javascript怎么强制转换成整型
在javascript中,可以使用parseInt()函数来强制转换成整型数据,语法“parseInt(string)”;parseInt()函数可解析一个字符串,并返回一个整型数据。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript是弱类型语言,它的值数据类型是可以变的。
有些语言要求指定每个变量的数据类型,这样的语言叫强类型语言,如java C++
强制类型转换
类型转换有两种:一种是显式转换,即需要程序员手动写代码转换;另一种是隐匿转换,由JavaScript解释器转换。
JavaScript提供以下函数进行显式转换:
1.转换为数值类型:Number(mix)、parseInt(string,radix)、parseFloat(string)
2.转换为字符串类型:toString(radix)、String(mix)
3.转换为布尔类型:Boolean(mix)
转换为数值类型
Number(mix)函数
Number(mix)函数,可以将任意类型的参数mix转换为数值类型。其规则为:
1、如果是布尔值,true和false分别被转换为1和0
2、如果是数字值,返回本身。
3、如果是null,返回0
4、如果是undefined,返回NaN。
5、如果是字符串,遵循以下规则:
a.如果字符串中只包含数字,则将其转换为十进制(忽略前导0)
b.如果字符串中包含有效的浮点格式,将其转换为浮点数值(忽略前导0)
c.如果是空字符串,将其转换为0
d.如果字符串中包含非以上格式,则将其转换为NaN
6、如果是对象,则调用对象的valueOf()方法,然后依据前面的规则转换返回的值。如果转换的结果是NaN,则调用对象的toString()方法,再次依照前面的规则转换返回的字符串值。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
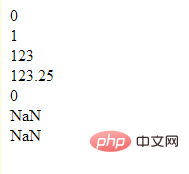
<script>
println(Number(false));
println(Number(true));
println(Number(123));
println(Number(123.25));
println(Number(null));
println(Number(undefined));
println(Number(person));
function println(a){
document.write(a+'<br>');
}
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
</script>
</body>
</html>
【推荐学习:javascript高级教程】
parseInt(string, radix)函数
参数说明:
string 要被解析的值。如果参数不是一个字符串,则将其转换为字符串(使用 ToString 抽象操作)。字符串开头的空白符将会被忽略。
radix 一个介于2和36之间的整数(数学系统的基础),表示上述字符串的基数。比如参数"10"表示使用我们通常使用的十进制数值系统。始终指定此参数可以消除阅读该代码时的困惑并且保证转换结果可预测。当未指定基数时,不同的实现会产生不同的结果,通常将值默认为10。
parseInt(string, radix)函数,将字符串转换为整数类型的数值。它也有一定的规则:
1.忽略字符串前面的空格,直至找到第一个非空字符
2.如果第一个字符不是数字符号或者负号,返回NaN
3.如果第一个字符是数字,则继续解析直至字符串解析完毕或者遇到一个非数字符号为止
4.如果上步解析的结果以0开头,则将其当作八进制来解析;如果以x开头,则将其当作十六进制来解析
5.如果指定radix参数,则以radix为基数进行解析
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
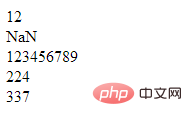
println(parseInt("12.34567",10));
println(parseInt("de",10));
println(parseInt("0123456789",10));
println(parseInt("0e0",16));
println(parseInt("0101010001",2));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>
parseFloat(string)函数
parseFloat(string)函数,将字符串转换为浮点数类型的数值。
它的规则与parseInt基本相同,但也有点区别:字符串中第一个小数点符号是有效的,另外parseFloat会忽略所有前导0,如果字符串包含一个可解析为整数的数,则返回整数值而不是浮点数值。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
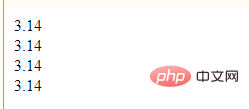
println(parseFloat("3.14"));
println(parseFloat("314e-2"));
println(parseFloat("0.0314E+2"));
println(parseFloat("3.14more non-digit characters"));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>
转换为字符串类型
toString(radix)方法。除undefined和null之外的所有类型的值都具有toString()方法,其作用是返回对象的字符串表示。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(count.toString());
var boolean=true;
println(boolean.toString());
var today=new Date();
println(today.toString());
var shoppingCart=['鞋','连衣裙','皮带'];
println(shoppingCart.toString());
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(person.toString());
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>转换为布尔类型
Boolean(mix)函数,将任何类型的值转换为布尔值。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(Boolean(count));
println(Boolean(0));
println(Boolean(4<3));
println(Boolean(null));
println(Boolean(""));
println(Boolean(undefined));
var shoppingCart=['鞋','连衣裙','皮带'];
println(Boolean(shoppingCart));
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(Boolean(person));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>更多编程相关知识,请访问:编程视频!!
以上是javascript怎么强制转换成整型的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






