如何汉化你的VSCode(图文详解)
本篇文章通过图文结合的形式给大家介绍一下如何汉化VSCode。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

如果可以,还是直接用英文版的,因为大部分情况下,压根不需要认识几个单词,尤其是如果你长期面对英文环境,慢慢的你就会习惯看英文,从而在阅读英文文档时,不会出现陌生感,利于提升英语阅读能力。
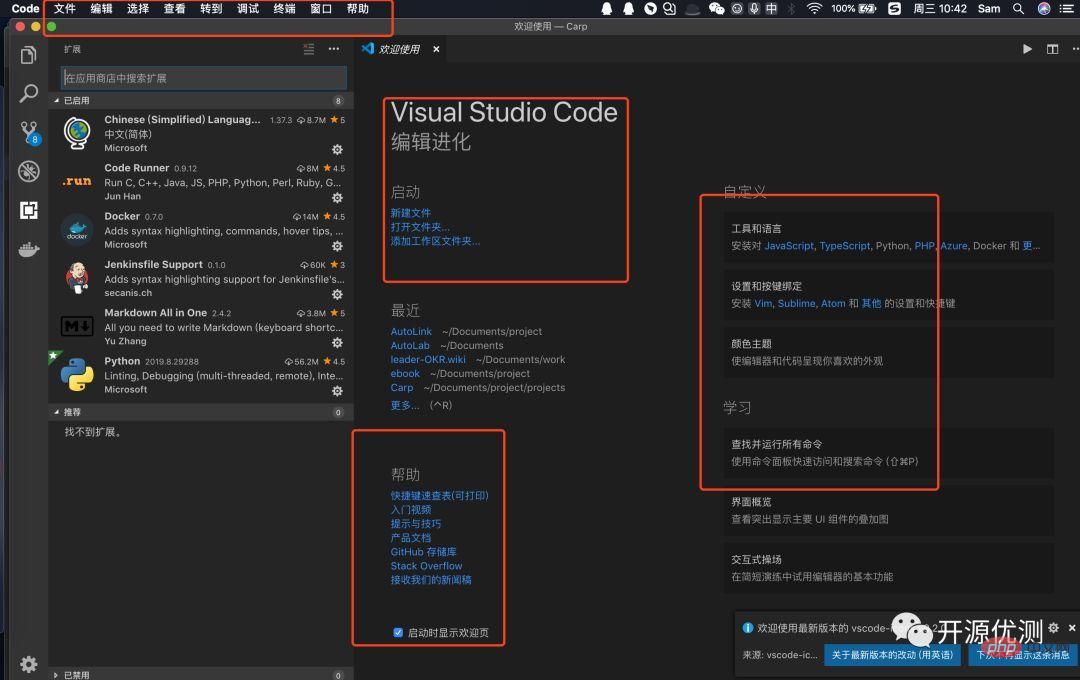
Visual Studio Code集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
推荐学习:《vscode教程》
下面介绍汉化Visual Studio Code的步骤:
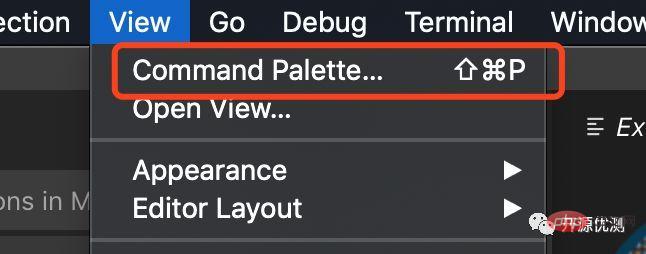
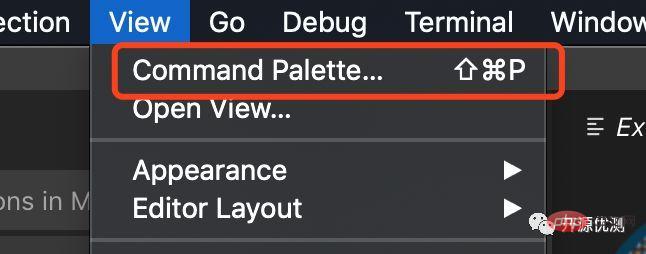
1、打开命令面板

