详解vscode汉化,更改语言显示的方法
本篇文章给大家详细介绍一下vscode汉化,更改语言显示,语言包切换的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Visual Studio Code 汉化
修改显示语言
英文看上去很头疼,不过Visual Studio Code 已经默认支持了中文,只需要 进行简单操作即可,切换为中文。【推荐学习:《vscode教程》】
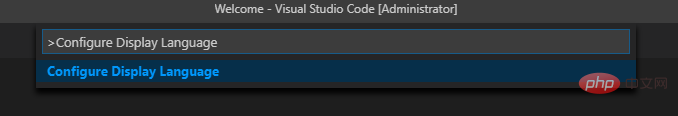
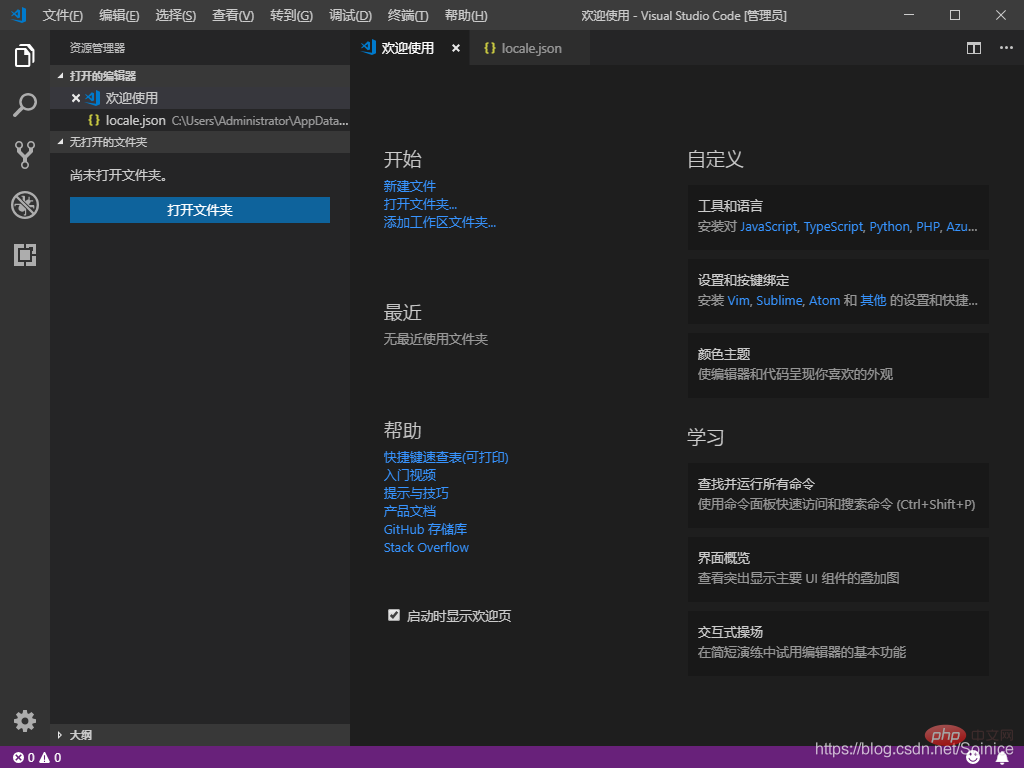
按下 F1 或者 Ctrl+Shift+P 打开 显示命令控制台(Show Command Palette),输入 Configure Display Language,如图所示:

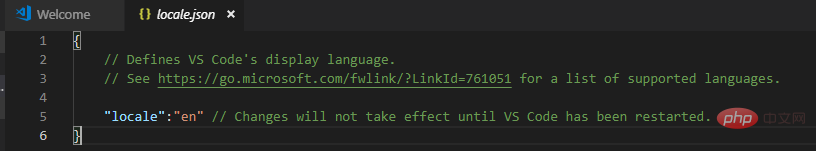
回车 进入,local.json 这个 配置文件就是用来 定义VS Code的显示语言。

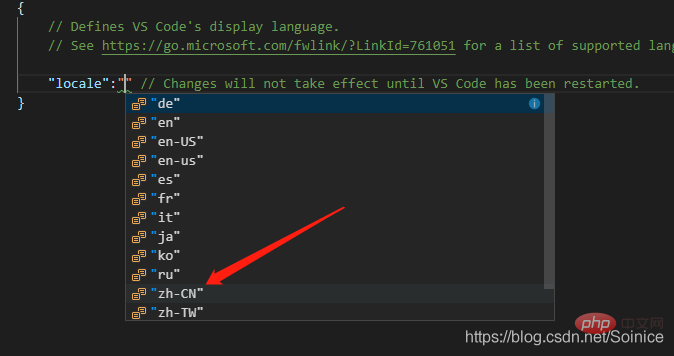
可以使用IntelliSense(Ctrl + Space)选择不同的受支持语言区域设置。

