在css中,可以使用font-family属性设置宋体,只需要给元素设置“font-family:"宋体";”样式即可。font-family属性允许通过给定一个有先后顺序,由字体名或者字体族名组成的列表来为选定的元素设置字体。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
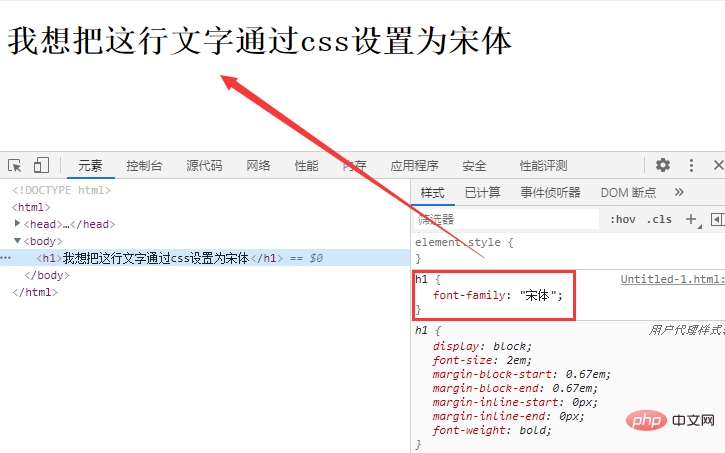
首先,打开编辑器,创建html文档,创建h1标签并在里面添加文字。通过css标签选择器选中h1标签,通过font-family属性设置h1标签为宋体。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1{
font-family: "宋体";
}
</style>
</head>
<body>
<h1>我想把这行文字通过css设置为宋体</h1>
</body>
</html>效果:

推荐学习:css视频教程
以上是css如何设置宋体的详细内容。更多信息请关注PHP中文网其他相关文章!




