使用javascript改变span标签中值的方法:首先打开JS执行工作环境,选择要更改值的span;然后输入相关程序,点击“确定”即可。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
使用javascript改变span标签中值的方法:
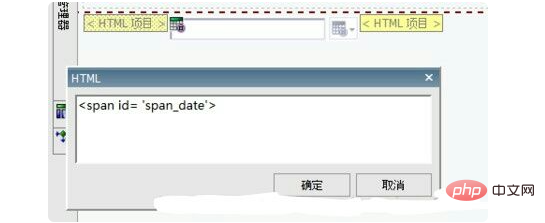
1、打开JS执行工作环境。

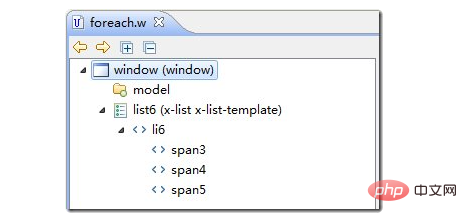
2、选择要更改值的span。

3、输入程序:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';点击“确定”即可。

相关免费学习推荐:javascript(视频)
以上是如何使用javascript改变span标签中的值的详细内容。更多信息请关注PHP中文网其他相关文章!



