css加下划线的方法:1、通过“text-decoration:underline”来设置文字下划线;2、通过设置div的border实现下划线效果。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
一般有两种方法:
一、通过CSS下划线代码:text-decoration:underline来设置文字下划线。
实例演示如下:
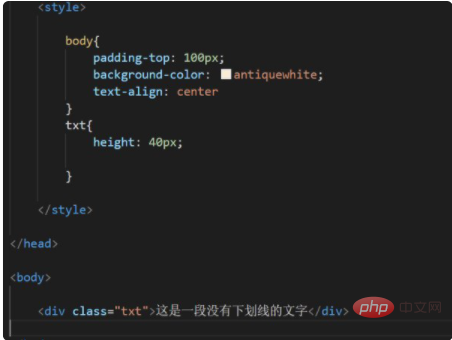
1、实例代码如下:

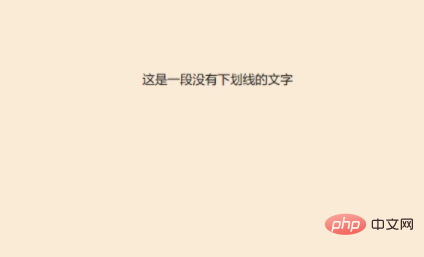
此时页面效果如下:

【推荐学习:css视频教程】
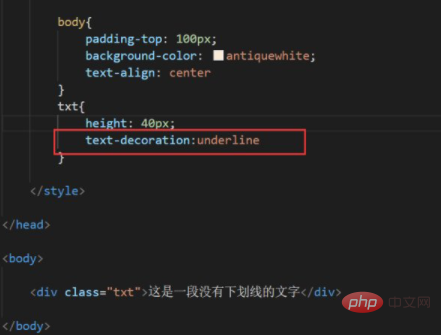
2、修改第1步中的txt样式,加入text-decoration:underline。

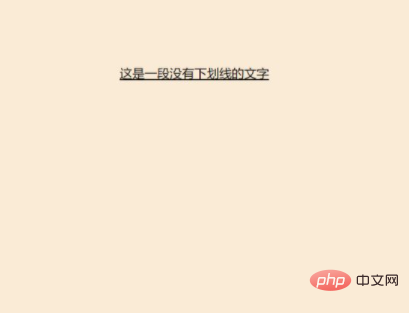
此时页面效果如下,出现了下划线。

二、通过设置div的border实现效果:
实例演示如下:
在第一种方法的初始代码上,增加border-bottom: 1px solid black、padding-bottom: 10px两个关键样式,如下:

此时页面效果如下:

以上是css怎么加下划线的详细内容。更多信息请关注PHP中文网其他相关文章!




