1; let a = 2; // Uncaught SyntaxError: Identifier 'a' has already been declared
var a = 1; let a = 2; //Uncaught SyntaxError: Identifier 'a' has already been declared
封装一个阶乘函数来举例,没有使用尾递归,就是使用 for 和 if 的搭配实现 <br/> 例子一,阶乘函数验证作用域域范围:
var num = 5;
function factorial(num) {
var result = 1,resultValue = 0;
for (let i = num - 1; i >= 1; i--) {
if (i === num - 1) {
resultValue = num * i;
}else{
resultValue = num * i / num;
}
result *= resultValue;
}
// i 是用 let 进行定义它的作用域仅仅被限制在 for 循环的区域内
// i++;// Uncaught ReferenceError: i is not defined
return result;
}
// result 是用 var 进行定义,他的活动区域在 factorial 函数内
// result++; // var的作用域.html:34 Uncaught ReferenceError: result is not defined
factorial(num); // 120const 和 let 在作用域的范围的表现也是一样
例子二,验证 const 的作用域:
{
const NUM_1 = 10;
}
let b = NUM_1 + 1; // Uncaught ReferenceError: NUM_1 is not defined例子三,验证 var 可以定义全局变量,let 和 const 只能定义局部变量
// 可以挂载到全局作用域上
// var name = 'window scoped';
let name = 'let scoped'; //是不挂载到全局作用域中
let obj = {
name: 'myName',
sayName () {
return function () {
console.log(this.name); // 打印出来为空
};
}
}
obj.sayName()();
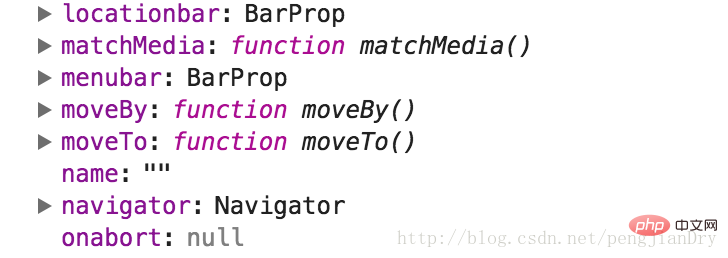
console.log(window); //name 这个属性的值没有,如下图
若这样改一下就可以得到我们想要的值:
这个同时也涉及到新问题 this 的指向。后面的文章再详细举例验证
const 与 let , var 其实还是有些地方不一样的
例子1:验证 const 的特殊之处(一)<br/>
const NUM = 100; NUM = 1000; // Uncaught TypeError: Assignment to constant variable
但是也有例外
例子二:验证 const 的特殊之处(二)
const obj = {
name: 'xiaoMing',
sayName () {
return this.name
}
};
obj.sayName(); // xiaoMing
obj.name = 'xiaoHong';
obj.sayName(); // xiaoHong若这样改一下: <br/> 例子三:验证 const 的特殊之处(三)
const obj = {
name:'xiaoMing',
sayName(){
return this.name
}
};
obj = {}; // Uncaught TypeError: Assignment to constant variable更多编程相关知识,请访问:编程视频!!
以上是javascript声明变量的4种方法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




