详解Angular中的Route路由
本篇文章带大家一起了解Angular中的路由(Route)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Angular 路由(Route)
我们可以将路由器理解成控制整个应用状态的视图对象, 每个应用都有一个路由器; 路由器的另一个作用是为每个视图分配唯一的 url, 可以利用这个 url 使应用之间跳转到某一个特定的视图状态。 单页应用其实就是一个视图状态的集合。
相关教程推荐:《angular教程》
单页应用(SPA)
一个单页应用是主页面只加载一次, 不再重复刷新, 只是改变页面部分内容的应用。 Angular 应用就是单页应用, 在 Angular 中使用路由器来实现根据用户的操作来改变页面的内容而不重新加载页面。 单页应用可以理解为一个视图状态的集合。
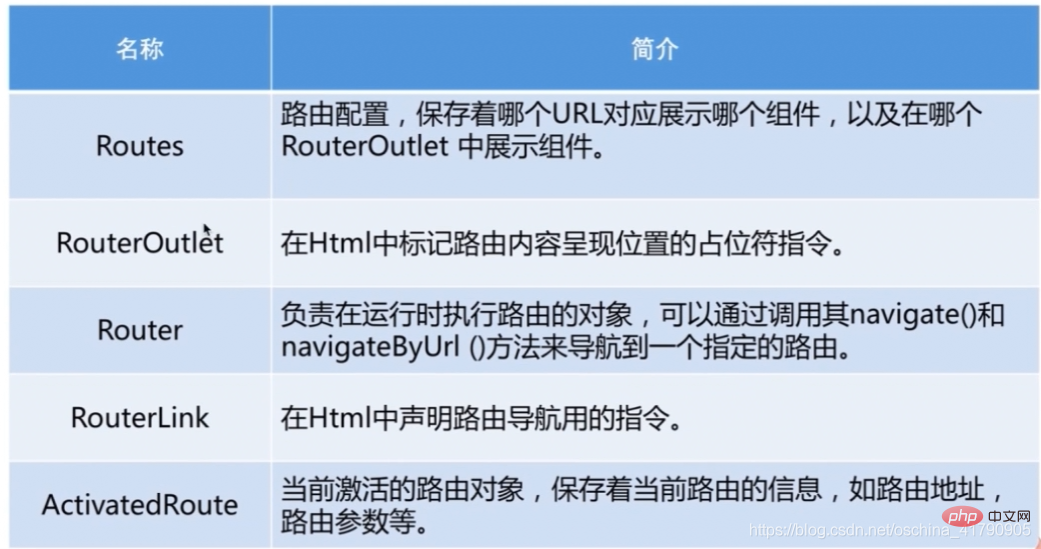
路由对象

Routes 路由数组
路由器需要先配置才会有路由信息, 并用 RouterModule.forRoot 方法来配置路由器。 当浏览器的 URL 变化时, 路由器会查找对应的 Route(路由), 并据此决定该显示哪个组件。
基础配置:
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet 路由出口
RouterOutlet 是一个来自路由模块中的指令,它的用法类似于组件。 它扮演一个占位符的角色,用于在模板中标出一个位置,路由器将会把要显示在这个出口处的组件显示在这里。
<h1>组件的内容显示在(router-outlet)下方</h1> <router-outlet></router-outlet>
Router 路由器
使用 Router 对象导航。
constructor(private router: Router) {}
toAComponent() {
this.router.navigate(['/common/a']);
// 或 this.router.navigateUrl('common/a');
}RouterLink 路由器链接
路由链接 url 必须以 ‘/’ 开头。
<a [routerLink]="['/']">主页</a> <a [routerLink]="['/common/b', id]">B组件</a> <router-outlet></router-outlet>
ActivatedRoute 激活的路由
当前激活的路由的路径和参数可以通过 ActivateRoute 的路由服务来获取。
- 常用属性:
属性 说明 url 路由路径的 Observable 对象,是一个由路由路径中的各个部分组成的字符串数组. data 一个 Observable,其中包含提供给路由的 data 对象。也包含由解析守卫(resolve guard)解析而来的值。 paramMap 一个 Observable,其中包含一个由当前路由的必要参数和可选参数组成的 map 对象。用这个 map 可以获取来自同名参数的单一值或多重值。 queryParamMap 一个 Observable,其中包含一个对所有路由都有效的查询参数组成的 map 对象。 用这个 map 可以获取来自查询参数的单一值或多重值。
在路由时传递数据
- 在查询参数中传递数据
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
- 在路由路径中传递数据
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
- 在路由配置中传递数据
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
- 示例
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
重定向路由
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由
子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由
辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<router-outlet></router-outlet>
<router-outlet name="xxxlet"></router-outlet>
// 链接
<a [routerLink]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
路由守卫(guard)
CanActivate/CanActiveChild:处理导航到某路由的情况
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}CanDeactivate:处理从当前路由离开的情况
如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}Resolve:在路由激活之前获取路由数据
在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
以上是详解Angular中的Route路由的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 在Slim框架中实现API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中实现API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中实现API路由的方法Slim是一款轻量级的PHP微型框架,它提供了一个简单而灵活的方式来构建Web应用程序。其中一个主要功能是实现API路由,使我们能够将不同的请求映射到相应的处理程序。本文将介绍如何在Slim框架中实现API路由,并提供一些代码示例。首先,我们需要安装Slim框架。可以通过Composer来安装最新版本的Slim。打开终端并
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受
 Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一个基于企业服务总线(ESB)的集成框架,它可以轻松地将不同的应用程序、服务和数据源集成在一起,从而实现复杂的业务流程自动化。ApacheCamel使用基于路由的配置方式,可以轻松地定义和管理集成流程。ApacheCamel的主要特点包括:灵活性:ApacheCamel可以轻松地与各种应用程序、服务和数据源集成。它支持多种协议,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以处理大量的消息。它使用异步消息传递机制,可以提高性能。可扩
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
ThinkPHP6是一款强大的PHP框架,拥有便捷的路由功能,可以轻松实现URL路由配置;同时,ThinkPHP6还支持多种路由模式,如GET、POST、PUT、DELETE等等。本文将介绍如何使用ThinkPHP6进行路由配置。一、ThinkPHP6路由模式GET方式:GET方式是用于获取数据的一种方式,常用于页面展示。在ThinkPHP6中,可以使用如下
 如何在Vue项目中使用路由实现页面切换动画效果的定制?
Jul 21, 2023 pm 02:37 PM
如何在Vue项目中使用路由实现页面切换动画效果的定制?
Jul 21, 2023 pm 02:37 PM
如何在Vue项目中使用路由实现页面切换动画效果的定制?引言:在Vue项目中,路由是我们经常使用的功能之一。通过路由可以实现页面之间的切换,提供了良好的用户体验。而为了让页面切换更加生动,我们可以通过定制动画效果实现。本文将介绍如何在Vue项目中使用路由实现页面切换动画效果的定制。创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速搭建
 如何在Vue中使用路由实现页面跳转?
Jul 21, 2023 am 08:33 AM
如何在Vue中使用路由实现页面跳转?
Jul 21, 2023 am 08:33 AM
如何在Vue中使用路由实现页面跳转?随着前端开发技术的不断发展,Vue.js已经成为了目前最热门的前端框架之一。而在Vue开发中,实现页面跳转是必不可少的一部分。Vue提供了VueRouter来管理应用的路由,通过路由可以实现页面之间的无缝切换。本文将介绍如何在Vue中使用路由实现页面跳转,并附有代码示例。首先,在Vue项目中安装vue-router插件。






