深入了解Angular中的Component组件
本篇文章给大家介绍一下Angular中的Component组件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Angular 组件(Component)
组件(Component) 是构成 Angular 应用的基础和核心。 通俗来说, 组件用来包装特定的功能, 应用程序的有序运行依赖于组件之间的协调工作。【相关教程推荐:《angular教程》】
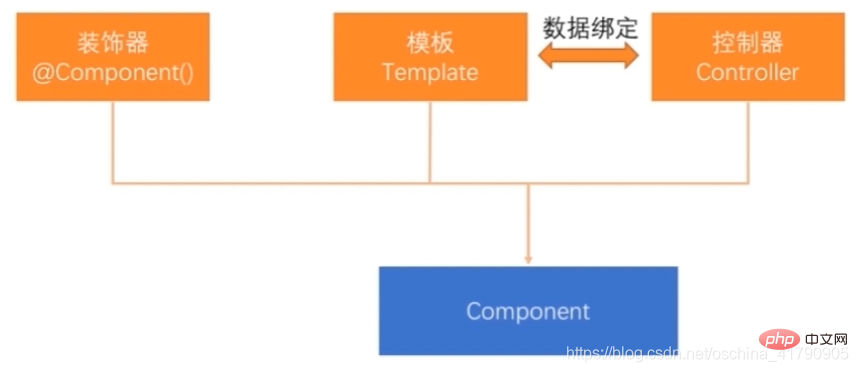
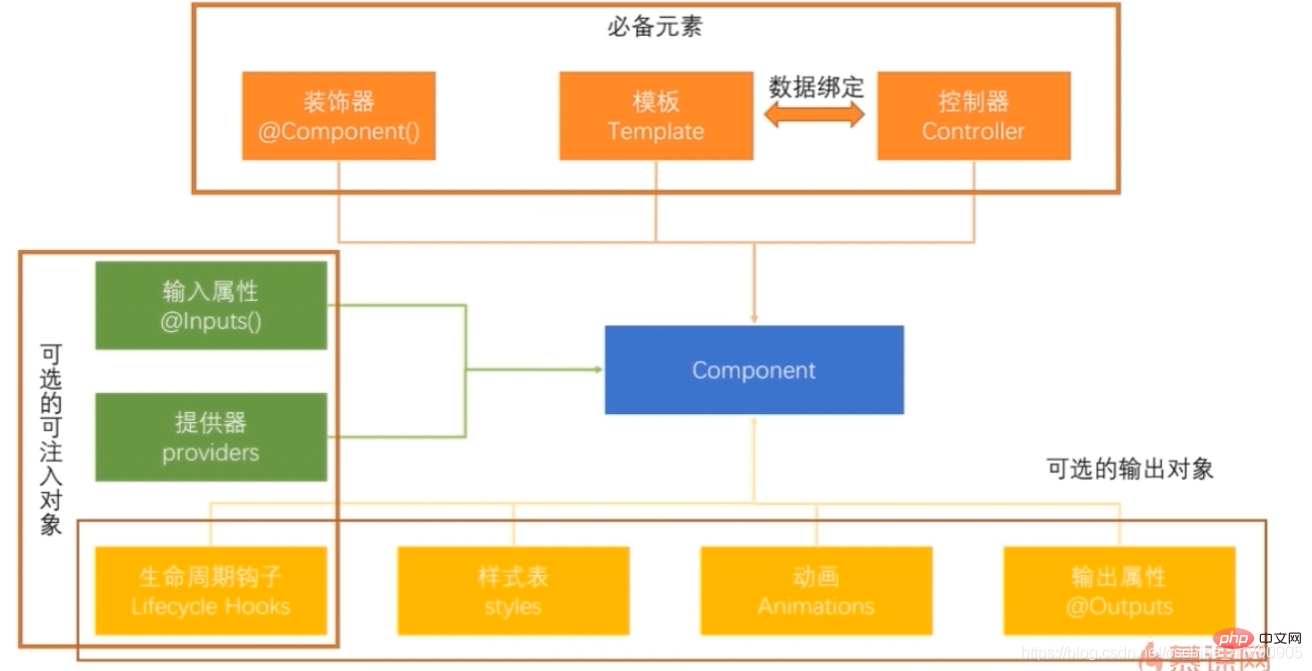
Component 必备元素

- @Component(组件元数据装饰器)
@Component 装饰器的作用是告知 Angular 框架如何处理 Typescript 类, 它包含多个属性, 这些属性的值叫作元数据。 Angular 会根据元数据的值来渲染组件并执行组件的逻辑。
- Template(模板)
Template 模板用于定义组件的外观, 模板以 html 的形式存在, 告诉 Angular 如何渲染组件。 我们可以在模板中使用 Angular 的数据绑定语法来呈现控制器中的数据。
- Controller(控制器)
控制器是一个普通的 Typescript 类, 它会被 @Component 装饰器修饰, 控制器包含组件所有的属性和方法, 大多数的页面逻辑都写在控制器里。 控制器通过数据绑定与模板进行通讯, 模板展现控制器的数据, 控制器处理模板上发生的事件。
示例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppComponent {
title = 'app demo';
.....
