HTML如何制作表单
html
表单
制作表单的方法:首先使用form标签创建表单,搭建表单框架;然后使用input标签创建文本输入框和提交按钮;接着使用select和option标签创建下拉列表;最后使用textarea标签创建文本区域即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML 表单
- 用于收集不同类型的用户输入。
- 表单是一个包含表单元素的区域
- 表单元素是允许用户在表单中输入内容, 比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
- 表单使用表单标签 来设置
HTML 表单-输入元素
- 多数情况下被用到的表单标签是输入标签(input)。
- 输入类型是由类型属性(type)定义的。
文本域(Text Fields)
<form> <h3>用户注册页面</h3> 用户名:<input name = "username "type = "text"><br /> </form>
登录后复制

密码字段
<form> 密码:<input name = "passwd1" type="password"><br /> 确认密码:<input name = "passwd2" type = "password"><br /> </form>
登录后复制

单选按钮(Radio Buttons)
<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>登录后复制

复选框(Checkboxes)
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>登录后复制

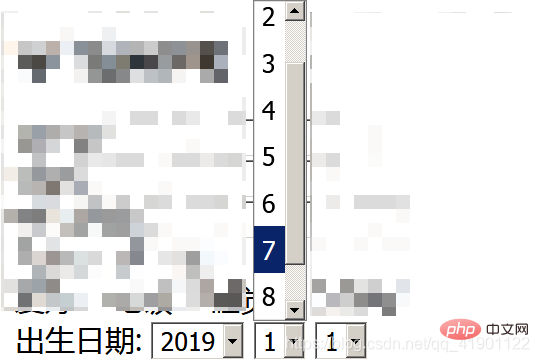
简单的下拉列表
<form> 出生日期: <select name = "year" > <option value="2019">2019</optiom> <option value="2018">2018</optiom> <option value="2017">2017</optiom> <option value="2016">2016</optiom> </select> <select name = "month"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> <select name = "day"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> </form>
登录后复制

重置
<form> <input type="reset" value="重置"> </form>
登录后复制

提交按钮(Submit Button)
<input type="submit" value="同意以下服务协议,提交注册信息">
登录后复制

文本域(Textarea)
<textarea name="wenben"></textarea>
登录后复制

完整代码
注册页面
登录后复制
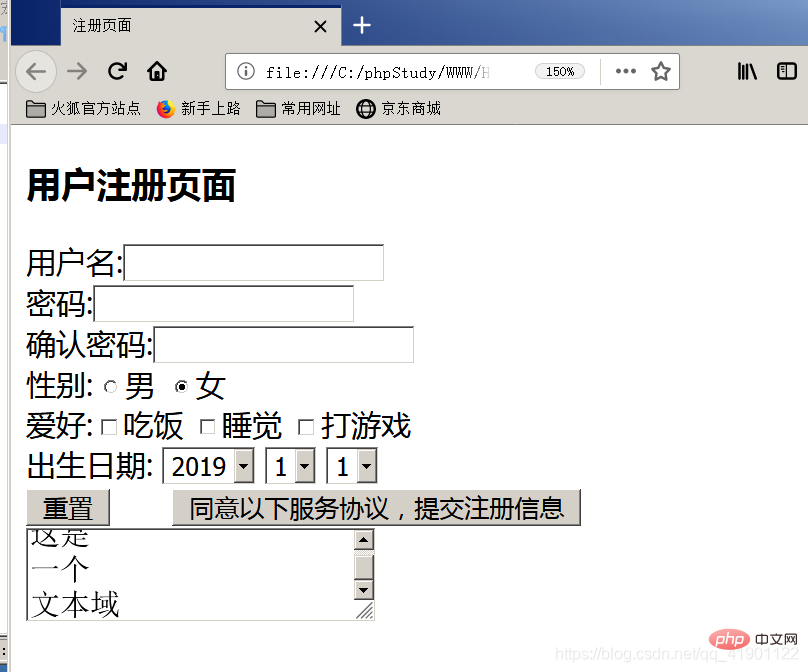
实验结果

【推荐学习:Html5教程】
以上是HTML如何制作表单的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