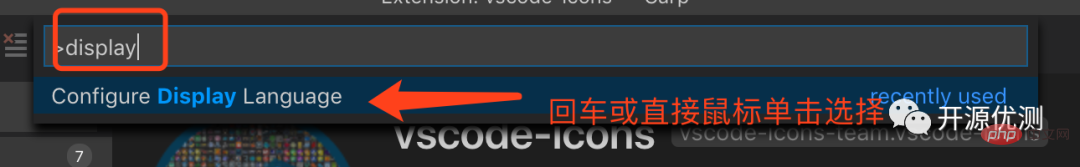
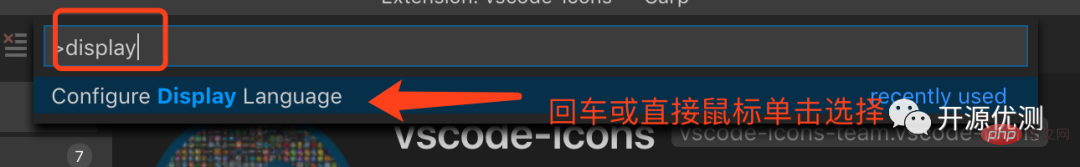
2、输入,display调出配置语言功能

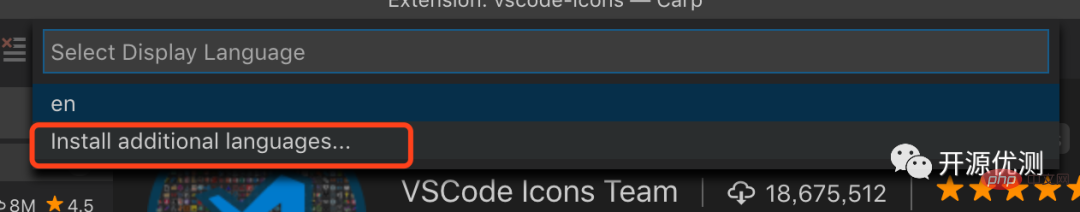
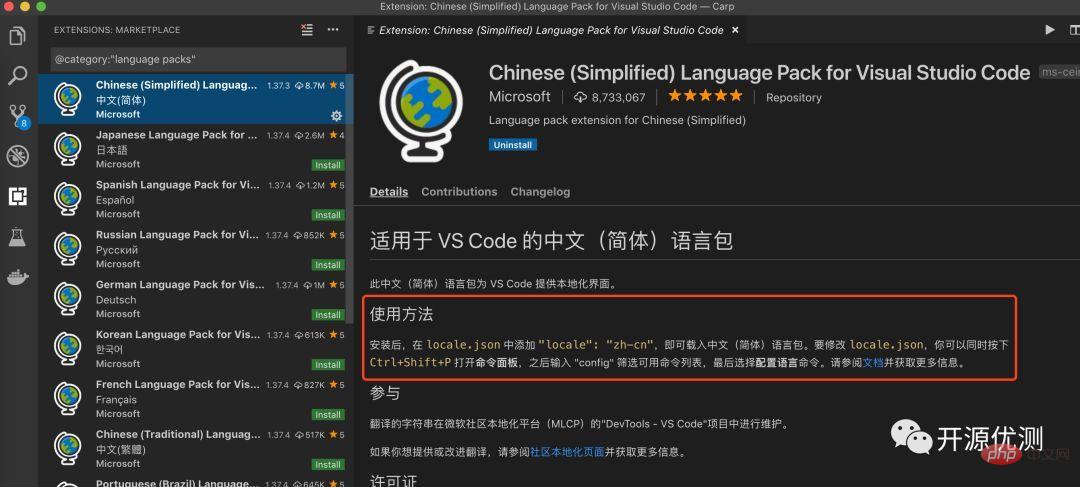
3、在新的下拉框选择Install additional languages