}selector
@Component 装饰器指定的 CSS 选择器, 它会告诉 Angular, 一旦在模板 HTML 中找到了这个选择器对应的标签, 就创建并插入该组件的一个实例。
templateUrl
templateUrl 指定了一个 HTML 文件作为组件的模板。 还可以用 template 属性的值来提供内联的 HTML 模板
styleUrls: ['./app.component.css']
styleUrls 指向一组 CSS 文件, 可以在这些 CSS 文件中编写组件要用到的样式。
providers
当前组件所需的服务提供商的一个数组
AppComponent
组件的控制器, 一个被装饰器修饰的 Typescript 类。
Component 其他元素

更多编程相关知识,请访问:编程教学!!
以上是深入了解Angular中的Component组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用户在玩win10的的一些游戏的时候总是会遇到一些问题,比如说卡屏和花屏等等情况,这个时候我们是可以采用打开directplay这个功能来解决的,而且功能的操作方法也很简单。win10旧版组件directplay怎么安装1、在搜索框里面输入“控制面板”然后打开2、查看方式选择大图标3、找到“程序和功能”4、点击左侧的启用或关闭win功能5、选择旧版这里的勾选上就可以了
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 如何使用 Vue 实现日历组件?
Jun 25, 2023 pm 01:28 PM
如何使用 Vue 实现日历组件?
Jun 25, 2023 pm 01:28 PM
Vue是一款非常流行的前端框架,它提供了很多工具和功能,如组件化、数据绑定、事件处理等,能够帮助开发者构建出高效、灵活和易维护的Web应用程序。在这篇文章中,我来介绍如何使用Vue实现一个日历组件。1、需求分析首先,我们需要分析一下这个日历组件的需求。一个基本的日历应该具备以下功能:展示当前月份的日历页面;支持切换到前一月或下一月;支持点击某一天,
 VUE3开发基础:使用extends继承组件
Jun 16, 2023 am 08:58 AM
VUE3开发基础:使用extends继承组件
Jun 16, 2023 am 08:58 AM
Vue是目前最流行的前端框架之一,而VUE3则是Vue框架的最新版本,相较于VUE2,VUE3具备了更高的性能和更出色的开发体验,成为了众多开发者的首选。在VUE3中,使用extends继承组件是一个非常实用的开发方式,本文将为大家介绍如何使用extends继承组件。extends是什么?在Vue中,extends是一个非常实用的属性,它可以用于子组件继承父
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
win10旧版组件是需要用户自己去设置里面打开的,因为很多的组件平时都是默认关闭的状态,首先我们需要进入到设置里面,操作很简单,跟着下面的步骤来就可以了win10旧版组件在哪里打开1、点击开始,然后点击“win系统”2、点击进入控制面板3、再点击下面的程序4、点击“启用或关闭win功能”5、在这里就可以选择你要的打开了
 面试官:@Configuration 和 @Component 的区别
Aug 15, 2023 pm 04:29 PM
面试官:@Configuration 和 @Component 的区别
Aug 15, 2023 pm 04:29 PM
调用@Configuration类中的@Bean注解的方法,返回的是同一个示例;而调用@Component类中的@Bean注解的方法,返回的是一个新的实例。






