html如何设置尺寸大小
在html中,可以使用height属性和width属性设置尺寸大小,只需要给元素设置“height:长度值”和“width:长度值”样式即可;其中长度值的单位可以为px、cm等,也可以为基于包含它的块级对象百分比高度的“%”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
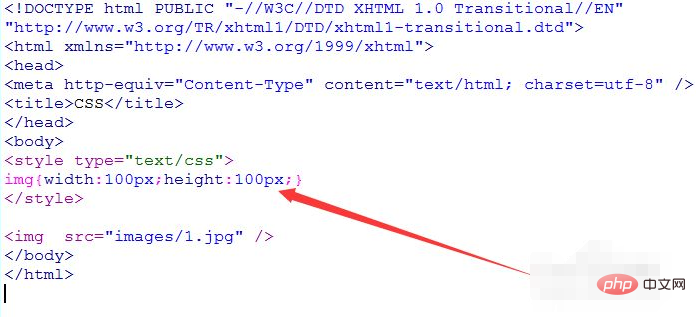
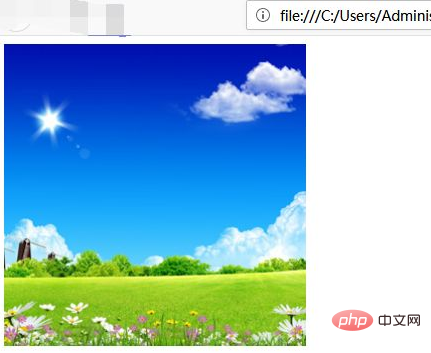
在CSS中,可以常使用像素为单位设置HTML元素的大小,这种方式在实际开发过程中用得较多。例如,使用像素设置图片的的宽度和高度。


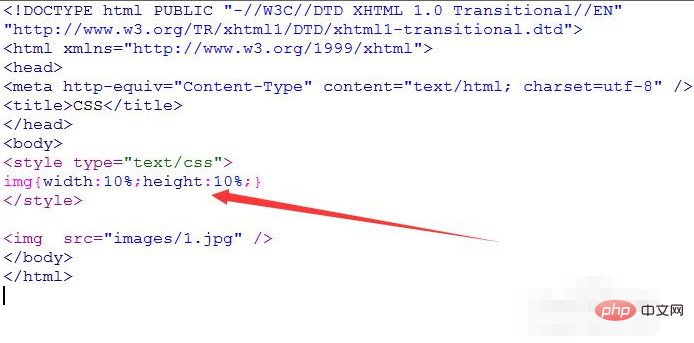
在CSS中,还可以使用百分比来设置元素的大小,这种方式常常在元素与窗口按照比例显示时用到。例如,使用百分比设置图片的宽度和高度。

![1618394265895353.png MV8T$5PJ`})985]Q@6__F5J.png](https://img.php.cn/upload/image/380/361/752/1618394265895353.png)
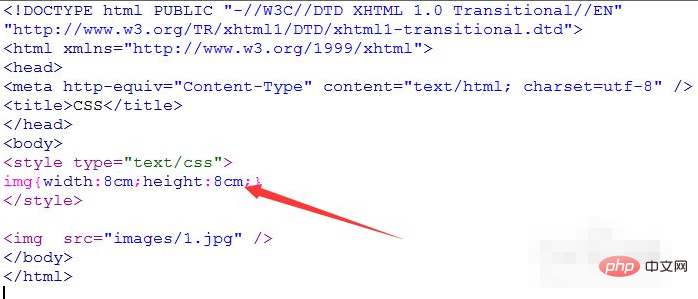
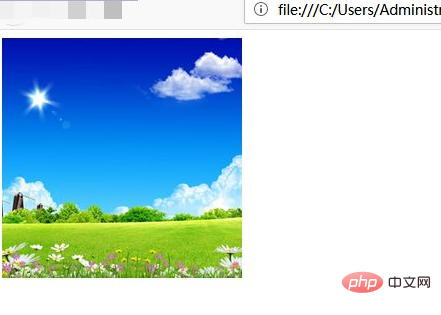
在CSS中,还可以使用厘米设置元素的大小,这种方式常常在需要元素大小与实际打印大小一致时用到。例如,使用厘米设置图片的宽度和高度。


在CSS中,还可以用rem作为单位定义元素的大小,制作手机网页时常用到该单位,该单位设置的元素会随着显示窗口的大小变化而变化。例如,使用rem设置图片的宽度和高度。
![1618394367265008.png `98$S(P9R`{@%LD]FN$A[ME.png](https://img.php.cn/upload/image/193/497/829/1618394367265008.png)

CSS设置HTML元素的最大宽度。通过max-width来设置元素的最大宽度,在窗口足够显示元素大小情况下,会受到最大宽度的限制。不设高度的情况下,高度是自适应高度。
CSS设置HTML元素的最大高度。通过max-height来设置元素的最大高度,当显示窗口足够高时,元素的高度会受到此高度的限制。不设宽度的情况下,宽度是自适应宽度。
CSS设置HTML元素的大小,还有一种设置行高(line-height)的方法,一般是对文本内容行高的设置。
推荐学习:html视频教程
以上是html如何设置尺寸大小的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