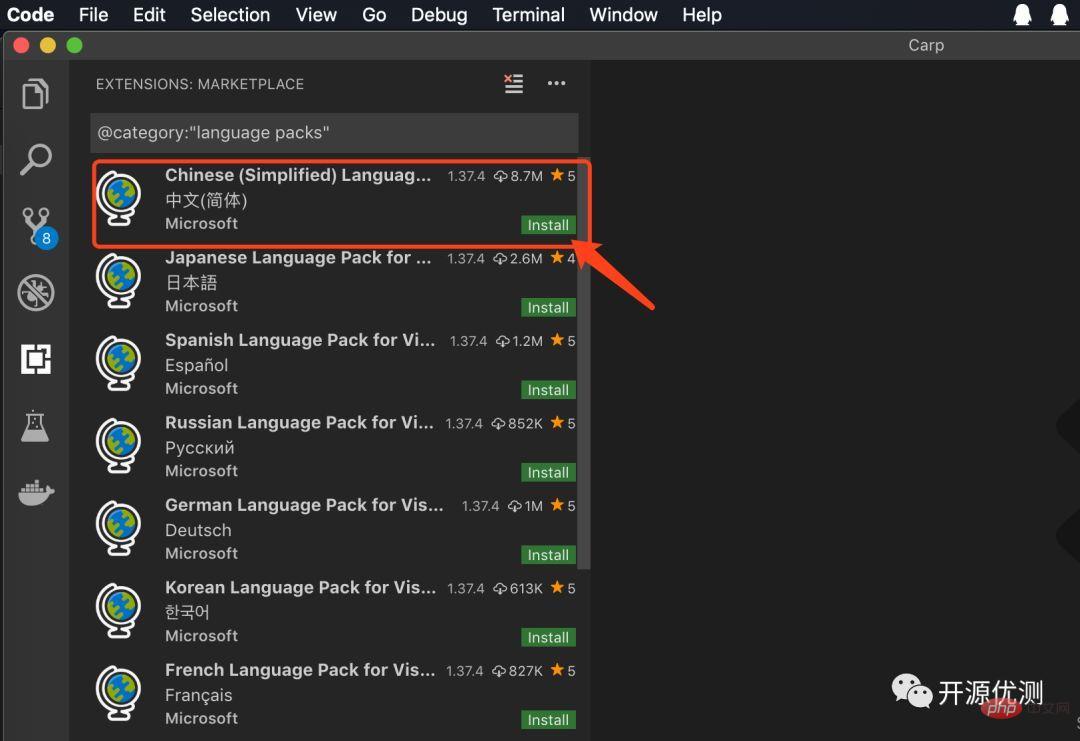
4、 在左侧语言列表选择你要的语言,这里选简体中文,单击Install 进行安装

5、根据语言包插件的提示,使中文包生效

按上面的使用方法,你可能会懵逼,那就用我的方法
6、 再次打开命令面板,如下图

7、在命令框输入display,回车

8、在下拉框中选择zh-cn,即前面安装的中文包

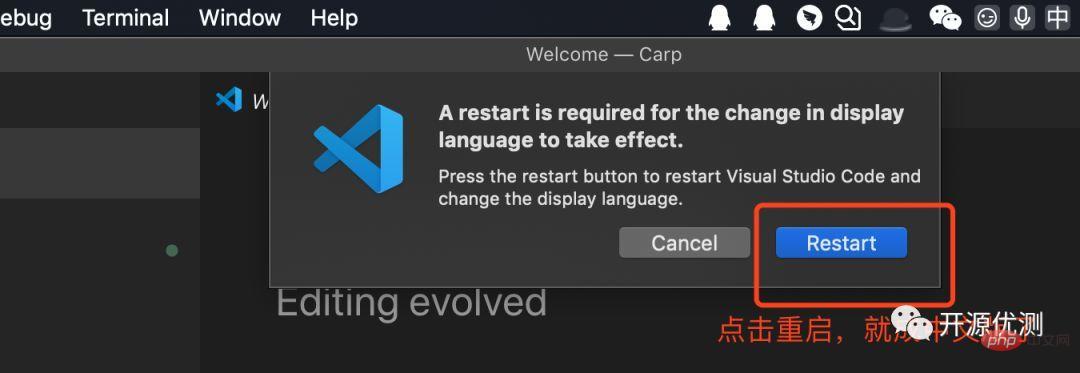
9、根据提示重启vsc,就是中文版了

看下你爱的中文版吧

随意支持下,一起做好分享
更多编程相关知识,请访问:编程视频!!
以上是如何汉化你的VSCode(图文详解)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
通过在 VS Code 扩展商店中安装和启用“简体中文语言包”或“繁体中文语言包”,可以将 VS Code 的用户界面翻译为中文,从而提升编码体验。此外,还可以调整主题、快捷键和代码片段以进一步个性化设置。
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率
 vscode是什么 vscode是干什么用的
Apr 15, 2025 pm 06:45 PM
vscode是什么 vscode是干什么用的
Apr 15, 2025 pm 06:45 PM
VS Code 全称 Visual Studio Code,是一个由微软开发的免费开源跨平台代码编辑器和开发环境。它支持广泛的编程语言,提供语法高亮、代码自动补全、代码片段和智能提示等功能以提高开发效率。通过丰富的扩展生态系统,用户可以针对特定需求和语言添加扩展程序,例如调试器、代码格式化工具和 Git 集成。VS Code 还包含直观的调试器,有助于快速查找和解决代码中的 bug。
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode安装中文插件 vscode如何中文插件
Apr 15, 2025 pm 06:18 PM
vscode安装中文插件 vscode如何中文插件
Apr 15, 2025 pm 06:18 PM
VS Code的中文插件可以显着提升开发效率,特别是对于非英语母语的开发者;建议选择官方或知名开发者发布的插件,并查看用户评价,以避免潜在陷阱,例如翻译不准确或与其他扩展冲突。






