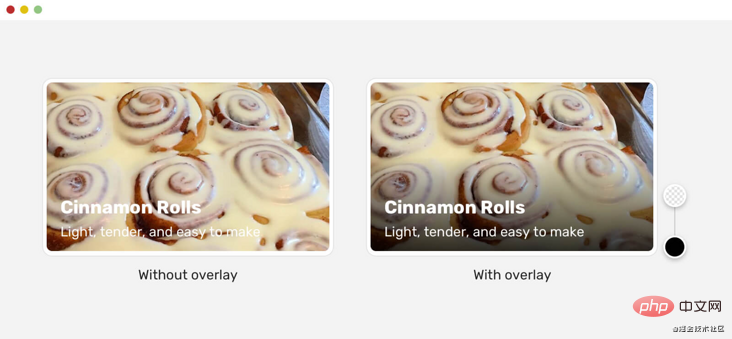
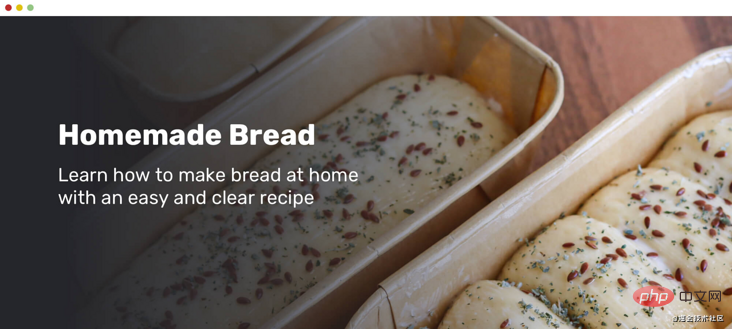
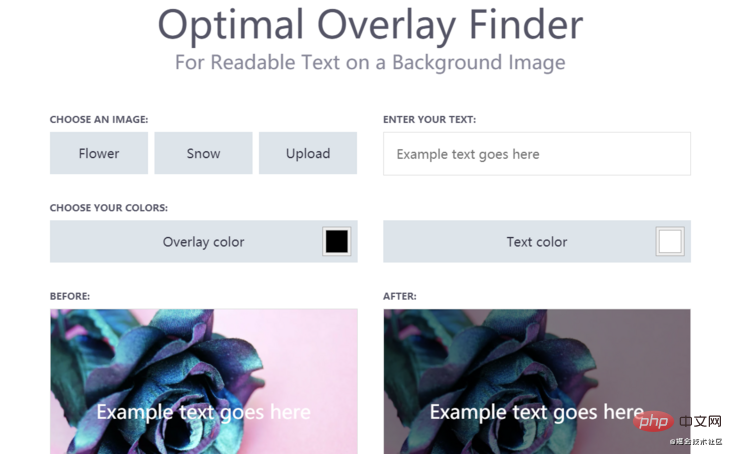
 <p>做项目过程中,我们可能会遇到这样的一个组件,该组件的图像上方是文本。 在某些情况下,根据所使用的图像,文字难以阅读,如文字是白色的,背景图偏浅。
<p>这种情况有一些不同的解决方案,例如添加渐变叠加或着色的背景图像,文本阴影等。
<p>做项目过程中,我们可能会遇到这样的一个组件,该组件的图像上方是文本。 在某些情况下,根据所使用的图像,文字难以阅读,如文字是白色的,背景图偏浅。
<p>这种情况有一些不同的解决方案,例如添加渐变叠加或着色的背景图像,文本阴影等。
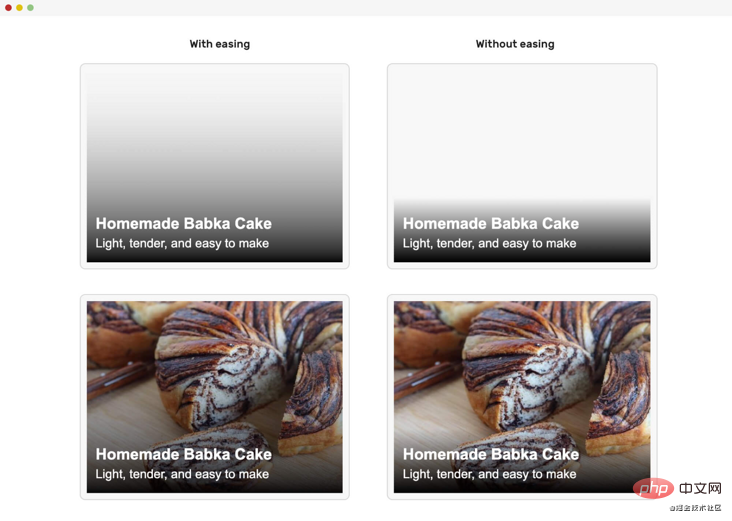
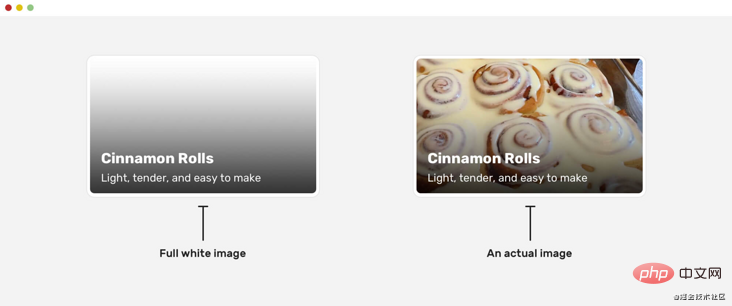
 <p>注意上图上,没有渐变覆盖的版本几乎不可读,这是对用户不利。 为了解决这个问题,我们需要在文本下方添加一个图层,便于阅读。 添加图层也有要注意的地方。因为,很多解决方案中没有考虑到可访问性。
<p>注意上图上,没有渐变覆盖的版本几乎不可读,这是对用户不利。 为了解决这个问题,我们需要在文本下方添加一个图层,便于阅读。 添加图层也有要注意的地方。因为,很多解决方案中没有考虑到可访问性。
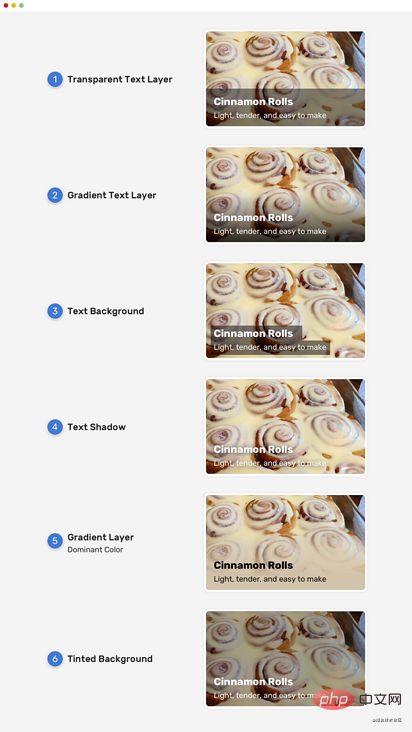
