javascript如何实现删除表格
javascript实现删除表格的方法:首先创建节点;然后移除table下面的子节点tr,删除表格的行,代码为【table.removeChild(this.parentNode.parentNode)】。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript实现删除表格的方法:
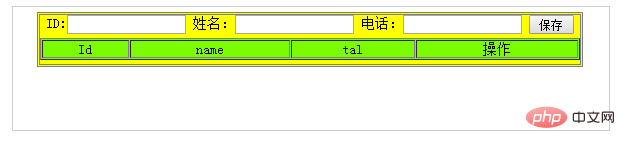
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
margin:0 auto;
background:yellow;
border:4px double #808080;
width:600px;
text-align:center;
}
#box input{
width:130px;
}
#box table{
margin:5px 0;
background:lawngreen;
}
</style>
<script type="text/javascript">
onload = function(){
var aInput = document.getElementsByTagName('input');
var bTn = document.getElementById('btn');
var table = document.getElementsByTagName('table')[0];
//
//方法一
// bTn.onclick = function(){
//
// var oTr=document.createElement('tr');//创建节点
// table.appendChild(oTr);//创建table的子节点tr
// var oTd=document.createElement('td');//创建节点
// oTd.innerHTML=aInput[0].value;//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
//
// var oTd=document.createElement('td');//创建节点
// oTd.innerHTML=aInput[1].value;//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
//
// var oTd=document.createElement('td') ;//创建节点
// oTd.innerHTML=aInput[2].value;//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
// var oTd=document.createElement('td') ;//创建节点
// oTd.innerHTML='<a href="javascript:;" rel="external nofollow" rel="external nofollow" >删除</a>';//给表格赋内容
// oTr.appendChild(oTd);//创建tr的子节点td
// oTd.getElementsByTagName('a')[0].onclick=function(){
// table.removeChild(this.parentNode.parentNode);
// //移除table下面的子节点tr
// }//删除表格行
//方法二
bTn.onclick = function(){
var oTr=document.createElement('tr');//创建节点
table.appendChild(oTr);//创建table的子节点tr
for(var i = 0; i < aInput.length-1; i ++){
var oTd=document.createElement('td');//创建节点
oTd.innerHTML=aInput[i].value;//给表格赋内容
oTr.appendChild(oTd);//创建tr的子节点td
}
var oTd=document.createElement('td') ;//创建节点
oTd.innerHTML='<a href="javascript:;" rel="external nofollow" rel="external nofollow" >删除</a>';//给表格赋内容
oTr.appendChild(oTd);//创建tr的子节点td
oTd.getElementsByTagName('a')[0].onclick=function(){
table.deleteRow(1);
}
}
}
</script>
</head>
<body>
<div id="box">
ID:<input type="text" name="" id="" value="" />
姓名:<input type="text" name="" id="" value="" />
电话:<input type="text" name="" id="" value="" />
<input type="button" name="btn" id="btn" value="保存" style="width:50px;"/>
<table border="" cellspacing="" cellpadding="" width="600px" >
<tr>
<td>Id</td>
<td>name</td>
<td>tal</td>
<td>操作</td>
</tr>
</table>
</div>
</body>
</html>相关免费学习推荐:javascript(视频)
以上是javascript如何实现删除表格的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






