教你一招纯HTML制作个人简历
html
个人简历
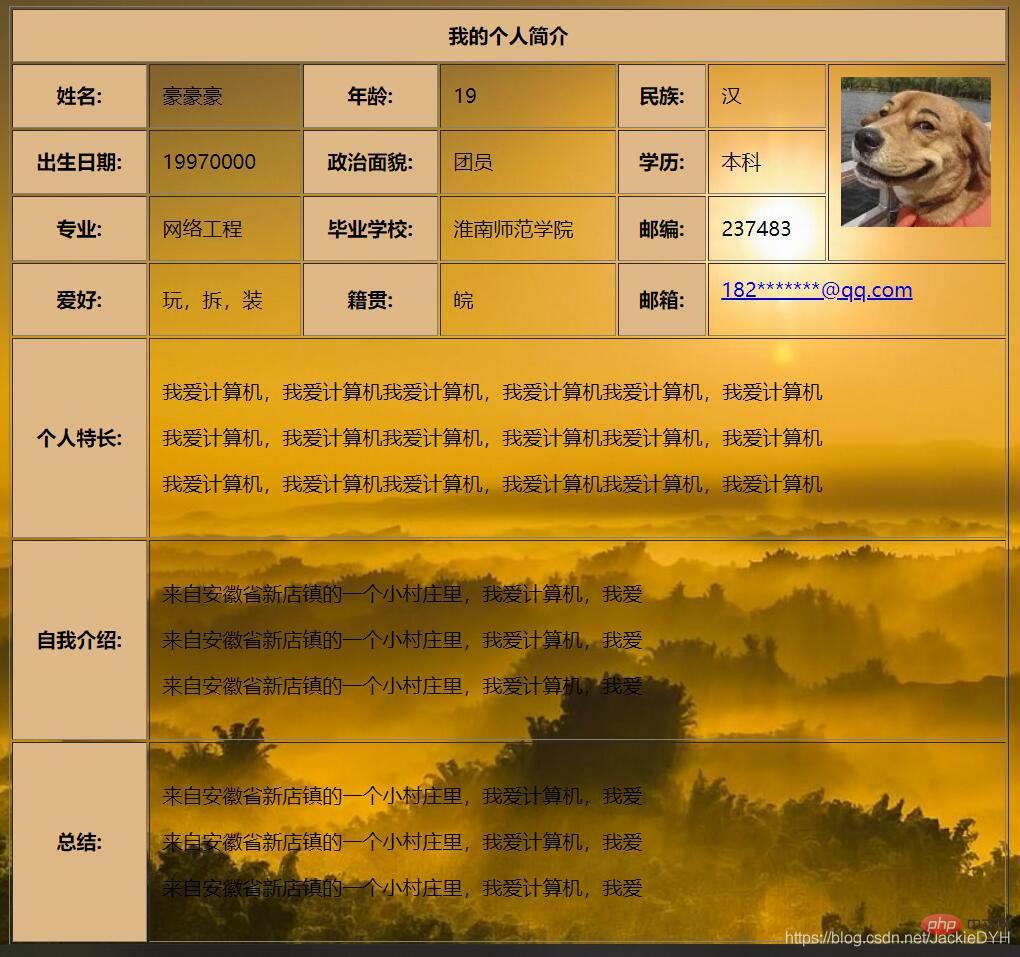
本篇文章给大家详细介绍一下纯HTML制作个人简历的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

<html> <head> <meta charset="utf-8"> <title>简历</title> </head> <body background=http://p1.so.qhmsg.com/t01ed5a885549b6bf3b.jpg> <table border="1" align="center" cellpadding="10" width="800"> <tr> <th colspan="7" bgcolor="BurlyWood" >我的个人简介</th> </tr> <tr> <th bgcolor="BurlyWood">姓名:</th> <td> 豪豪豪</td> <th bgcolor="BurlyWood">年龄:</th> <td>19</td> <th bgcolor="BurlyWood">民族:</th> <td>汉</td> <td rowspan="3" width="100"> <p> <a href="https://www.so.com/s?ie=utf-8&shb=1&src=home_tab_image&q=%E4%BB%A3%E5%BA%94%E8%B1%AA"> <img border="0" src="http://a2.qpic.cn/psb?/V140HpS919MdYh/pzg3zzU**Gw41Fi7T8R9uNFUua5brWbnD3N9Bf8UPKI!/b/dAkBAAAAAAAA&bo=eAB4AAAAAAAFByQ!&rf=viewer_4" /> /a> </p> </td> </tr> <tr> <th bgcolor="BurlyWood">出生日期:</th> <td>19970000</td> <th bgcolor="BurlyWood">政治面貌:</th> <td>团员</td> <th bgcolor="BurlyWood">学历:</th> <td>本科</td> </tr> <tr> <th bgcolor="BurlyWood">专业:</th> <td>网络工程</td> <th bgcolor="BurlyWood">毕业学校:</th> <td>淮南师范学院</td> <th bgcolor="BurlyWood">邮编:</th> <td>237483</td> </tr> <tr> <th bgcolor="BurlyWood">爱好:</th> <td>玩,拆,装</td> <th bgcolor="BurlyWood">籍贯:</th> <td>皖</td> <th bgcolor="BurlyWood">邮箱:</th> <td colspan="2"> <p> <a href="mailto:182******@qq.com?subject=Hello%20again">182*******@qq.com </a> </p> </td> </tr> <tr> <th height="160" bgcolor="BurlyWood">个人特长:</th> <td colspan="6"> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> </td> </tr> <tr> <th height="160" bgcolor="BurlyWood"> 自我介绍:</th> <td colspan="6"> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> </tr> <tr> <th height="160" bgcolor="BurlyWood">总结:</th> <td colspan="6"> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> </tr> </table> </body> </html>
登录后复制

推荐学习:html视频教程
以上是教你一招纯HTML制作个人简历的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