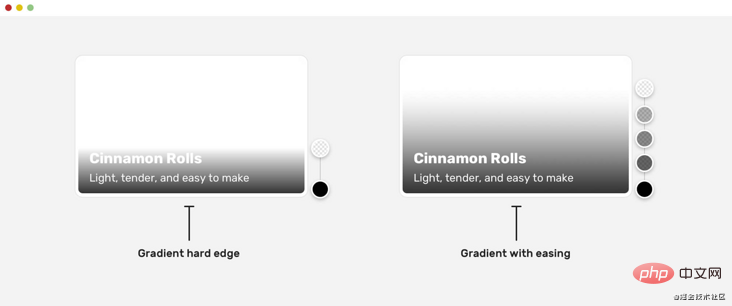
 <p>如上图所示,针对此问题有不同的解决方案。 需要注意的是渐变的解决方案。 为什么? 因为这种方案容易让文本失去可以访问性。
<p>(学习视频分享:css视频教程)
<p>如上图所示,针对此问题有不同的解决方案。 需要注意的是渐变的解决方案。 为什么? 因为这种方案容易让文本失去可以访问性。
<p>(学习视频分享:css视频教程)
<p>).card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
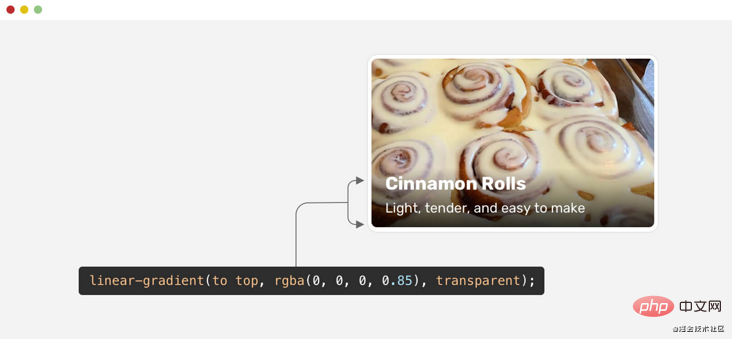
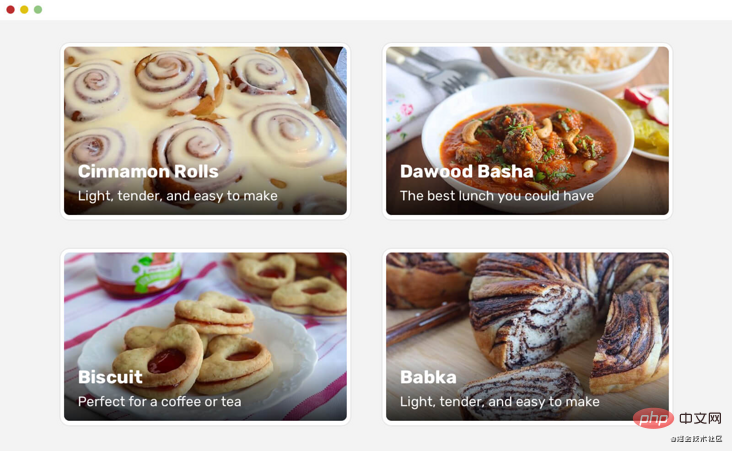
} <p>乍一看,你可能会认为渐变效果很好,这是不够全面的。如果用更多样的图片测试了同样的渐变效果,结果如下:<p>
<p>乍一看,你可能会认为渐变效果很好,这是不够全面的。如果用更多样的图片测试了同样的渐变效果,结果如下:<p> <p>白色文本和图像之间的对比度并不总是很清晰。 对于某些人来说,可以接受,但是使用这种渐变是一个巨大的错误,因为文字无法访问。<p>原因是该渐变在垂直方向上应覆盖更多的空间,因此它的高度需要更大。 渐变等于内容的大小在所有情况下都无法使用。 为了解决这个问题,我们可以使用
