html图片怎么居中
html
html图片居中的设置方法:首先创建一个新的html文档;然后定义一下HTML格式,并把整个文档的基本机构定义起来;接着用“
”来定义图标;最后通过“align="center"”属性实现居中即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
打开代码编辑器,这里以ATOM为示范。

创建一个新的html文档。

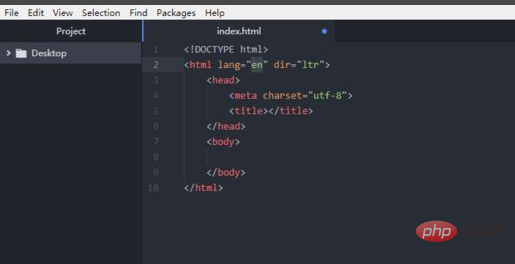
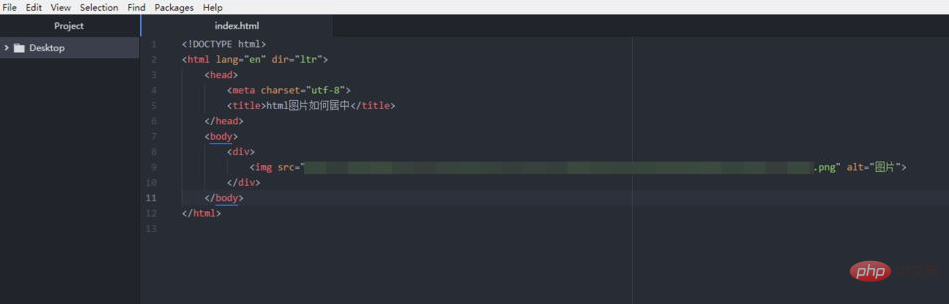
首先我们要定义一下HTML格式,然后把整个文档的基本机构定义起来。HEAD和BODY注意分开。

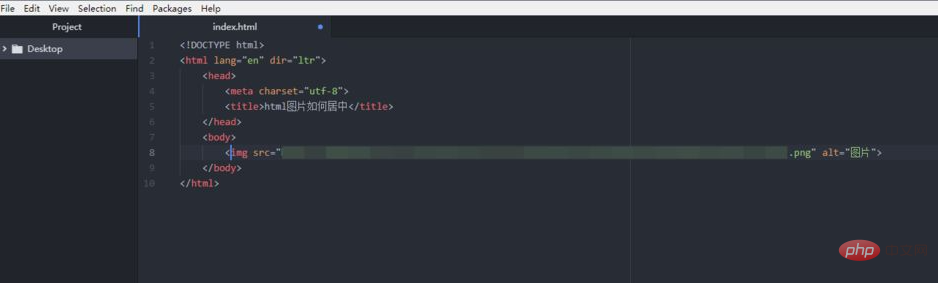
这个时候用来定义图标,把图片的链接放在src里面。

查看一下,图片默认会在左边。【推荐学习:《HTML视频教程》】

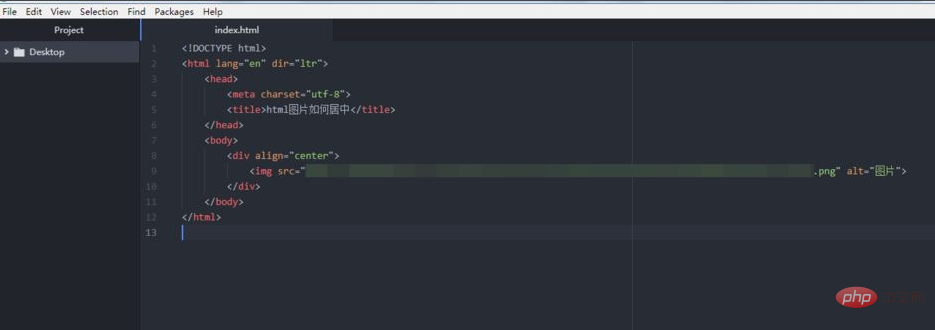
这个时候我们为了和其他部分区分,可以单独定义一个区域给图片,用div即可。

然后在div这里我们加上align="center",然后保存一下文件。

打开HTML文件就会发现图片居中了。

以上是html图片怎么居中的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
节省R.E.P.O.解释(并保存文件)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