选择 zh-CN。
Changes will not take effect until VS Code has been restarted. 意思就是 必须重启,方可生效。
安装语言包
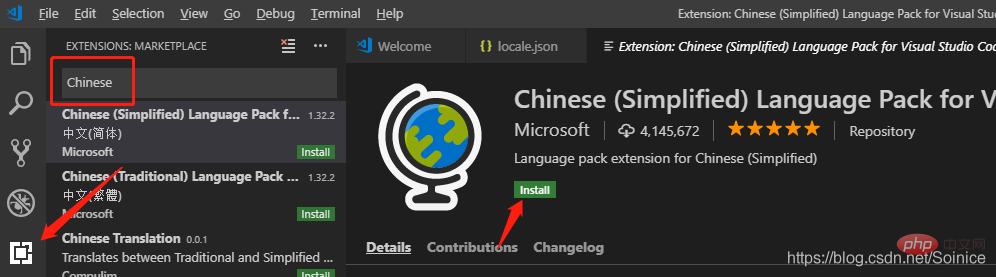
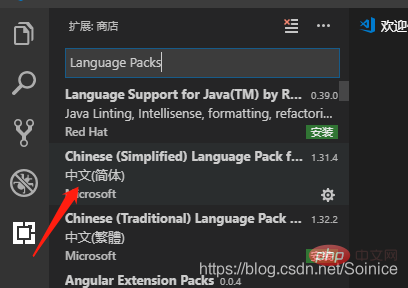
如果重启后还是英文的,说明本地没有安装相应的语言包,那么在商店找一下中文插件,把中文插件Chinese(simplified) 安装一下,然后重启软件即可。

您可以通过键入要查找的语言在“扩展”视图(Ctrl + Shift + X)中搜索语言包category:"Language Packs"。找到中文(简体)立即安装。

立即重启:

参考文献:
Visual Studio Code 官网:https://code.visualstudio.com/docs/getstarted/locales
更多编程相关知识,请访问:编程入门!!
以上是详解vscode汉化,更改语言显示的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
通过在 VS Code 扩展商店中安装和启用“简体中文语言包”或“繁体中文语言包”,可以将 VS Code 的用户界面翻译为中文,从而提升编码体验。此外,还可以调整主题、快捷键和代码片段以进一步个性化设置。
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 vscode 找不到 python 模块怎么解决
Apr 15, 2025 pm 06:06 PM
vscode 找不到 python 模块怎么解决
Apr 15, 2025 pm 06:06 PM
VS Code 找不到 Python 模块的原因可能是:Python 解释器配置错误,需要手动选择正确的解释器。缺少虚拟环境,可以使用 venv 或 conda 创建一个独立的 Python 环境。环境变量 PYTHONPATH 中未包含模块安装路径,需要手动添加。模块安装错误,可以使用 pip list 检查并重新安装缺失的模块。代码路径问题,需要仔细检查相对路径和绝对路径的用法。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率
 vscode是什么 vscode是干什么用的
Apr 15, 2025 pm 06:45 PM
vscode是什么 vscode是干什么用的
Apr 15, 2025 pm 06:45 PM
VS Code 全称 Visual Studio Code,是一个由微软开发的免费开源跨平台代码编辑器和开发环境。它支持广泛的编程语言,提供语法高亮、代码自动补全、代码片段和智能提示等功能以提高开发效率。通过丰富的扩展生态系统,用户可以针对特定需求和语言添加扩展程序,例如调试器、代码格式化工具和 Git 集成。VS Code 还包含直观的调试器,有助于快速查找和解决代码中的 bug。
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode 无法重命名文件夹怎么解决
Apr 15, 2025 pm 06:09 PM
vscode 无法重命名文件夹怎么解决
Apr 15, 2025 pm 06:09 PM
VS Code无法重命名文件夹的原因可能包括文件占用、权限不足、扩展冲突和文件系统错误。解决方法依次为:关闭占用进程、获取管理员权限、禁用冲突扩展、检查文件系统错误。