<p>白色文本和图像之间的对比度并不总是很清晰。 对于某些人来说,可以接受,但是使用这种渐变是一个巨大的错误,因为文字无法访问。<p>原因是该渐变在垂直方向上应覆盖更多的空间,因此它的高度需要更大。 渐变等于内容的大小在所有情况下都无法使用。 为了解决这个问题,我们可以使用min-height,如下所示:.card__content元素的min-height。.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}padding-top 来代替min-height和flexbox。.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
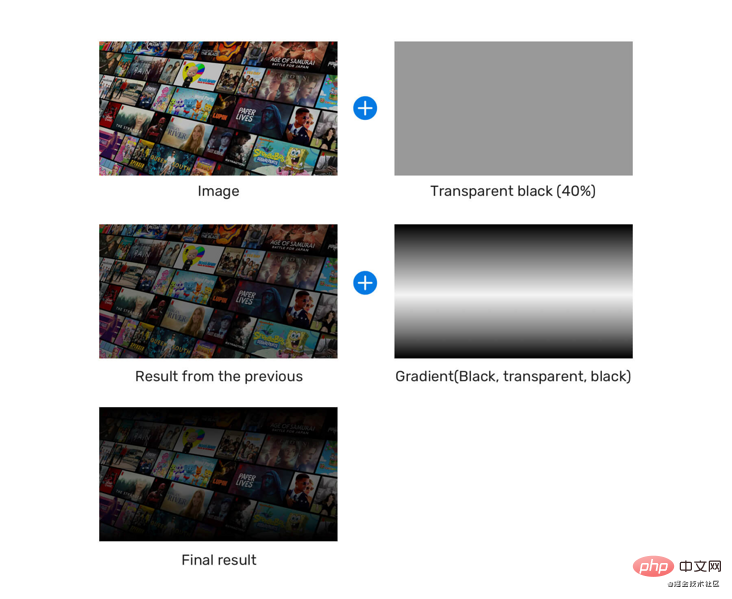
} <p>在CSS中,我们需要有多个渐变停止点来实现缓动,因为在撰写本文时还没有原生的方法可以做到这一点。 好消息是CSS工作组正在讨论在CSS渐变中实施缓动的可能性,但何时实现尚不明确。<p>值得庆幸的是,Andreas Larsen先生创建了一个方便的PostCSS和Sketch插件,可将正常渐变转换为简化的渐变。<p>这是上面例子的CSS渐变:
<p>在CSS中,我们需要有多个渐变停止点来实现缓动,因为在撰写本文时还没有原生的方法可以做到这一点。 好消息是CSS工作组正在讨论在CSS渐变中实施缓动的可能性,但何时实现尚不明确。<p>值得庆幸的是,Andreas Larsen先生创建了一个方便的PostCSS和Sketch插件,可将正常渐变转换为简化的渐变。<p>这是上面例子的CSS渐变:.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}
 <p>这是上面的CSS渐变,我使用了前面提到的工具来生成缓和的渐变。
<p>这是上面的CSS渐变,我使用了前面提到的工具来生成缓和的渐变。background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
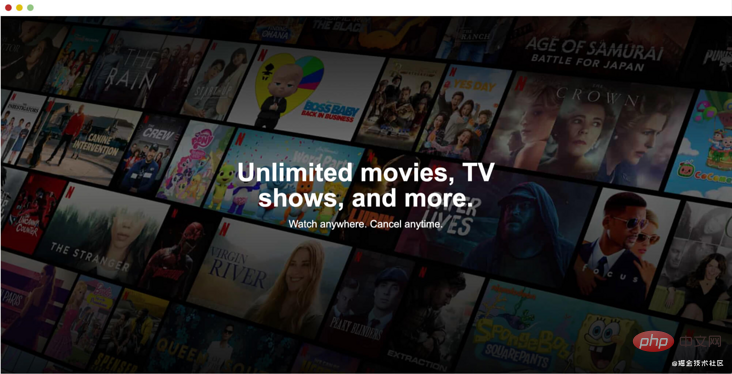
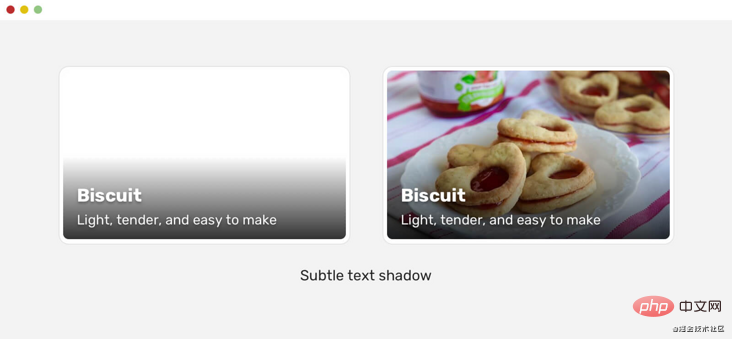
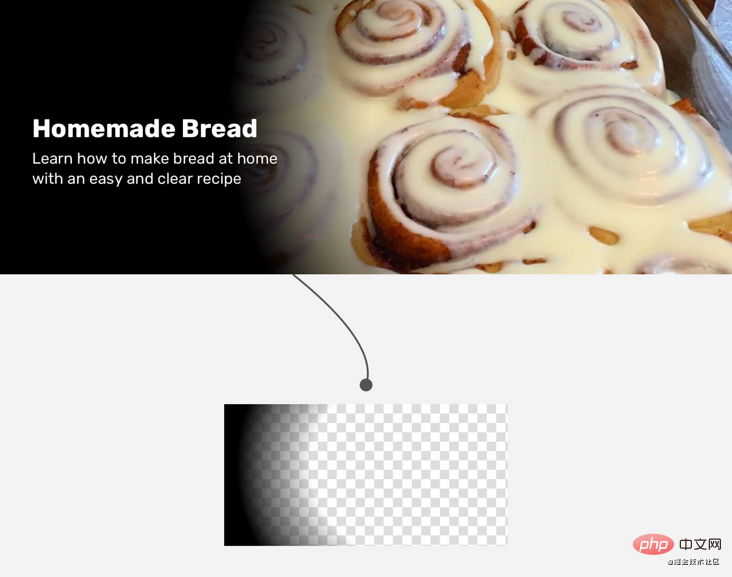
 <p>我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。
<p>我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
}
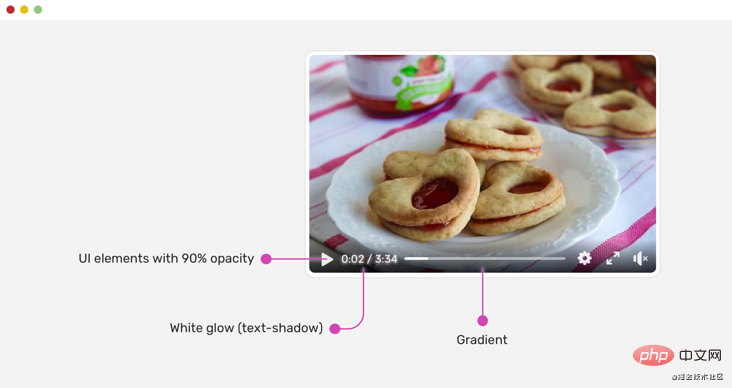
text-shadow,这可能不容易注意到,但在图像无法加载的情况下,这是非常有用的。<p>看下面的例子:.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
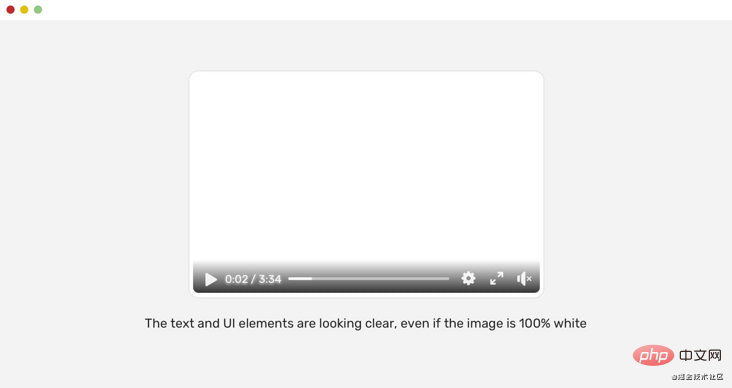
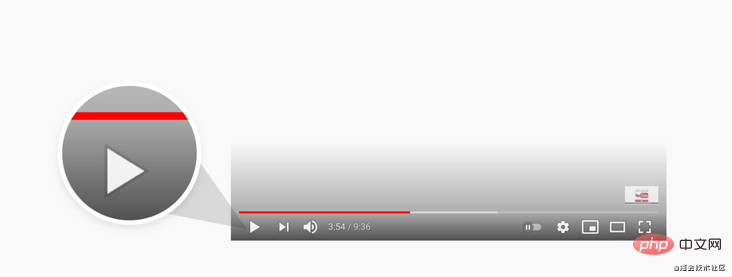
}opacity: 0.9。 这有助于使它们与下面的背景融为一体。 给人一种感觉:控件是混合在一起的。<p>此外,在白色文本中使用白色文本阴影是使文本更清晰的有效方法。你是否想要证明,即使背景是完全白色的图像,上面的方法也可以工作?给你。<p> <p>YouTube也对他们的视频做类似的事情。<p>
<p>YouTube也对他们的视频做类似的事情。<p>

.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
} <p>一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
<p>一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
 <p>在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
<p>在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
<p>原文地址:https://ishadeed.com/article/handling-text-over-image-css/ <p>作者:Ahmad shaded <p>译文地址:https://segmentfault.com/a/1190000039761418<p>更多编程相关知识,请访问:编程入门!!
以上是分享CSS处理图像上文字的几种小技巧的详细内容。更多信息请关注PHP中文网其他相关文章!



